- 安卓学习—自定义VIEW 流量统计圆形圈
神农笔记
自定义VIEW流量统计圆形圈最近策划又改需求了不需要上次做的水波纹的球的样式了然后就改成了下面的样子了;20151118162218206.png主要是中间的圈如果UI直接出图的话,很麻烦。于是就自己话了。时间比较急画的比较不好。这边共享这个CircleBar名字取得不好应该叫CircleProgressBar会比较好点。源码提供下载,使用主要如下在主main.xml中申明在Activity中使用
- 安卓学习-ApacheHttpClient简介-GET请求-POST请求
weixin_33724659
移动开发javapython
2019独角兽企业重金招聘Python工程师标准>>>第三方组件服务器端与上一节相同只放主要代码activity_apache_http_client.xmlApacheHttpClientActivity.javapackagecom.example.administrator.http;importandroid.os.Bundle;importandroid.support.v7.app.A
- 安卓学习笔记之六:Activity生命周期验证(kotlin版本)
manmanbab
android学习笔记
前言Activity是安卓提供给用户与手机之间可交互的界面组件,也是四大组件中比较重要的组件。那么?Activity从创建到销毁过程是怎么样的呢?我们从以下几个知识点做分析:Activity五个状态Activity的生命周期Activity横竖屏生命周期Activity四种启动方式Activity问题总结Activity五个状态Starting->running->poused->stopped-
- 安卓学习笔记之七:界面布局及简单控件(Kotlin版本)
manmanbab
androidxml
创建一个Kotlin项目,学习尝试一些界面布局和简单控件使用方面的知识。创建一个Kotlin项目创建一个EmptyViewsActivity项目主活动程序文件MainActivity.kt很简单:packagecom.example.uidemoimportandroidx.appcompat.app.AppCompatActivityimportandroid.os.BundleclassMai
- 安卓学习笔记之五:电子书EPUB制作
manmanbab
笔记社交电子学习智能手机
有一些TXT格式的旧书,想放到手机微信读书中阅读。在网上找到的电子书格式不友好,或者错字太多。可以学习使用Sigil进行电子书的制作、编辑和修改。Epub基础知识介绍一、什么是epubepub是一个完全开放和免费的电子书标准。它可以“自动重新编排”的内容。Epub文件后缀名:.epub二、epub组成Epub内部使用XHTML(或者DTBook)来展现文件的内容;用一系列css来定义格式和版面设计
- 安卓学习笔记之二:APKtool工具实现反编译-编译-签名全过程
manmanbab
智能手机学习笔记
APKTool介绍APKTool是一个开源的、跨平台的反编译、回编译Android应用程序的工具。它能够将APK文件解压并还原成Android应用程序的资源文件和Smali代码,还能将修改后的资源文件和Smali代码重新打包成APK文件。APKTool是Android应用程序开发和逆向开发的重要工具之一,它能够帮助开发者对APK文件进行修改、分析和定制,也能够帮助安全研究人员和黑客对应用程序进行逆
- 安卓学习笔记之八:本地化的简单例子(kotlin版本)
manmanbab
android学习笔记
本地化及多语言支持,是目前手机软件必须面对的问题,这里用一个简单的例子来说明在AndroidStudio下如何实现。创建一个EmptyViewsActivity项目,语言选择Kotlin实现一个简单的功能,一条欢迎,一个按钮,按下后显示一条信息。代码如下:valbutton:Button=findViewById(R.id.button)valtextView:TextView=findViewB
- 【安卓学习笔记】Android Handler 消息机制探究
tulensa
androidandroidjavaui
一、概述1.android消息机制的含义:Android消息机制,其实指的就是Handler的运行机制,而Handler要正常运作,又需要底层的MessageQueue,Looper,ThreadLocal共同配合因此所谓的消息机制,其实主要讲的就是Handler,MessageQueue,Looper,ThreadLocal四者的关系2.概述Handler工作流程:首先是构造Handler,这时
- 安卓学习笔记
2301_79022588
android学习笔记
一、eclipse问题记录(1)."Androidrequirescompilercompliancelevel5.0or6.0.Found'1.3'instead.PleaseuseAndroidTools>FixProjectProperties."问题描述:"Android要求编译器兼容级别为5.0或6.0。但找到的是'1.3'解决此问题的步骤:1.在Eclipse中,右键单击项目,选择"P
- 02安卓学习笔记(二)
biyu6
目录[1].测试的相关概念[2].单元测试(掌握)[3].日志猫的使用[4].login登录案例[5].使用上下文获取常见目录[6].登录数据存储到sd卡(掌握)[7].获取sd卡可用空间(掌握)[8].文件权限的介绍[9].SharedPreferences介绍(掌握)[10].xml的序列化(掌握)[11].xml的解析(掌握)1.测试的相关概念好的软件不是开发出来的,是不断测试出来的安卓的压
- Android:安卓学习笔记之GreenDao 的简单理解和使用
JMW1407
AndroidandroidjavasqliteGreenDao
GreenDao的简单理解和使用GreenDao1、前言2、greenDAO概述3、ORM框架概述4、greenDAO使用4.1、准备工作4.1.1、引入greenDAO4.1.2、创建实体类4.1.3、自动生成实体类代码4.1.4、初始化greenDAO4.2、具体使用(增删改查)4.2.1、新增数据4.2.2、查询数据4.2.3、更新数据4.2.4、删除数据4.2.5、GreenDaoMana
- Android:安卓学习笔记之OkHttp原理的简单理解和使用
星月黎明
android学习笔记
AndroidOkHttp使用原理的简单理解和使用OkHttp0、前言1、请求与响应流程1.1请求的封装1.2请求的发送1.3请求的调度1.4请求的处理2、拦截器2.1RetryAndFollowUpInterceptor2.2BridgeInterceptor2.3CacheInterceptor2.3.1、HTTP缓存原理2.3.2、强制缓存2.3.3、协商缓存(对比缓存)2.3.4、OKHt
- 安卓学习资料推荐《深入理解Android:卷2》下载
weixin_30550081
java数据库操作系统
下载地址:百度云下载地址编辑推荐《深入理解Android:卷2》编辑推荐:经典畅销书《深入理解Android:卷I》姊妹篇,51CTO移动开发频道和开源中国社区一致鼎力推荐!从系统设计者的角度对JavaFramework包含的重要模块和服务的源代码进行细致剖析,深刻揭示其实现原理和工作机制。媒体推荐市面上关于Android源码分析的书非常多,但是没有一本书的分析粒度像本书这样细致。Android系
- Android :安卓学习笔记之 Android View 的基础知识和冲突事件处理
JMW1407
Androidandroidandroidstudioview
AndroidView的简单理解和使用AndroidView1、View的基础知识1.1什么是View1.2View的位置参数1.3MotionEvent和TouchSlop1.3.1.MotionEvent1.3.2.TouchSlop1.4VelocityTracker、GestureDetector和Scroller1.4.1VelocityTracker:速度追踪1.4.2GestureD
- 安卓学习记录
jigsaw_zyx
android学习
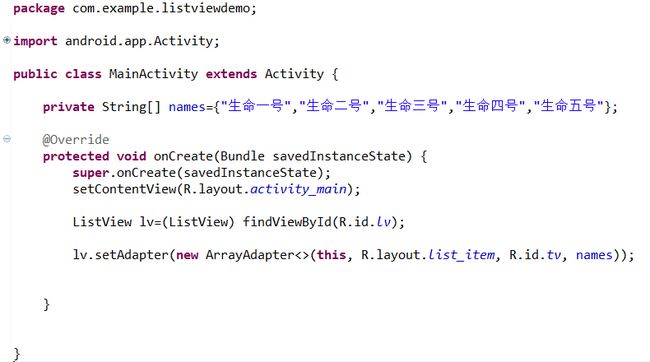
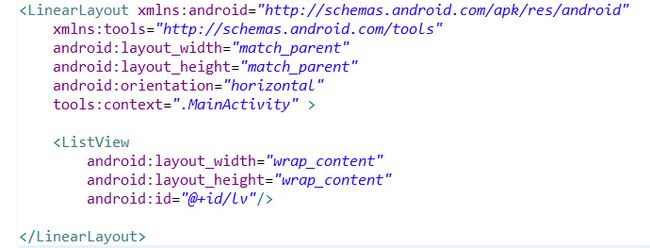
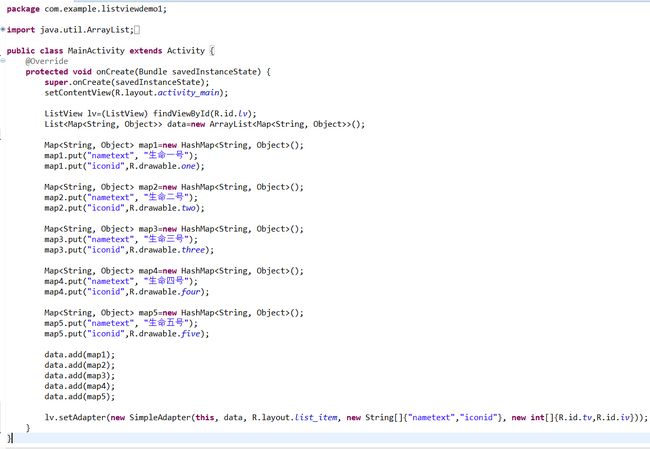
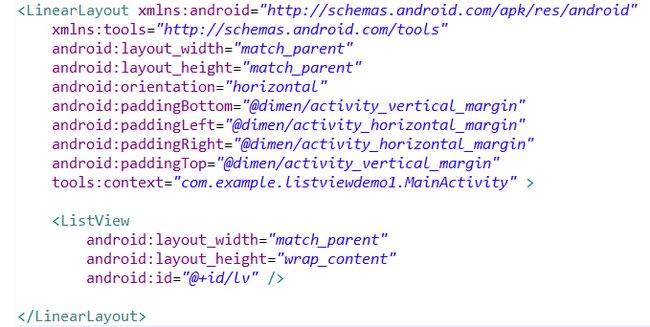
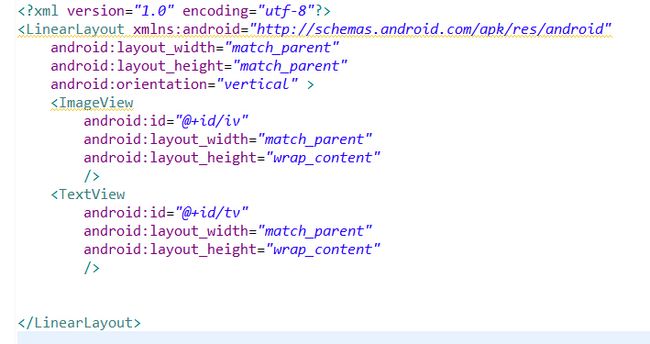
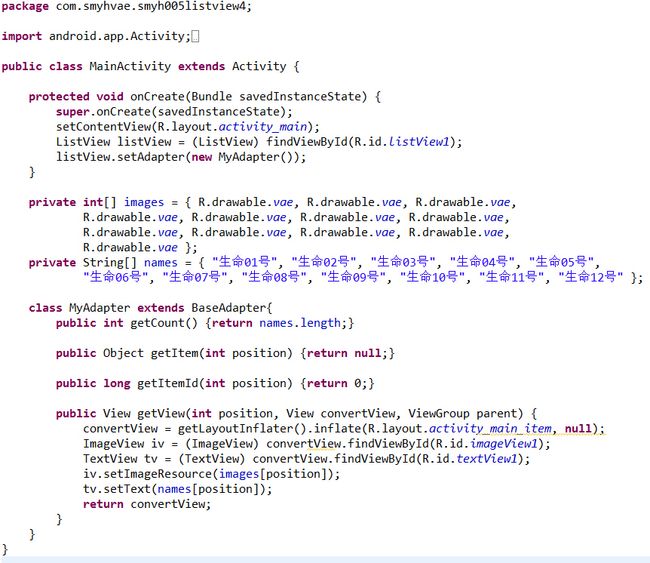
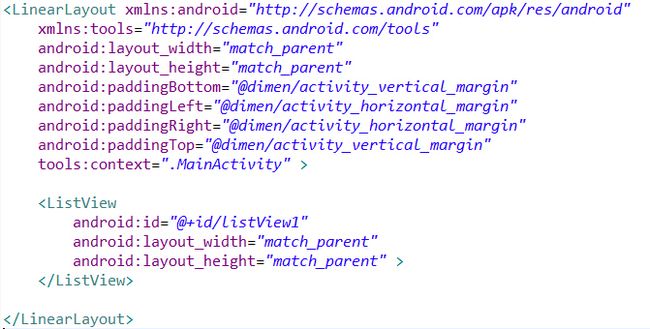
文章目录Text_View基础属性字体阴影跑马灯**activity_main.xml**MyTextviewbuttonText_Viewctrl+右键可以看到属性代码整理采用的快捷键是ctrl+alt+L(电脑qq锁定快捷键,退一下qq就行了)基础属性字体阴影跑马灯activity_main.xmlMyTextview方法一(麻烦):新建一个类packagecom.example.text1;
- 安卓学习笔记------kotlin基本数据类型
天青色等烟雨hhft
Kotlin的基本数值类型包括Byte、Short、Int、Long、Float、Double等。不同于Java的是,字符不属于数值类型,是一个独立的数据类型。比较两个数字Kotlin中没有基础数据类型,只有封装的数字类型,你每定义的一个变量,其实Kotlin帮你封装了一个对象,这样可以保证不会出现空指针。数字类型也一样,所有在比较两个数字的时候,就有比较数据大小和比较两个对象是否相同的区别了。在
- Android:安卓学习笔记之进程间通信方式(IPC)的简单理解和使用
JMW1407
Androidandroidjava进程间通信方式(IPC)
进程间通信方式的简单理解和使用进程间通信方式1、背景1.1、进程空间划分1.2、进程隔离&跨进程通信(IPC)1.3、基础概念:序列化方式1.3.1、Serializable接口1.3.2、SParcelable接口2、通讯方式种类3、使用Bundle4、使用文件共享5、使用Messenger5.1、Messenger是什么?5.1.1、Messenger源码简单说明5.2、使用步骤5.2.1、服
- 【安卓学习之开源项目】 ParrotTongue:文字转语音(含LeLeTextToVoice、TextToMp3项目)
笔夏
#AS_开源库学习android语音识别java
█【安卓学习之开源项目】ParrotTongue:文字转语音(含LeLeTextToVoice、TextToMp3项目)█系列文章目录提示:这里是收集了和音频有关的文章【安卓学习之MP3】MP3读取格式【安卓学习之第三方库】ZlwAudioRecorder学习:内部流程【安卓学习之开源项目】ParrotTongue:文字转语音(含LeLeTextToVoice、TextToMp3项目)█文章目录█
- 2019-11-19 安卓学习笔记(第一天)
孟陬一彪
提纲:1、1G-4G的介绍1G大哥大2G小灵通采用gsm标准可以发短信wap.baidu.com3G沃7.2M4GLTE100M/s5G华为6亿美金10G/s小公司卖产品大公司卖版权(标准)风险投资最主要的区别:速度的不同2、Android操作系统的介绍安迪鲁宾(创始人)logo设计师去厕所发现的灵感3、Android系统版本介绍2.3---103.0---114.0---144.4---194、
- 面经:安卓学习笔记
studyForMokey
八股文java
文章目录1.Android系统架构2.Activity2.0定义2.1生命周期2.2生命状态2.3启动模式3.Service3.1定义3.2两种启动方式3.3生命周期3.4跨进程service3.5IntentService4.BroadCastReceiver4.1概念4.2组成4.3广播接收器的分类4.4生命周期4.5静态注册和动态注册5.ContentProvider6.Intent6.1作
- 安卓学习笔记------Activity缓存
天青色等烟雨hhft
一、onSaveInstanceState(BundleoutState)保存状态Activity中的onSaveInstanceState()回调方法用于保存临时数据和状态,这个方法会在活动被回收之前调用。@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setC
- 安卓学习:思维导图
X_Serendipity
安卓学习
文章目录一、用户界面1、常用布局2、常用控件3、一、用户界面1、常用布局2、常用控件3、
- 开篇词 | 「安卓学习路线」
工科男小Y
车载安卓开发入门指南android
操作系统Java集合、反射、泛型、并发编程(线程安全,锁机制、线程隔离),IO流,JVM(内存结构、垃圾回收)安卓(通过实践项目来学习基础知识)基础知识Activity和Service的使用:四大组件及原理、常用控件及原理、View绘制流程设置滑动或点击事件监听:事件分发机制页面的切换:Activity启动模式、启动流程和生命周期学习方法阶段1:通过项目,了解应用场景,具备基本的AndroidSt
- 安卓学习知识点框架
靠靠_1803
版权声明:本文为博主原创文章,非商用转载请注明出处:https://blog.csdn.net/qq_17058993/article/details/80218657整体框架结构一:转自:https://blog.csdn.net/u010635353/article/details/49490549整体结构框架二:转自:http://www.yidianzixun.com/n/0EPWldbg
- 安卓学习,错误记录: android.content.res.Resources$NotFoundException: String resource ID #0x1
feier_09bc
先上错误截图:异常的原因是:TextView控件setText的时候,传入了int类型.改成在后面加多个空字符串就行.
- 安卓学习笔记(一)
Arenaschi
灌篮高手android学习笔记
从今天开始我们开始学习安卓的知识:1.0Android基础入门教程1.Android背景与当前的状况Android系统是由AndyRubin创建的,后来被Google收购了;最早的版本是:Android1.1版本而现在最新的版本是今年5.28,GoogleI/O大会上推出的AndroidM,有趣的是Android系统的命名都是以点心来命名的,下述表是15个Android版本名称,对应API号以及发
- [Android+JetPack] (Java实现) Retrofit2+RxJava3+Paging3+RecyclerView 实现加载网络数据例子 记录
iOSTianNan
androidjavarxjava
文章目录前言参考链接依赖库及版本Demo效果接口及数据展示各项模块`Retrofit2`Bean,对应上面的接口返回.ServiceAPI部分`Paging3``PagingSource`以及`RxPagingSource``PagingDataAdapter`适配器`ViewModel``PublicInfoPage/Activity`最后前言继续安卓学习之旅,本章的主要目标是:1.完成一个无限
- 【安卓学习笔记】布局优化——include、merge、ViewStub标签的应用
八月之雨
效果图效果图要点:某个布局被其他布局多次引用时(如常见的标题栏),可使用Include直接引入。当某个布局中插入其他布局时,会引入多余的嵌套层,降低视图加载效率。此时可用merge标签,减少嵌套布局。使用ViewStub标签来加载一些不常出现的布局。如进度条、对话框等。ViewStub包含的布局在初始化时不会被加载。而在标签中加visibility=gone这种方法在初始化时也会加载。源码1、co
- 安卓学习笔记(二)-Dagger2
风眷
Dagger2是一个依赖注入框架,依赖注入是面向对象编程的一种设计模式,其目的是为了降低程序耦合,这个耦合就是类之间的依赖引起的.当场景复杂时,通过构造方法调用一个类,当需求改动的时候会发现类与类之间的耦合性太高了,尤其是类在多处调用.Dagger2的使用1.导入compile"com.google.dagger:dagger:2.15"annotationProcessor"com.google
- 安卓学习笔记 - 使用SQLite数据库 22
HTML778
sqliteandroid数据库
这里写目录标题使用SQLiteDatabase类操作数据库1、创建安卓应用2、准备图片素材3、字符串资源文件4、主布局资源文件5、主界面类实现功能6、启动应用,查看效果使用SQLiteDatabase类操作数据库1、创建安卓应用基于EmptyActivity模板创建安卓应用-CreateDeleteDB单击【Finish】按钮2、准备图片素材将背景图片拷贝到drawable目录3、字符串资源文件字
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。