Flex弹性布局

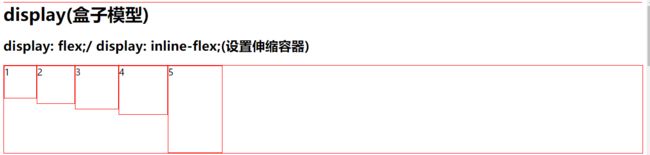
display(盒子模型)
display: flex;/ display: inline-flex;(设置伸缩容器)
- 1
- 2
- 3
- 4
- 5
Flex布局主要思想是让容器有能力让其子容器能够改变其宽度,高度甚至顺序,以最佳的放肆填充可用空间
(主要是为了适应屏幕所有类的显示设备和屏幕大小)

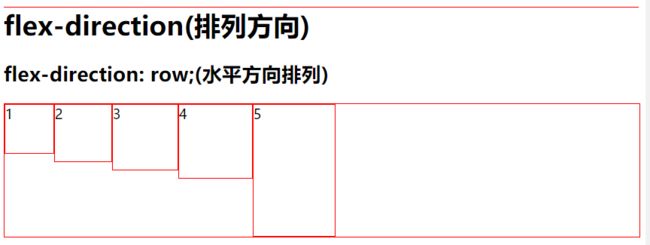
flex-direction(排列方向)
flex-direction: row;(水平方向排列)
- 1
- 2
- 3
- 4
- 5
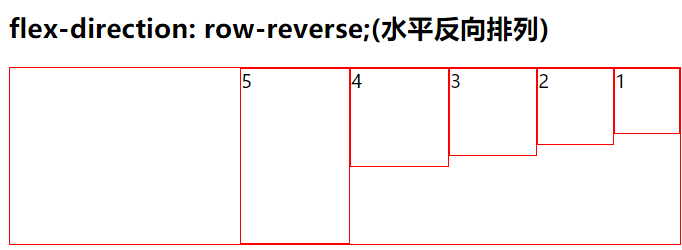
flex-direction: row-reverse;(水平反向排列)
- 1
- 2
- 3
- 4
- 5
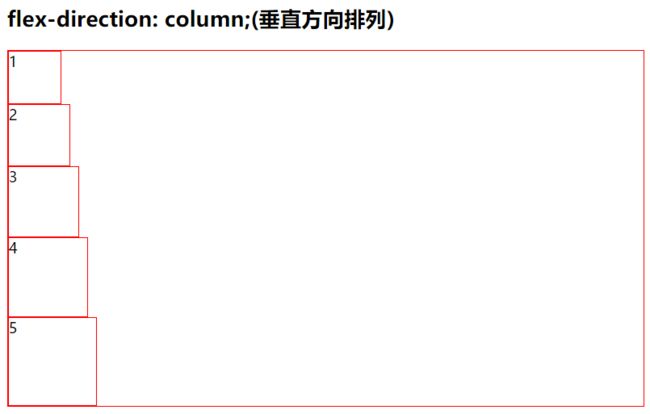
flex-direction: column;(垂直方向排列)
- 1
- 2
- 3
- 4
- 5
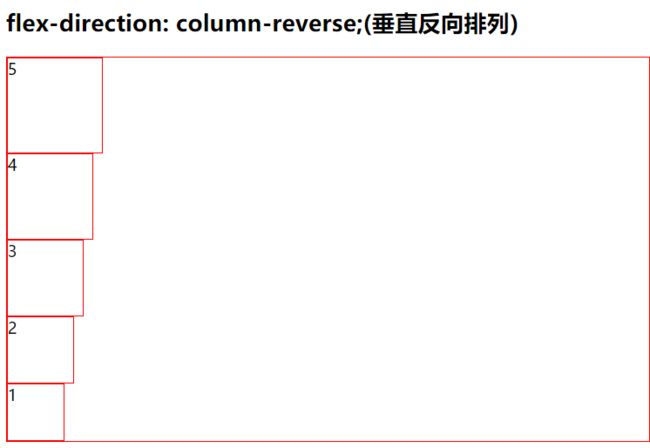
flex-direction: column-reverse;(垂直反向排列)
- 1
- 2
- 3
- 4
- 5
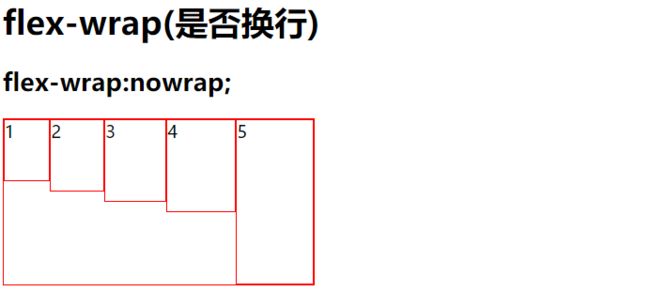
flex-wrap(是否换行)
flex-wrap:nowrap;
- 1
- 2
- 3
- 4
- 5
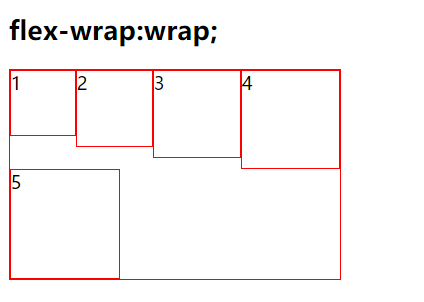
flex-wrap:wrap;
- 1
- 2
- 3
- 4
- 5
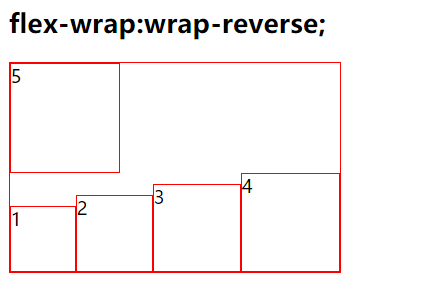
flex-wrap:wrap-reverse;
- 1
- 2
- 3
- 4
- 5
flex-flow: flex-direction,flex-wrap缩写
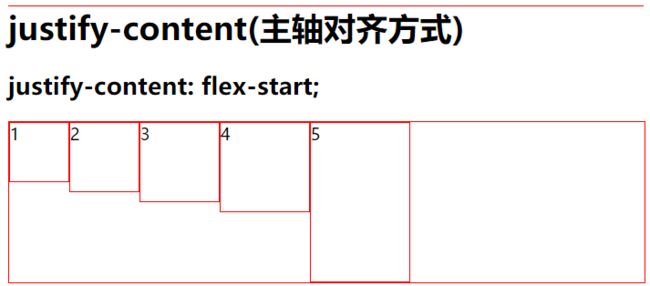
justify-content(主轴对齐方式)
justify-content: flex-start;
- 1
- 2
- 3
- 4
- 5
justify-content: flex-end;
- 1
- 2
- 3
- 4
- 5
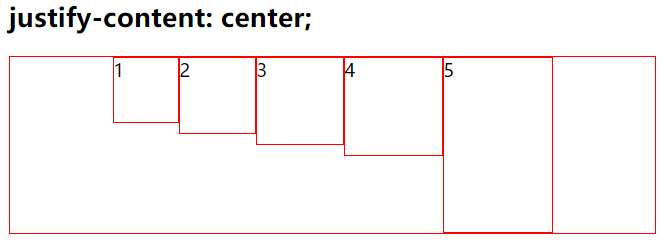
justify-content: center;
- 1
- 2
- 3
- 4
- 5
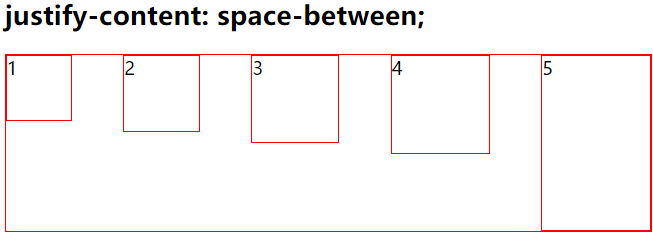
justify-content: space-between;
- 1
- 2
- 3
- 4
- 5
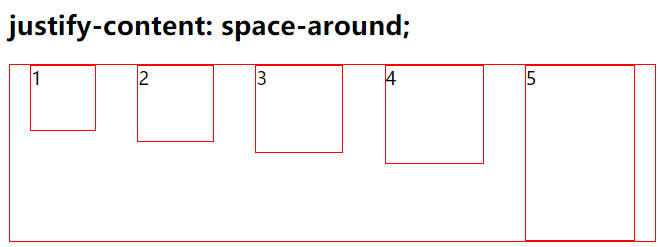
justify-content: space-around;
- 1
- 2
- 3
- 4
- 5
align-items(侧轴对齐方式)
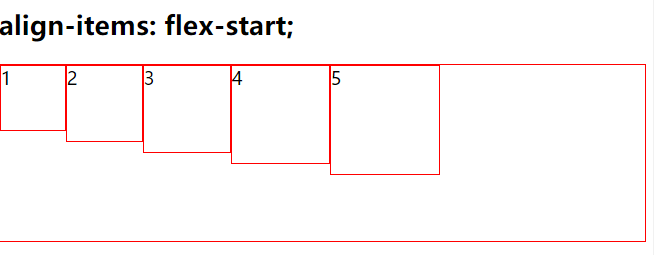
align-items: flex-start;
- 1
- 2
- 3
- 4
- 5
align-items: flex-end;
- 1
- 2
- 3
- 4
- 5

align-items: center;
- 1
- 2
- 3
- 4
- 5
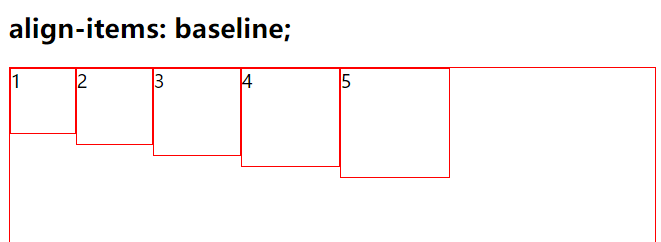
align-items: baseline;
- 1
- 2
- 3
- 4
- 5
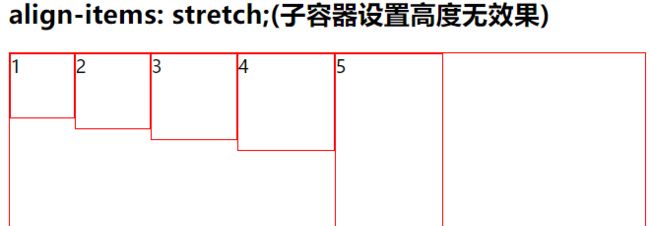
align-items: stretch;(子容器设置高度无效果)
- 1
- 2
- 3
- 4
- 5
order(子容器排列顺序)
- 1
- 2
- 3
- 4
- 5
flex-grow(子容器剩余空间伸比例)
- 1
- 2
- 3
- 4
- 5
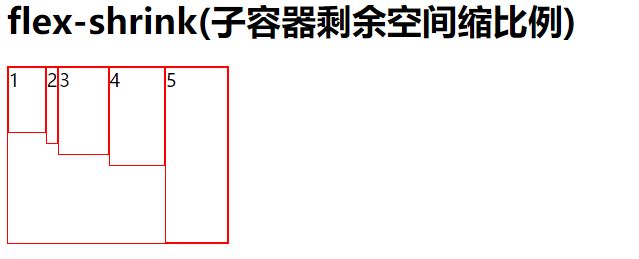
flex-shrink(子容器剩余空间缩比例)
- 1
- 2
- 3
- 4
- 5
flex-basis(分配多余空间之前子容器占据的空间)
- 1
- 2
- 3
- 4
- 5
flex用于子容器时,flex-grow,flex-strink,flex-basis的缩写
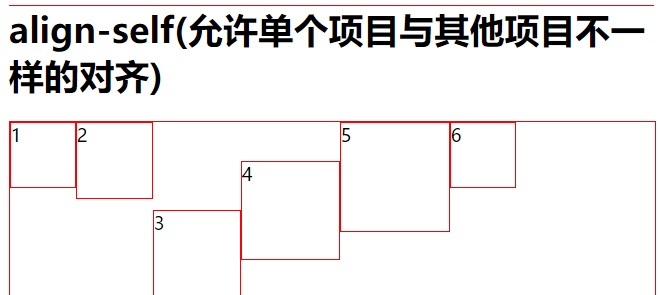
align-self(允许单个项目与其他项目不一样的对齐)
- 1
- 2
- 3
- 4
- 5
- 6