CSS3动画animation认识和Animate.css的使用
CSS动画可以取代js动画 在移动端会更加流畅!
下面是一个的绘制太阳系各大行星运行轨迹笔记,可以自学参考!
首先我们需要创建一个@keyframes规则
@keyframes name{
from{width:1px}
to{width:100px}
}
//或者使用百分比
@keyframes name{
0%{width:1px}
100{width:100px}
}
创建好之后,我们需要在css选择器里引用我们写的规则,
.box1{
width: 0px;
height: 100px;
background-color: #00FF7F;
/* 引用 / 捆绑*/
animation: first 2s;
}
@keyframes first{
0%{width:1px}
100{width:100px}
}
当然我们除了改变宽度width 还可以改变其他的属性:height、定位、移动、旋转、缩放等你所能想到的css属性
css3动画属性非常多,我感觉常用的是animation的简写形式和一个动画周期需要花费的时间animation-duration;
以下也是一个小的实例:
<div class="horse">div>
html,
body {
height: 100%;
}
.horse {
width: 128px;
height: 128px;
background: url(images/Horse_256px_1096282_easyicon.net.png) no-repeat;
background-size: 100% 100%;
transform: scaleX(-1);
animation: bounce 0.1s infinite;
}
@keyframes runhorse {
0% {
transform: translate(0, 0);
animation-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
}
25% {
transform: translate(calc(100vw - 128px), 10px) scaleY(-1);
animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
}
50% {
transform: translate(calc(100vw - 129px), calc(100vh - 200px));
animation-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
}
75% {
transform: translate(0, calc(100vh - 128px)) scaleX(-1);
}
100% {
transform: translate(10px, 10px) translate3d(0, -4px, 0);
}
}
body:hover .horse {
animation: runhorse 2s linear infinite;
}
效果图:

没考虑小马的头的方向,只是写了旋转的效果,很多css属性都可以用到动画效果里。可以参考~
推荐使用animate.css
①下载 animate.css
官方地址:animate.css
②或者
直接进入animate.css 随后右键另存为即可使用
③ 直接在页面顶部head标签通过link引入
基本模板如下:
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>动画title>
<link rel="stylesheet" href="css/animate.css">
<style>
.demo1{
font-size: 30px;
font-weight: bold;
color: #00008B;
}
style>
head>
<body>
<div class="demo1 animated zoomIn infinite">
Anyw3c
div>
body>
html>
效果如下:

接下来,就是对animate.css运动的一个小总结,虽然不多,但是归类后方便后面查找!
/按官网顺序/
①Attention seekers
- bounce 轻轻跳跃一下(弹跳;弹起,反跳;弹回)
- flash 闪烁两次(使闪光;反射)
- pulse 慢慢放大,然后回缩(跳动,脉跳)
- shake 左右轻晃几次
- swing 以中间顶部为中心小幅度晃动
- tada 很调皮的一个小晃动,ps:只能这么描述了
- wobble 大幅晃动,地动山摇
②Bouncing Entrances
- bounceIn 正中央,从无到有,轻轻抖动几次
- bounceInDown 从右侧进来,无到有,轻轻抖动几次
- bounceInLeft 雷同,但是一定要注意大小写“专业点叫驼峰式”
- bounceInRighr
- bounceInUp
- bouncing Exits
- bounceOut 正中央,从有到无,轻轻抖动几次消失
- bounceOutDown
- bounceOutLeft
- bounceOutRighr
- bounceOutUp
③Fading Entrances
- fadeIn 跟上面bounceIn还是有些区别的,毕竟不抖
- fadeInDown 逐渐从上面down下来
- fadeInDownBig逐渐从上面down下来,但是跟上面那位有稍微区别,加了big后起始位置是从设备外进来的
- fadeInLeft
- fadeInLeftBig
- fadeInRight
- fadeInRightNig
- fadeInUp
- fadeInUpBig 用up测试下big吧
- fading Exits
- fadeOut 恰与fadeIn相反
- fadeOutDown 逐渐从上面down下去消失,你确定不玩玩big了?
- fadeOutDownBig逐渐从上面down下去,但是跟上面那位有稍微区别,加了big后终点位置是从设备外
- fadeOutLeft
- fadeOutLeftBig
- fadeOutRight
- fadeOutRightNig
- fadeOutUp
- fadeOutUpBig
以下这些都是常用的
④Flippers
- flip 一个夸张的放大饭庄缩小效果
- flipInX 沿中心水平轴小幅度反转出来
- FlipInY 沿中心竖直轴小幅度反转出来
- flipOutX 沿中心水平轴小幅度反转消失
- FlipOutY 沿中心竖直轴小幅度反转消失
⑤Lightspeed
- lightSpeedIn 字面意思就是光速出来喽,记得调快速度哦,什么,怎么调速我没说么?好吧,先留个坑,待会儿补。
- lightSpeedOut 光速消失
⑥Rotating Entrances
- rotateIn 准确说是以正中心点180度旋转渐显
- rotateInDownLeft 没错,就是以左上角为中心点转下来
- rotateInDownRight 就是以右上角为中心点转下来
- rotateInUpLeft 就是以左上角为中心点转上去
- rotateInUpRight 就是以右上角为中心点转上去
- rotating Exits
- rotateOut 准确说是以正中心点180度旋转渐隐
- rotateOut DownLeft
- rotateOut DownRight
- rotateOut UpLeft
- rotateOut UpRight
⑦Sliding Entrances
- slideInUp 这个slide感觉就有点鸡肋了,有了上边的Lightspeed、fadeIn,就会看出这个的弊端,动作幅度太小
- slideInDown
- slideInLeft
- slideInRight
- sliding Exits
- slideOutUp 表现依旧不好
- slideOutDown
- slideOutLeft
- slideOutRight
⑧Zoom Entrances
- zoomIn 牢记哦,正中央出来的,做效果是最棒了
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
- zoom Exits
- zoomOut 牢记哦,正中央消失的,配合上面的zoomIn做效果是最棒了
- zoomOutDown
- zoomOutLeft
- zoomOutRight
- zoomOutUp
⑨Specials
- hinge 悬挂,颤抖,掉下去
- rollIn 从左侧旋转进入
- rollOut 向右侧旋转消失
到此呢,整个animate.css里的所有动作效果规整完毕。回上边去填坑!!
算了,还是在这里填吧,若想用到延时加载和控制运动过渡时间,就必须要用到jquery了,所以我们先去找个jq引入到页面底部
Demo如下:
<html>
<head>
<meta charset="utf-8" />
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="css/animate.css" />
<style type="text/css">
.test{
position: absolute;
width: 100px;
font-size: 50px;
top: 50px;
left: 50%;
margin-left: -50px;
}
style>
head>
<body>
<div class="animated rollIn test">testdiv>
<script src="js/jquery-1.12.0.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
$(document).ready(function(){
$('.test').css({'animation-duration':'.3s','animation-delay':'3s'})
})
script>
body>
html>
使用jq来重定义css样式,这种方法其实违背了animate简化运动代码的初衷!
css3动画和animate.css动画库使用
CSS3动画
css3动画可以分为两种。transition过渡动画和keyframes关键帧动画
过渡动画
第一种叫过渡(transition)动画,就是从初始状态过渡到结束状态这个过程中所产生的动画。所谓的状态就是指大小、位置、颜色、变形(transform)等等这些属性。css过渡只能定义首和尾两个状态,所以是最简单的一种动画。
要想使一个元素产生过渡动画,首先要在这个元素上用transition属性定义动画的各种参数。可定义的参数有
transition-property:规定对哪个属性进行过渡
transition-duration:定义过渡的时间,默认是0
transition-timing-function:定义过渡动画的缓动效果,如淡入、淡出等,默认是 ease
transition-delay:规定过渡效果的延迟时间,即在过了这个时间后才开始动画,默认是0
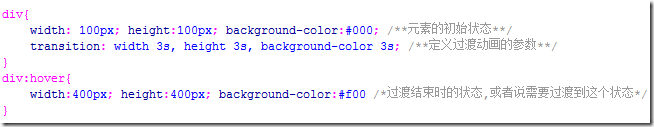
为了书写方便,也可以把这四个属性按照以上顺序简写在一个 transition 属性上:
如果想要同时过渡多个属性,可以用逗号隔开,如:
![]()
使用transtion属性只是规定了要如何去过渡,要想让动画发生,还得要有元素状态的改变。如何改变元素状态呢,当然就是在css中给这个元素定义一个类(:hover等伪类也可以),这个类描述的是过渡动画结束时元素的状态。

这样,当我们把鼠标移动到div上的时候,div的状态发生了变化,就能看到宽度从100到400,高度从100到400,背景颜色从黑到红的,过渡时间为3秒的过渡效果了。
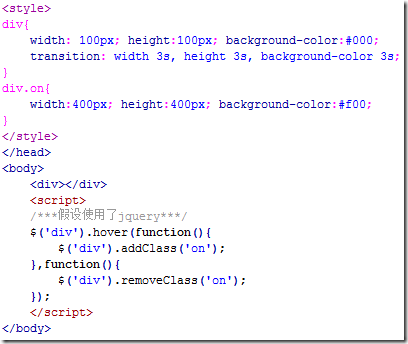
除了使用hover等系统提供的伪类外,我们也可以随意的定义自己的类,然后想要过渡时就通过js把类加到元素上面:

关键帧动画
第二种叫做关键帧(keyframes)动画。不同于第一种的过渡动画只能定义首尾两个状态,关键帧动画可以定义多个状态,或者用关键帧来说的话,过渡动画只能定义第一帧和最后一帧这两个关键帧,而关键帧动画则可以定义任意多的关键帧,因而能实现更复杂的动画效果。
关键帧动画的定义方式也比较特殊,它使用了一个关键字 @keyframes 来定义动画。具体格式为:
@keyframes 动画名称{
时间点 {元素状态}
时间点 {元素状态}
…
}
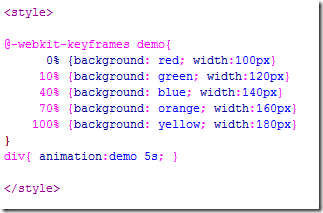
例如:

这段代码定义了一个名为demo,且有5个关键帧的动画。0% ,10% 等这些表示的是时间点,是相对于整个动画的持续时间来说的,时间点之后的花括号里则是元素的状态属性集合,描述了这个元素在这个时间点的状态,动画发生时,就是从第一个状态到第二个状态进行过渡,然后从第二个状态到第三个状态进行过渡,直到最后一个状态。一般来说,0%和100%这两个关键帧是必须要定义的。
关键帧的书写方式很灵活,一行可以写多个关键帧。

甚至它们之间的空格也是可以不要的。
现在我们知道了怎么去定义一个关键帧动画了,那怎么去实现这个动画呢?其实很简单,只要把这个动画绑定到某个要进行动画的元素上就行了。
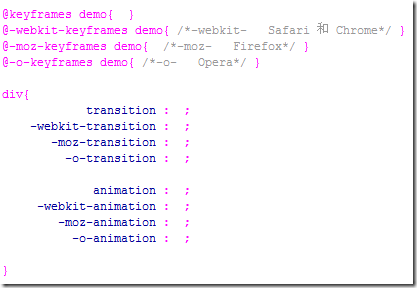
把动画绑定到元素上,我们可以使用animation属性。animation属性有以下这些:

像前面讲的transition属性一样,也可以把这些animation属性简写到一个animation中,使用默认值的也可以省略掉。但 animation-play-state 属性不能简写到animation中。
![]()
只要像这样把定义好的动画绑定到元素上,就能实现关键帧动画了,而不是像第一种过渡动画那样,需要一个状态的改变才能触发动画。

注意,为了达到最佳的浏览器兼容效果,在实际书写代码的时候,还必须加上各大浏览器的私有前缀

animate.css的使用
1.html版本
animate.css是一个css3动画库,可以到github上去下载,里面预设了很多种常用的动画,使用也很简单,因为它是把不同的动画绑定到了不同的类里,所以我们想要使用哪种动画的时候,只需要简单的把那个相应的类添加到元素上就行了:
首先在head中引入下载的animate.css文件
![]()
然后你想要哪个元素进行动画,就给那个元素添加上animated类 以及特定的动画类名,animated是每个要进行动画的元素都必须要添加的类。
假设使用jquery,要给一个id为demo的元素添加一个摇动的动画,因为摇动的动画类名为shake,所以代码是这样的:

这样载入页面,元素就能动起来了。你也可以在动画完成后,把动画类移除,以便可以再次进行同一个动画。

至于动画的配置参数,比如动画持续时间,动画的执行次数等等,你可以在你的的元素上自行定义,覆盖掉animate.css里面所定义的就行了。

注意这些属性还要记得加上各浏览器的前缀。
总之是很灵活的,说到底不就是一个css文件吗,一看就懂的,你在里面想怎么整就怎么整,不想用它提供的类名,就在里面改掉就行了。如果你只想用里面的部分动画,也可以把那些要使用的动画分离出来,它的官网也提供了这样的功能。
2.vue版本
1.安装animate.css
npm install animate.css --save安装
2.引入
方式1 在style中引入(加了scoped只在当前组件使用,没有加则全局可用)
<style lang="scss" scoped>
@import 'animate.css';
style>
方式2 在main.js全局引入(全局可用)
import 'animate.css'
方式3在script引入(全局可用)
<script>
import Header from '../components/common/Header'
import 'animate.css'
export default {
}
</script>
3.添加样式 必须添加animated类 +想要动画效果
<h3 class="animated bounceInUp" v-if="flag">弹跳进入,弹跳出去效果h3>
4.想要更好效果可用vue自带的transition包裹组件
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
完整例子
<template>
<section class="home">
<v-header>v-header>
<div>主页div>
<input type="button" value="显示/隐藏" @click="flag=!flag" :duration="2000">
<transition enter-active-class="animated bounceInUp" leave-active-class="animated bounceOutDown">
<h3 v-if="flag">弹跳进入,弹跳出去效果h3>
transition>
section>
template>
<script>
import Header from '../components/common/Header'
export default {
name:'home',
components:{'v-header':Header
},
data(){
return{
flag:false
}
}
}
script>
<style lang="scss" scoped>
@import 'animate.css';
style>

