Chrome扩展开发学习笔记
认识Chrome扩展及应用
Chrome扩展主要用于对浏览器功能的增强,它更强调与浏览器相结合。比如Chrome扩展可以在浏览器的工具栏和地址栏中显示图标,它可以更改用户当前浏览的网页中的内容,也可以更改浏览器代理服务器的设置等等。
Chrome应用更强调是独立的程序,你可以不打开Chrome浏览器而运行这些程序。同时这些程序可以调用更加底层的系统接口,比如串口、USB、本地文件读写等等。同时Chrome应用可以拥有样式更加自由的独立窗口,而Chrome扩展的界面只能限定在浏览器窗口中。
Chrome扩展是一系列文件的集合,这些文件包括HTML文件、CSS样式文件、JavaScript脚本文件、图片等静态文件以及manifest.json。扩展被安装后,Chrome就会读取扩展中的manifest.json文件。这个文件的文件名固定为manifest.json,内容是按照一定格式描述的扩展相关信息,如扩展名称、版本、更新地址、请求的权限、扩展的UI界面入口等等。这样Chrome就可以知道在浏览器中如何呈现这个扩展,以及这个扩展如何同用户进行交互。
第一个Chrome扩展
Chrome扩展的启动入口可以在浏览器的工具栏和地址栏中,用户单击后激活扩展进行下一步的操作,也可以干脆没有图标,在后台静默地运行。比如微博的扩展,可以设计成将图标显示在工具栏中,用户点击后打开一个显示用户微博时间轴的界面;RSS订阅器扩展可以设计成将图标显示在地址栏中,当用户点击后,订阅地址栏中当前显示的URL。
- Chrome扩展图标在浏览器中的位置
manifest.json文件
首先新建一个名为my_clock的文件夹,在此文件夹中新建一个名为manifest.json的文件,内容如下:
{
"manifest_version": 2,
"name": "我的时钟",
"version": "1.0",
"description": "我的第一个Chrome扩展",
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"browser_action": {
"default_icon": {
"19": "images/icon19.png",
"38": "images/icon38.png"
},
"default_title": "我的时钟",
"default_popup": "popup.html"
}
}上面的字段有些我们可以一眼看出在定义什么,比如name定义了扩展的名称,version定义了扩展的版本,description定义了扩展的描述,icons定义了扩展相关图标文件的位置。version的值最多可以是由三个圆点分为四段的版本号,每段只能是数字,每段数字不能大于65535且不能以0开头(可以是0,但不可以是0123) ,版本号段左侧为高位,比如1.0.2.0版本比1.0.0.1版本更高。每次更新扩展时,新的版本号必须比之前的版本号高。
browser_action指定扩展的图标放在Chrome的工具栏中,browser_action中的default_icon属性定义了相应图标文件的位置,default_title定义了当用户鼠标悬停于扩展图标上所显示的文字,default_popup则定义了当用户单击扩展图标时所显示页面的文件位置。
扩展页面显示
<html>
<head>
<style>
* {
margin: 0;
padding: 0;
}
body {
width: 200px;
height: 100px;
}
div {
line-height: 100px;
font-size: 42px;
text-align: center;
}
style>
head>
<body>
<div id="clock_div">div>
<script src="js/my_clock.js">script>
body>
html>- my_clock.js 文件内容
function my_clock(el){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
m=m>=10?m:('0'+m);
s=s>=10?s:('0'+s);
el.innerHTML = h+":"+m+":"+s;
setTimeout(function(){my_clock(el)}, 1000);
}
var clock_div = document.getElementById('clock_div');
my_clock(clock_div);至此这个扩展就编写完毕了,当然别忘了将图标文件也放入相应的文件夹中。
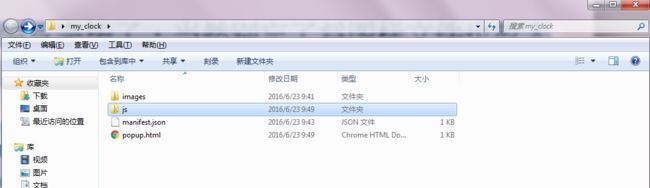
- 扩展的文件结构
在浏览器中添加扩展
下面我们就需要将这个扩展载入Chrome中运行了。依次点击“设置”-“更多工具”-“扩展程序”打开扩展程序页面(也可以直接在地址栏中输入chrome://extensions进入) ,勾选右上角的“开发者模式”,点击“加载已解压的扩展程序”,选择扩展所在的文件夹,就可以在浏览器工具栏中看到我们的扩展了。
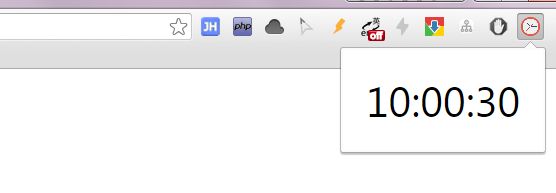
将扩展载入到Chrome中当鼠标点击扩展图标后,一个显示时钟的界面就出现了。
- 时钟扩展的运行界面
Chrome扩展的Manifest必须包含name、version和manifest_version属性,目前来说manifest_version属性值只能为数字2,对于应用来说,还必须包含app属性。
这个扩展的源代码可以通过 https://github.com/lanceWan/chrome-plugin/tree/master/Note01 下载。好了,今天的学习笔记就到这里了~
本博客同步地址:http://www.iwanli.me