ext4下拉树选项框comboboxtree(支持异步加载子节点)
ext版本:4
简介:支持多选、单选、异步加载子节点(当然一下子拼接好全部节点的json也是绝对没问题的),(已测试通过)浏览器兼容ie8、ie11、谷歌、FF。
资料参考:http://chenjinglys.blog.163.com/blog/static/16657571620115833054920/
转载请说明出处:http://blog.csdn.net/seedingly/article/details/19168721
最终的js代码:
Ext.define("Ext.ux.comboboxtree", {
extend : "Ext.form.field.Picker",
alias: ['widget.comboboxtree'],
requires : ["Ext.tree.Panel"],
store:{},
treePanel: {},
config: {
maxPickerWidth: 200,
maxPickerHeight: 200,
minPickerHeight: 100
},
initComponent : function() {
var self = this;
Ext.apply(self, {
fieldLabel : self.fieldLabel,
labelWidth : self.labelWidth
});
self.callParent();
this.treePanel = Ext.create('Ext.tree.Panel',{
width: self.maxPickerWidth,
height:self.maxPickerHeight,
autoScroll : true,
floating : true,
focusOnToFront : false,
shadow : false,
useArrows : true,
store : this.store,
rootVisible : false,
listeners:{
'itemclick' : function(view,record,item,index,e,eOpts){
self.setRawValue(record.get('id'));// 真值
self.setValue(record.get('id'));// 显示值
self.collapse();//self.picker.hide();
}
}
});
// this.treePanel.on('itemclick', function (view, record) {
// self.setRawValue(record.get('id'));// 真值
// self.setValue(record.get('id'));// 显示值
// self.collapse();//self.picker.hide();
// });
this.treePanel.on("beforeload", function(ds, opration, opt) {
opration.params.comboTreetext = opration.node.data.text;
opration.params.comboTreeid = opration.node.data.id;
});
},
createPicker : function() {
var self = this;
self.picker = this.treePanel;
self.picker.on({
checkchange : function() {
var records = self.picker.getView().getChecked(), names = [], values = [];
Ext.Array.each(records, function(rec) {
values.push(rec.get('id'));
names.push(rec.get('id'));//rec.get('text')
});
self.setRawValue(values.join(';'));// 真值
self.setValue(names.join(';'));// 显示值
self.picker.hide(); //[目前单选,该批次代码、treePanel的itemclick事件去掉则多选]
Ext.Array.each(records, function(record) {//[目前单选,该批次代码、treePanel的itemclick事件去掉则多选]
record.set('checked', false); //[目前单选,该批次代码、treePanel的itemclick事件去掉则多选]
}); //[目前单选,该批次代码、treePanel的itemclick事件去掉则多选]
},
beforerender : function(){self.store.load();} //[每次打开该下拉框是,重新加载store,删掉则不会重新加载!]
});
return self.picker;
},
alignPicker : function() {
var me = this, picker, isAbove, aboveSfx='-above';
if (this.isExpanded) {
picker = me.getPicker();
if (me.matchFieldWidth) {
picker.setWidth(me.bodyEl.getWidth());
}
if (picker.isFloating()) {
picker.alignTo(me.inputEl, "", me.pickerOffset);// ""->tl
isAbove = picker.el.getY() < me.inputEl.getY();
me.bodyEl[isAbove ? 'addCls' : 'removeCls'](me.openCls+ aboveSfx);
picker.el[isAbove ? 'addCls' : 'removeCls'](picker.baseCls + aboveSfx);
}
}
}
});
调用示例(form表单内调用):
{
xtype: 'comboboxtree',
name: 'comboboxtree', fieldLabel: '下拉树示例',id:'comboboxtree',anchor:'100%',
maxPickerHeight:160,
store: Ext.create('Ext.data.TreeStore', {
root: {
text:'全国',
id:'-1',
//icon:fullpath+'/icons/home_page_icon/home.gif',
expanded : false
},
proxy: {
type: 'ajax',
url: fullpath+'/systemextend/UserZoneAction!getAllUserZoneTree.do'
}
})
}其中,url请求后台,返回的json如下(java代码,无论是异步加载整个树还是加载子节点,返回的都要注意按照下面的json格式哦):
StringBuffer jsons = new StringBuffer("[");
jsons.append("{ text: '全国' ,id:'-1' ,checked: false ,leaf: false ,expanded: true ,children: [{ text: '111' ,id:'EXAMLIB0000111' ,checked: false ,leaf: true},{ text: '222' ,id:'EXAMLIB0000222' ,checked: false ,leaf: true},{ text: '333' ,id:'EXAMLIB0000333' ,checked: false ,leaf: true},{ text: '444' ,id:'EXAMLIB0000444' ,checked: false ,leaf: true},{ text: '555' ,id:'EXAMLIB0000555' ,checked: false ,leaf: true},{ text: '666' ,id:'EXAMLIB0000666' ,checked: false ,leaf: true},{ text: '777' ,id:'EXAMLIB0000777' ,checked: false ,leaf: true},{ text: '888' ,id:'EXAMLIB0000888' ,checked: false ,leaf: true},{ text: '999' ,id:'EXAMLIB0000999' ,checked: false ,leaf: true}]}");
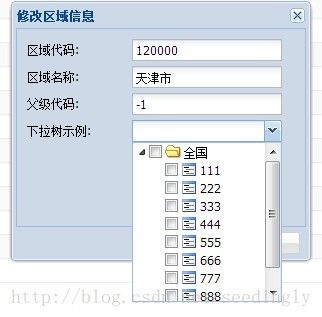
jsons.append("]");图示如下(图示是个亲测示例,效果还可以嘛,最后应用到了三级可异步加载子节点的区域下拉树选项框):
注意事项:若出现“Uncaught TypeError: Cannot read property 'internalId' of undefined”的错误,请检查返回的json的id值!使用前建议结合浏览器的调试工具测试哦。
心得:ext4重写控件,可以归纳为重写extjs类吧。这方面加强学习,设计起来就能够得心应手了。该下拉树用到picker,define了该类的createPicker属性(第38行),“self.picker = this.tree;”这句代码定义了该控件的选项框,请重点关注!小顶一下。