CSS3——盒模型、常规流
盒模型
盒子类型:
- 行盒,display等于inline的元素
- 块盒,display等于block的元素
行盒在页面中不换行,块盒独占一行
(h1,p,div:display=block独占一行)
display默认属性为inline(不继承)
浏览器默认样式表设置的块盒:容器元素、h1-h6、p
常见的行盒:span、a、img、video、audio
盒子的组成部分
无论是行盒还是块盒,都由以下几个部分组成,从内到外分别是:
- 内容 content
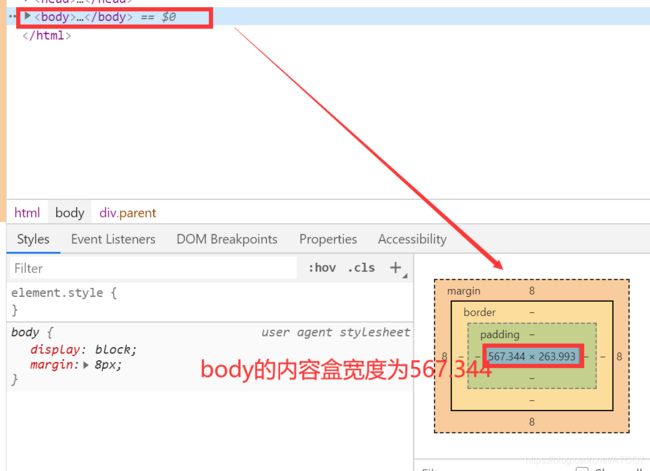
width、height,设置的是盒子内容的宽高
内容部分通常叫做整个盒子的内容盒 content-box
- 填充 padding
盒子边框到盒子内容的距离
padding-left、padding-right、padding-top、padding-bottle
padding:简写属性
padding:上 右 下 左(从上面顺时针转一圈)(如果四个值一样可以只写一个)
填充区+内容区=填充盒子(padding-box)
- 边框 border
边框=边框样式+边框宽度+边框颜色
统一设置四个方向的:border :style width color
border-style 默认值是none 没有样式那么边框就没有办法显示(要设置了样式,其他两个才能够显示出来)
border-width 跟padding是一样的,可以一起设置,可以顺时针分别设置
border-color 默认值是字体颜色 跟padding一样 可以分别设置
边框盒(border-box)=边框+内容区+填充区
- 外边距 margin
边框到其他盒子的距离
margin-top、-left、–right、-bottle
统一设置和padding一样
常规流布局
所有元素默认情况下都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列
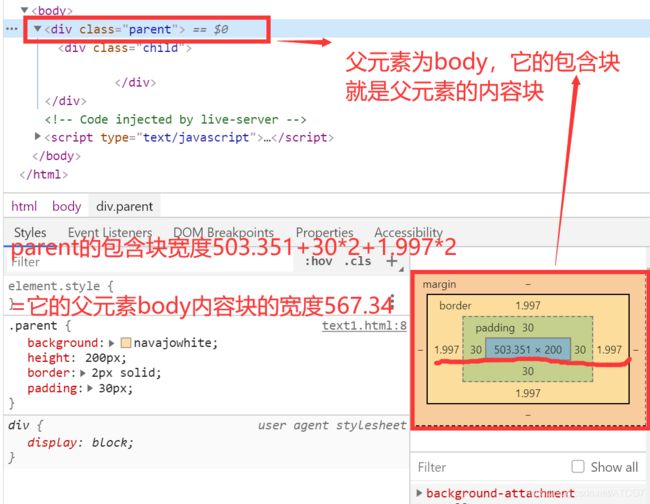
包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子的活动区域。
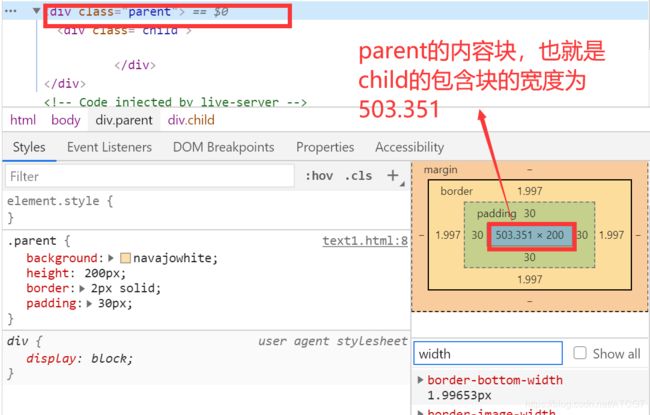
绝大部分情况下,盒子的包含块,为其父元素的内容盒。(下面用图解释一下)
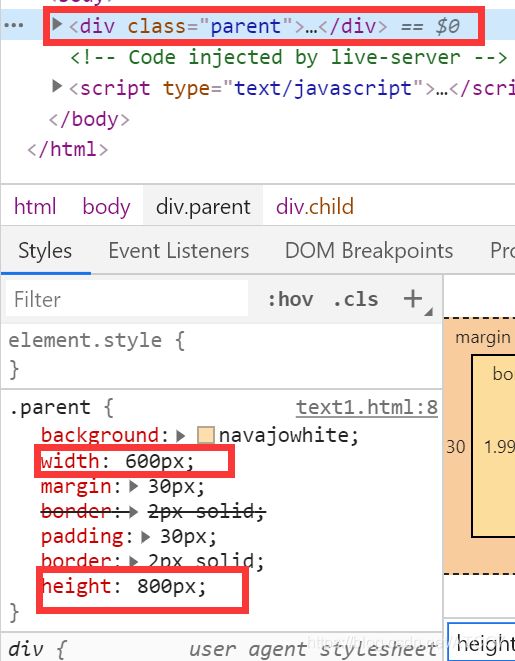
没有设置parent的宽度,这样可以看出parent的包含块,为其父元素body的内容盒


块盒
- 每个块盒的总宽度(margin+border+padding+content),必须刚好等于包含块的宽度。
宽度的默认值是auto;margin的默认值是0;padding默认值为0
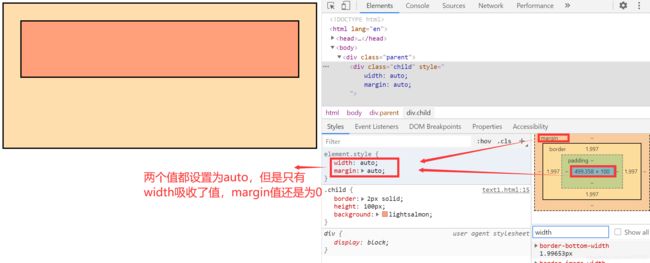
auto:将剩余空间吸收掉(用总宽度减去已经设置的宽度)
margin的值也可以设置为auto,但是当width和margin值都为auto的时候,width的吸收能力较强。
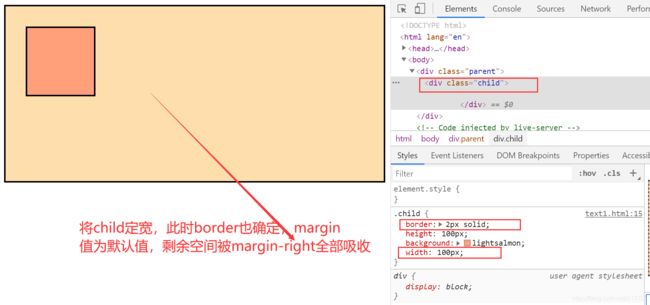
若宽度、边框、内边距计算后任然有剩余空间,该剩余空间被margin-right全部吸收。

在常规流中,块盒在其包含块中居中,可以定宽,然后左右margin设置为auto。

- 每个块盒垂直方向上的auto值
margin:auto 表示0
- 百分比取值
padding、宽、margin可以取值为百分比。
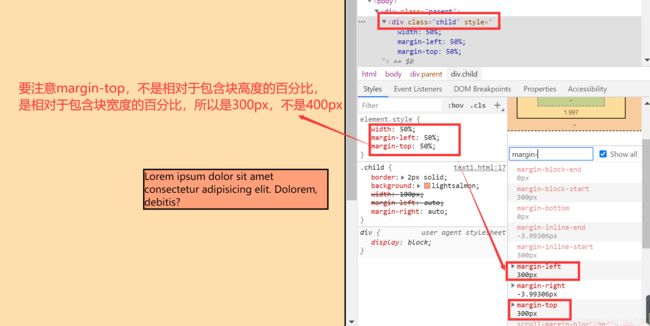
以上所有百分比相对于包含块的宽度(跟高度没有关系!!)


高度的百分比:
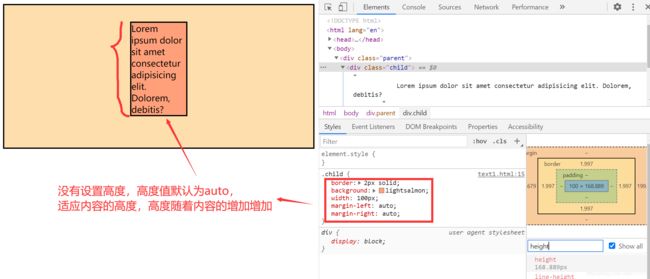
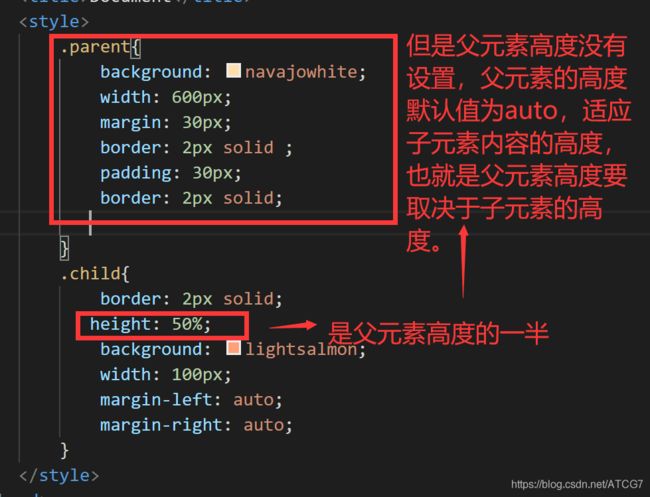
1)包含块的高度是否取决于子元素的高度,设置百分比无效(比如子元素设置百分比50%,但是父元素没有设置高度,如图)

此时就发生了矛盾,父元素高度取决于子元素高度,子元素高度又是父元素的50%,就会觉得很奇怪???所以这种情况设置百分比无效
2)包含块的高度不取决与子元素的高度,百分比相对于父元素高度。(比如父元素定高,子元素是父元素的50% ,这种情况就是合理的)
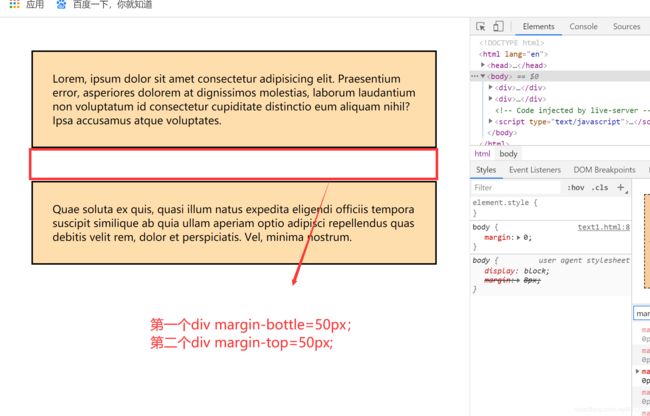
- 上下外边距的合并
按理说上下相邻的div应该相距100,但是看到的两个div上下相邻是50,就是因为进行了合并。
合并的时候两个外边距取最大值。