JavaScript笔记加案例
JavaScript
一、JavaScript简介
1.什么是JavaScript
JavaScript简称JS,由网景公司开发的客户端脚本语言,不需要编译,可以直接运行
Web前端三层次:
- 结构层HTML,定义页面的结构
- 样式曾CSS,定义页面的样式
- 行为层JavaScript用来实现交互,提升用户的体验
2.JavaScript作用
- 在客户端浏览器上动态的操作页面
- 在客户端浏览器上做数据的校验
- 在客户端上发送异步请求
二、引用方式
1.内联方式
在页面中使用script标签,在script标签中编写js代码
script标签可以放在页面的任意位置,一般放在head中
2.行内方式
在普通标签中编写js代码,一般需要结合事件的属性,如onclick、onmouseover等
提示:什么是事件属性?—CSS实现
eg:对象—外观修饰—CSS实现
行为、事件—某一事件发生的对象不一样,所引发的反应也不相同—多态性
超链接
把鼠标移上来
3.外部方式
使用单独的.js文件定义,然后在页面中使用script标签引入外部脚本文件
注意:如果某个script标签用于引入外部js文件,则该script标签的标签体中不能再写js代码
案例:
Title
第一个JavaScript程序
超链接
把鼠标移上来
三、基本语法
1.变量
变量是用来存储常量的量
常量就是固定值—常数项
js是一门弱类型语言,声明变量时使用var关键字,不需要指定变量的类型
语法:var变量名=常量或表达式
在ECMAScript 6规范中新增let关键字,可以用于声明变量
使用let声明的变量支持块级作用域,而使用var声明的变量不支持块级作用域
注意:在IDEA中配置ES版本 settings–>language & frameworks–>javascript–>javascript language version
变量的命名规则:
- 由字母、数字、下划线、汉字组成
- 由字母、下划线开头
- 不能和系统关键字重名
- 区分大小写
了解:变量名的命名
案例:
Title
2.输入和输出
输出:
- alert() 弹出警告框
- console.log() 输出到浏览器的控制台
- doucument.write() 输入到页面
输入:
-
prompt() 弹出输入框,获取用户输入的数据
使用
typeof变量判断变量的类型使用
number(变量)将字符串转换为数值
案例:
实例
3.转义字符
常用转义符:
\n换行\t缩进\"双引号\'单引号\\斜杠
注释
单行注释//
多行注释/* 注释内容 */
5.编码规范
代码区分大小写
每个语句以分号结尾
代码缩进
四、数据类型
1.数据类型
常量:具体值,不变的量—常数项
变量:变换的值,存储常量的量
基础数据类型:
- string 字符串
- number 数值(NaN 表示非数字 Not a Number,其自身是number类型,表示数值的不正常状态)
- boolean 布尔
- null 空类型
- undefined 未定义类型
类型转换:
- 使用number
使用Number()、parselnt()、perseFloat()
-
转换为字符chuan
拼接空字符串
-
转换为boolean
使用Boolean()
注意:0、空字符、null、undefined、NaN会被转换为false,其他值会被转换为true
案例:
Title
2.运算符
算数运算符:+、-、*、/、%求余、**乘方、++、–
比较运算符:>、>=、<、<=、==、= = =、!=
赋值运算符:=、+=、-=、*=、/=、%=
逻辑运算符:&&并且、||或者、!非
条件运算符:条件?表达式1:表达式2
案例:
Title
案例:
Title
3.选择结构
if…else… switch
案例:
Title
4.循环结构
while、do…while、for、for…in
break、continue
break:退出整个循环
continue:结束本次循环,返回到条件判断处继续进行下一次执行循环的条件判断
var str = 'welcome';//可以将字符串看作是由多个字符组成的集合
for(var index in str)
{
// console.log(index);//输出了str的索引
console.log(str[index]);
}
案例:
Title
5.数组
5.1定义方式
语法:
var arr = new Array();
var arr = new Array(值1,值2,...)
var arr = [值1,值2,...]
注意:
- 数组的长度会自动扩展
- 数组中元素的默认值为undefined
- 使用length属性来获取数组的长度
5.2常用方法
| 方法 | 描述 |
|---|---|
| sort() | 排序,默认按字符编码进行升序排列,非string类型会自动转换为string,可自定义比较规则 |
| reverse | 反转,将数组元素倒序排列 |
| join | 将数组中元素使用指定的分隔符连成字符串,默认通过逗号连接 |
| indexOf() | 返回指定元素在数组中首次出现的位置 |
| slice(beign,end) | 截取数组中索引从begin到end之间的元素,左闭右开,如果省略第二个参数,则表示截取到末尾 |
| toString | 将数组转换为字符串 |
案例:
Title
5.3二维数组
二维数组可以看作一个特殊一维数组,即一维数组中的每个元素又是一个一维数组
var arr = new Array();//定义了一个具有m行个元素的特殊的一维数组
arr[0] = new Array();//第0行有n个元素
arr[1] = new Array();//第1行有n个元素
arr[][]=值;
var arr = [
[值1,值2...],
[值1,值2...],
[值1,值2...]
]
案例:
Title
6.函数
6.1自定义函数
语法:
function 函数名(参数1,参数2,.....)
{
函数体;
}
注意:
- 定义函数时不需要指定函数的参数类型
- 实参的个数和形参的个数可以不同,未指定实际参数时形参的默认值为undefined
- 不需要指定返回值的类型,如果有返回值,直接使用return语句返回即可
- 如果函数中没有return语句返回值,则默认人会undefined
变量的作用域:
-
局部作用域
在函数中声明的变量,只能在该函数内访问,函数运行结束变量自动销毁
-
全局作用域
在函数外声明的变量,在任何位置都可以访问
-
块级作用域
使用let关键字声明的变量,之恶能在声明它的代码内访问
案例:
Title
案例:
Title
6.2回调函数
不立即执行的函数调用,满足一定条件时会执行或者由别的代码调用执行,称为回调函数callback
调用时只写函数名,没有小括号和参数
应用:
- 作为事件绑定的函数
- 作为另一个函数的参数
案例:
Title
6.3匿名函数
没有名字的函数,称为匿名函数,一般用于回调
应用场景:
- 用于函数的回调
window.onclick = function () {
console.log('1111');
};
- 用于一次执行的函数,会自动进行,称为自执行函数
(function () {
console.log(333);
})();
6.4箭头函数
ES6中允许使用“箭头”=>定义函数,称为箭头函数,也叫lambda表达式,是一种特殊匿名函数
案例:
Title
五、复合类型
1.String
1.1定义方式
语法:
var str = 'welcome to JS';//基本数据类型
var str = new String('welcome');//引用数据类型string
使用length属性获取字符串的长度
1.2常用方法
| 方法名 | 说明 |
|---|---|
| charat() | 返回在指定索引位置的字符,也可以使用索引的方式 |
| indexOf() | 返回某个指定的字符串值在字符串首次出现的位置 |
| lastindexOf() | 返回某个指定的字符串值在字符串中最后出现的位置 |
| toLowerCase() | 将字符串转换为小写字符 |
| toUpperCase() | 将字符串转换为大写字符 |
| subString() | 提取字符串中两个指定索引引号之间的字符 |
| replace() | 将指定的字符串替换为新字符串 |
| split() | 把指定的字符串分隔字符串数组 |
| trim() | 去除字符串前后空格 |
案例:
Title
2.Date
2.1定义方式
语法:
var date = new Date();//定义一个日期对象,表示当前时间
var date = new Date(year,month,day,hour,minute,second);//参数为指定的年月日,时分秒
var date = new Date(millSeconds);//参数为当前时间与1970-1-1相差的秒数
2.2常用方法
| 方法名 | 说明 |
|---|---|
| getFullyYear() | 以四位数字返回年份 |
| getMonth() | 返回月份[0,11],0表示1月 |
| getDate() | 返回一个月中的某一天 (1-31) |
| getHours() | 返回小时[0,23] |
| getMinutes() | 返回分钟[0,59] |
| getSeconds() | 返回秒数[0,59] |
| getMillseconds() | 返回毫秒[0,999] |
| getDay() | 返回一周中的某一天(0-6),0表示周日 |
| getTime() | 返回从1970-1-1 0:0:0至今的毫秒数 |
setXxx方法与getXxx方法类似,用于设置对应的值
案例:
Title
3.JSON
3.1JSON简介
JavaScript object Notation是一种轻量级的数据交换格式,用于表示JavaScript对象的一种方式
采用与编程语言无关的文本格式,易于阅读和编写,同时易于解析和生成
3.2基本用法
语法:{"属性名":属性值,"属性名":属性值,.......};
注意:
- JSON结构是由一系列的键值对所组成的,称为JSON对象
- 属性名必须使用双撇号括起来
使用:
- 简单的JSON对象
- 复合属性,属性的值也为JSON对象
- JSON对象的集合
3.3JSON转换
- JSON转换为字符串
var person = {
"name":"hector",
"age":18,
"height":180.5
};
var str = JSON.stringify{
person};
- 字符串转换为JSON
var str = '{"name":"tom","age":20,"sex":"男"}';
var obj =JSON.parse(str);
var users = '[
{
"id":1,"username":"tom","password":"123"},
{
"id":2,"username":"jack","password":"111"}
]';
console.log(typeof users);
var objs = JSON.parse(users);
案例:
Title
4.对象类型
4.1对象简介
补充:
-
对象:客观存在的并且可以相互区别的事务 eg:一个同学 一本书 页面上的命令按钮 复选框
-
描述一个对象
属性------外观,长相
方法------行为模式(能干什么)
事件------单击,双击(外界因素的刺激)
-
对象有三个基本特征:封装、继承和多态
封装:信息隐藏是通过对象封装性来实现的
继承:类的继承是类之间共享属性和操作的一种机制
多态:
对象类型可以理解为Java中的引用数据类型
JavaScript是面向对象的语言,但并不是人们常说的纯粹的面向对象的语言,因为它不支持某些特征
4.2创建对象
三种方式
- 使用object
//新创建的对象没有属性和方法
var 对象名 = new Object();
//为对象添加属性
对象名.属性名 = 属性值;
//为对象添加方法
对象名.方法名 = function {
方法体;
}
//调用属性和方法
对象名.属性名 或 对象名['属性名']
对象名.方法名
- 使用构造函数,模拟类的定义,相当于自定义了一个类型
function 构造函数名(形参1,形参2,...){
//为了区别与普通函数,构造函数名建议首字母大写
this.属性名=形参1;
this.属性名=形参2;
this.方法名=function() {
方法体;
};
}
- 使用JSON格式定义对象,一般只在JSON对象中定义属性
var JSON对象 = {
属性名:属性值,//属性名和方法名可以不用加引号
属性名:属性值,
...
}
案例:
Title
六、DOM操作
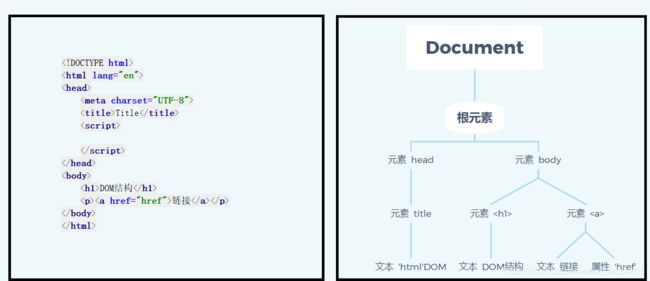
1.DOM简介
Document Object Model文档对象型
浏览器
加载HTML文档时,会将HTML文档解析为一个树形结构,称为DOM树
- HTML文档和DOM树是一一对应的关系
- 当DOM树被改变时,与之对应的HTML文档也会随之变化
- 当需要对HTML文档中的内容进行动态改变时,可以使用DOM来进行操作
- DOM提供了一组用来操作HTML文档的API,即提供了一套属性、方法和事件
- 树上的每一个节点都是一个DOM对象,树的顶层称为Document对象,表示整个文档
2.查询操作
即获取DOM对象
| 方法和属性 | 含义 |
|---|---|
| document.getElementById(“id值”) | 根据id属性来查询节点,返回匹配的第一个节点 |
| document.getElementsByName(“name属性值”) | 根据name属性来查询,返回所有匹配的节点集合 |
| document.getElementsByTagName(“标签名”) | 根据标签名来查询,返回所有匹配的节点集合 |
| document.querySelector(“选择器”) | 根据CSS选择器来查询,返回匹配的第一个节点 |
| document.querySelectorAll(“选择器”) | 根据css选择器来查询,返回所有匹配的节点 |
| parentNode属性 | 查询当前节点的父节点 |
| previousSibling属性 | 查询当前节点的上一个节点 |
| nextSibling属性 | 查询当前节点的下一个节点 |
| firstChild属性 | 查询当前节点的第一个节点 |
| lastChild属性 | 查询当前节点的最后一个节点 |
案例:
HTNL DOM
hello
world
welcome
爱好:吃饭
睡觉
打豆豆
- tom
- jack
- alice
- mike
案例:
Title
点我
用户名:
性别:男
女
hello world
案例:
Title
3.访问操作
3.1访问属性
即获取/设置DOM对象的属性
DOM对象的属性和HTML标签的属性几乎一样,一般情况下DOM对象都会存在一个与对应HTML标签同名的属性
用法:DOM对象.属性
3.2访问内容
即获取/设置标签中的内容
两种方式:
-
使用innerHTML
用法:
DOM对象.innerHTML即内容解析为HTML -
使用innerText
用法:
DOM对象.innerText即将内容作为纯文本
3.3访问CSS
即获取/设置CSS样式
两种方式:
-
使用style属性
用法:
DOM对象.style.样式属性 -
使用className属性
用法:
DOM对象.className
4.添加操作
| 方法 | 含义 |
|---|---|
| document.createElement(“标签名”) | 创建一个元素节点,即标签 |
| document.createTextNode(“文本内容”) | 创建一个文本节点,即标签中的文本内容 |
| node.appendChild(newNode) | 将一个新的节点newNode添加到指定的节点node中子节点的末尾 |
| node.insertBefore(newNode,refNode) | 将一个新的节点newNode插入到node节点的子节点refNode之前 |
| node.replaceChild(newNode,refNode) | 用一个新的系欸但newNode替换原有的node系欸但那中的子节点refNode |
5.删除操作
| 方法 | 含义 |
|---|---|
| node.remove() | 删除当前节点 |
| node.removeChild(refNode) | 删除当前节点中指定的子节点 |
案例:
Title
- tom
- jack
- mike
七、事件处理
1.简介
事件:发生在HTML元素上的事情,可以是用户的行为,也可以是浏览器的行为
- 用户点击了某个HTML元素
- 用户将鼠标移动到某个HTML元素上
- 用户输入数据时光标离开
- 页面加载完成
事件源:事件触发的源头,即触发事件的元素,如按钮、输入框、超链接等
事件对象:当一个事件发生时,这个事件相关的信息将会保存在一个对象中,称为even对象
事件监听:监听事件的发生,绑定事件函数,当事件被触发后执行该事件函数,即回调函数
2.绑定事件
两种方式:
-
静态绑定,通过标签的事件属性绑定
-
动态绑定,通过JS代码绑定事件
<input type="button" value="按钮" id="btn">
<script>
var btn=document.getElementById("btn");
btn.onclick-function(){
console.log('动态绑定');
};
</script>
注意:
- 可以通过事件回调函数的第一个参数获取事件对象event
- 在事件回调函数中,this表示事件源,即发生事件的元素
案例:
Title
爱好:吃饭
睡觉
打豆豆
3.常用事件
3.1鼠标事件
| 事件名 | 描述 |
|---|---|
| onclick | 鼠标单击 |
| ondblclick | 鼠标双击 |
| onmouseover | 鼠标移动某元素上 |
| onmouseout | 鼠标从某元素上移开 |
| onmousedown | 鼠标按钮被按下 |
| onmouseup | 鼠标按键被松开 |
| onmousemove | 鼠标被移动 |
3.2键盘事件
| 事件名 | 描述 |
|---|---|
| onkeydown | 某个键盘的键被按下去 |
| onkeyup | 某个键盘的键被松开 |
| onkeypress | 某个键盘的键被按下去且松开 |
案例:
Title
3.3表单事件
| 事件名 | 描述 |
|---|---|
| onfocus | 元素获取焦点 |
| onblur | 元素失去焦点 |
| onchange | 域的内容发生改变,一般用于文件选择器和下拉列表 |
| onselect | 文本内容被选中 |
| onsubmit | 表单提交前触发,回调函数返回true表示允许表单提交,返回false表示阻止表单提交 |
案例:
Title
全选
姓名
年龄
性别
电话
操作
tom
20
male
110
jack
22
male
119
alice
20
female
120
4.事件操作
4.1事件冒泡
概念:当一个HTML元素产生事件时,该事件会从当前元素(事件源)开始,往上冒泡直到页面的根元素,所有经过的节点都会收到该事件并执行
特点:先触发子级元素的事件,再触发父级元素的事件
阻止事件冒泡:event.storpPropagation()或event.cancelBubble=true;
4.2事件默认行为
概念:当一个事件发生时浏览器自己默认做的事情,如:点击连接时会默认跳转,右键点击默认会弹出菜单
阻止事件的默认行为:evevt.preventDefault();
案例:
Title
百度
5.示例:下拉列表
5.1Select和Option对象
Select对象:表示HTML表单中的一个下拉列表
-
属性:
length:设置或者返回下拉列表选项的数量
selectedindex:设置或返回下拉列表中被选中的索引
value:返回下拉列表中被选项的值
options:返回下拉列表中所有的选项,值为Option对象数组(当该数组改变时对应下拉列表的选项也会改变)
-
方法:
add()向下拉列表中添加一个选项
-
事件:
-
onchange 下拉列表的选项改变时触发
Option对象:表示HTML表单中下拉列表的一个选项
-
属性:
text:设置或返回再页面显示的文本值
value:设置或返回传递给服务器的值
-
方法:
Option(文本值,服务器值)创建一个选项
案例:
Title
学历:
5.2二级菜单联动
实现省市级联的效果
案例:
Title
省份:
城市:
八、BOM操作
1.BOM简介
JavaScript由三部分组成
-
ECMAScript核心语法—JS简称ECMAScript,ES
-
DOM文档对象模型
-
BOM浏览器对象模型
2.window对象
常用属性:
document、location、history等,都是子级对象
常用方法:
| 方法名 | 含义 |
|---|---|
| alert(text) | 显示一个带有提示信息和确定按钮的警告框 |
| prompt(text) | 显示一个带有提示信息、文本输入框、确定和取消按钮的输入框,返回值为输入的数据 |
| congirm(text) | 显示一个带有提示信息、确定和取消按钮的确认框,确定时返回true,取消时返回false |
| open(url,name,options) | 打开具有指定名称的新窗口,并加载给指定url所指定的文档 |
| setTimeout(fn,delay) | 设置一次性计时器,在指定毫秒值后执行某个函数 |
| setlnterval(fn,delay) | 设置周期性计时器,周期性循环执行某个函数 |
| clearTimeout(timer) | 清除一次性计时器 |
| clearlnterval(timer) | 清除周期性计时器 |
常用事件:
| 事件名 | 描述 |
|---|---|
| onload | 页面加载完成 |
| onscroll | 窗口的滚动条滑动 |
| onclick | 鼠标单击 |
注意:由于window对象是BOM结构的顶层对象,所以在调用window属性和方法时可以省略window
案例:
Title
hello world!
案例:
Title


3.location对象
常用属性:
- href 设置或返回地址栏中的url
常用方法:
- reload 重新加载当前页面
4.history对象
常用方法:
| 方法名 | 含义 |
|---|---|
| back() | 后退,加载history列表中的上一个url |
| forward() | 前进,加载history列表中的下一个url |
案例:
Title
案例:
Title


九、数据校验
1.正则表达式
1.1简介
正则表达式是一门独立的语言,有自己的语法,用于检测指定字符串是否符合特定的规则
正则表达式就是用来定义规则的,称为Regular Expresstion
在JavaScript中提供了RegExp对象,表示正则表达式
1.2定义方式
创建正则表达式对象,两种方式:
-
使用字变量
var reg = /pattern/attribute; -
使用构造函数
var reg = new RegExp(pattern,attribute);
说明:
- pattern表示匹配模式,用于指定匹配规则,由元字符、量词、特殊符号组成
- attribute表示匹配特征,取值:i忽略大小写、g全局匹配、m多行匹配
1.3匹配规则
元字符:具有特殊含义的字符
| 符号 | 描述 |
|---|---|
| \s | 匹配任意空白字符 |
| \S | 任何非空白字符 |
| \d | 匹配一个数字字符,等价于[0-9] |
| \D | 除了数字之外的任何字符 |
| \w | 匹配一个数字、下划线或字母字符 |
| \W | 任何非单字字符,等价于匹配非数字、非下划线或非字母字符 |
| . | 匹配除换行符之外的任意字符 |
量词:指定字符出现的次数
| 符号 | 描述 |
|---|---|
| {n} | 匹配前一项的n次 |
| {n,} | 匹配前一项n次,或者多次 |
| {n,m} | 匹配前一项至少n次,但不超过m次 |
| * | 匹配前一项0次或多次,等价于{0,} |
| + | 匹配前一项1次或者多次,等价于{1,} |
| ? | 匹配前一项0次或1次,也就是说前一项是可选的,等价于{0,1} |
特殊符号:具有特殊含义的符号
| 符号 | 含义 |
|---|---|
| /…/ | 代表一个模式的开始和结束 |
| ^ | 匹配字符串的开始,即表示行的开始 |
| $ | 匹配字符串的结束,即表示行的结束 |
| [ ] | 表示可以匹配的列表 |
| ( ) | 用于分组 |
| | | 表示或者 |
| [^ ] | 在[ ]中的脱字符表示非 |
注:[\u4E00-\u9FA5]用于匹配中文字符
1.4基本用法
使用正则表达式对象的test方法
语法:
var flag = reg.test(字符串);
判断字符串是否符合正则表达式对象所指定的模式规则,返回true或false
案例:
Title
2.表单校验
2.1目的
客户端表单校验的目的
- 保证输入的数据符合要求
- 减轻服务器的压力
2.2实现
通过onsubmit事件绑定回调函数,判断表单数据是否符合要求
- 如果不符合要求,则返回false
- 如果符合要求,则返回true
案例:
Title
用户注册
success
Title
注册成功!
var phone = KaTeX parse error: Undefined control sequence: \d at position 43: … var reg = /^1\̲d̲{10}/;
if(!reg.test(phone)){
$(“phoneInfo”).innerText=“输入格式不正确”;
$(“phoneInfo”).className=“error”;
return false;
}else{
$(“phoneInfo”).innerText=“ok!”;
$(“phoneInfo”).className=“ok”;
return true;
}
}
function checkMail() {
var mail = KaTeX parse error: Undefined control sequence: \w at position 86: … var reg = /^\̲w̲+@\w+(\.[a-z]{2…/; // + 1个或多个 点号要转义 .
if(!reg.test(mail)){
$(“mailInfo”).innerText=“输入格式不正确”;
$(“mailInfo”).className=“error”;
return false;
}else{
$(“mailInfo”).innerText=“ok!”;
$(“mailInfo”).className=“ok”;
return true;
}
//身份证 15位 18位(x)
// var reg = /[1-9]\d{14}(\d{2}[\dx])?/i; // ? 0个或多个 最后四位可有可无
}
function $(id) {
return document.getElementById(id);
}
用户注册
| 用户名: | |
| 密码: | |
| 确认密码: | |
| 出生日期: | |
| 手机号: | |
| 邮箱: | |
success
Title
注册成功!