类select下拉:多选+搜索
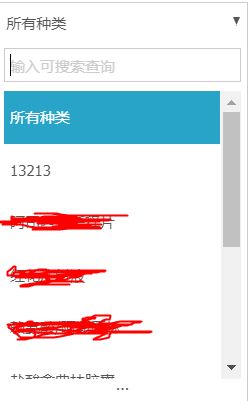
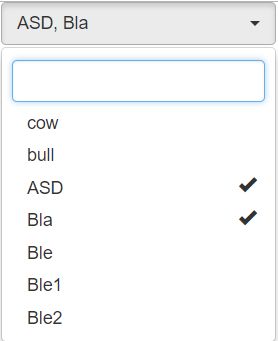
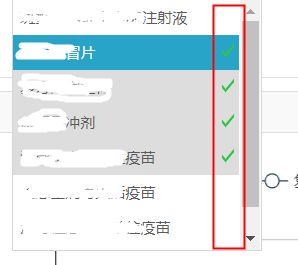
最近做项目需要实现一个可以多选、搜索的、可下拉的select功能,类似下图,我在项目里试过的插件有bootstrap-select、chosen、select2

- 由于项目框架的限制我放弃了bootstrap-select,由于我们也使用了bootstrap,插件里面的bootstrap版本(3.0)和我们用的版本不同,加上之前的前端把bootstrap.css改了好多,修改兼容难度比较大,就放弃了这个,这个界面是三个里面最舒服的。

基础用法我也附上一些供大家参考:
还有需要注意的一点是,如果不是引入的网上的地址链接,本地引入css、js之后记得把font文件也引进去,不然有些icon会失效。
官网地址:http://silviomoreto.github.io/bootstrap-select/
- chosen的问题是:什么都设置了,但就是多选死活不能搜索!!!
单选的时候都对,一换成多选,就诸多问题:没有初始高度、没有默认初始值、无法实现搜索功能……泪目、心塞

初始状态是错的,但是一有选中值,就对了,但是搜索功能始终没有

一些基础设置为:
引入chosen.css\chosen.js\[email protected]、chosen-sprite.png
还有需要注意的一点是,要想显示出默认文字,select下的第一个选择项必须为空的option。
学习地址参考:https://harvesthq.github.io/chosen/
有位同志我感觉写的挺全的:https://blog.csdn.net/c11073138/article/details/79462156
- select2
官网地址:https://select2.org/
学习参考地址:https://blog.csdn.net/wengedexiaozao/article/details/83753825
使用的时候引入css、js即可,多选在标签上加multiple=“multiple”
1、初始化
$('select[name="drugFromSelect"]').select2({
placeholder:"可多选",//默认值
allowClear: true,//允许全部删除
})
2、取值
$(function(){
//取值
$('select[name="drugFromSelect"]').change(function(){
var op=$('select[name="drugFromSelect"] option');
var allId="",allDrug="";
for(var i=0;i3、赋值
select2把select标签画成了别的的东西,常规的select对象被jquery藏了起来,
所以修改值的时候使用dom对象的触发器才行。
$('select[name="drugFromSelect"]').select2();
var arrM=['79078','80431']; [val就是option的value]
$('select[name="drugFromSelect"]').val(arrM).trigger('change');//多选
$('select[name="drugFromSelect"]').val('30901').trigger('change');//单选
要是设置默认显示值,就可以直接写那项的value即可,比如:
$("#drugFromId").append("");
$('select[name="drugFromSelect"]').val('-1').trigger('change');
或者清空选择项:
$('select[name="drugFromSelect"]').val(" ").trigger('change');

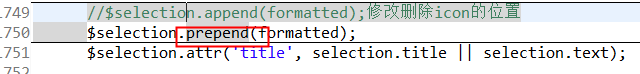
4、这个删除的x要是觉得别扭,可以挪到后面

5、由于bootstrap版本冲突,导致选中的对勾无法正确显示,我就给注释了
用伪元素重新写了一个√

.select2-container--default .select2-results__option[aria-selected=true] {
background-color: #ddd;
position: relative;
}
/* √ */
.select2-container--default .select2-results__option[aria-selected=true]:before,
.select2-container--default .select2-results__option[aria-selected=true]:after {
content: '';
pointer-events: none;
position: absolute;
color: #2ac845;
border: 1px solid;
background-color: #2ac845;
}
.select2-container--default .select2-results__option[aria-selected=true]:before {
width: 3px;
height: 1px;
right: 11px;
top: 50%;
transform: skew(0deg,50deg);
}
.select2-container--default .select2-results__option[aria-selected=true]:after {
width: 6px;
height: 1px;
right: 5px;
top: 42%;
transform: skew(0deg,-50deg);
}