Android--屏幕适配通用
使用步骤:
1、以某一widthDP为基准,生成所有设备对应的dimens.xml文件
@dimen/dp_15
-60dp
-30dp
-20dp
-12dp
-10dp
-8dp
-5dp
-2dp
-1dp
0dp
0.1dp
0.5dp
1dp
1.5dp
2dp
2.5dp
3dp
3.5dp
4dp
4.5dp
5dp
6dp
7dp
8dp
9dp
10dp
11dp
12dp
13dp
14dp
15dp
16dp
17dp
18dp
19dp
20dp
21dp
22dp
23dp
24dp
25dp
26dp
27dp
28dp
29dp
30dp
31dp
32dp
33dp
34dp
35dp
36dp
37dp
38dp
39dp
40dp
41dp
42dp
43dp
44dp
45dp
46dp
47dp
48dp
49dp
50dp
51dp
52dp
53dp
54dp
55dp
56dp
57dp
58dp
59dp
60dp
61dp
62dp
63dp
64dp
65dp
66dp
67dp
68dp
69dp
70dp
71dp
72dp
73dp
74dp
75dp
76dp
77dp
78dp
79dp
80dp
81dp
82dp
83dp
84dp
85dp
86dp
87dp
88dp
89dp
90dp
91dp
92dp
93dp
94dp
95dp
96dp
97dp
98dp
99dp
100dp
101dp
102dp
103dp
104dp
105dp
106dp
107dp
108dp
109dp
110dp
111dp
112dp
113dp
114dp
115dp
116dp
117dp
118dp
119dp
120dp
121dp
122dp
123dp
124dp
125dp
126dp
127dp
128dp
129dp
130dp
131dp
132dp
133dp
134dp
135dp
136dp
137dp
138dp
139dp
140dp
141dp
142dp
143dp
144dp
145dp
146dp
147dp
148dp
149dp
150dp
151dp
152dp
153dp
154dp
155dp
156dp
157dp
158dp
159dp
160dp
161dp
162dp
163dp
164dp
165dp
166dp
167dp
168dp
169dp
170dp
171dp
172dp
173dp
174dp
175dp
176dp
177dp
178dp
179dp
180dp
181dp
182dp
183dp
184dp
185dp
186dp
187dp
188dp
189dp
190dp
191dp
192dp
193dp
194dp
195dp
196dp
197dp
198dp
199dp
200dp
201dp
202dp
203dp
204dp
205dp
206dp
207dp
208dp
209dp
210dp
211dp
212dp
213dp
214dp
215dp
216dp
217dp
218dp
219dp
220dp
221dp
222dp
223dp
224dp
225dp
226dp
227dp
228dp
229dp
230dp
231dp
232dp
233dp
234dp
235dp
236dp
237dp
238dp
239dp
240dp
241dp
242dp
243dp
244dp
245dp
246dp
247dp
248dp
249dp
250dp
251dp
252dp
253dp
254dp
255dp
256dp
257dp
258dp
259dp
260dp
261dp
262dp
263dp
264dp
265dp
266dp
267dp
268dp
269dp
270dp
271dp
272dp
273dp
274dp
275dp
276dp
277dp
278dp
279dp
280dp
281dp
282dp
283dp
284dp
285dp
286dp
287dp
288dp
289dp
290dp
291dp
292dp
293dp
294dp
295dp
296dp
297dp
298dp
299dp
300dp
301dp
302dp
303dp
304dp
305dp
306dp
307dp
308dp
309dp
310dp
311dp
312dp
313dp
314dp
315dp
316dp
317dp
318dp
319dp
320dp
321dp
322dp
323dp
324dp
325dp
326dp
327dp
328dp
329dp
330dp
331dp
332dp
333dp
334dp
335dp
336dp
337dp
338dp
339dp
340dp
341dp
342dp
343dp
344dp
345dp
346dp
347dp
348dp
349dp
350dp
351dp
352dp
353dp
354dp
355dp
356dp
357dp
358dp
359dp
360dp
365dp
370dp
400dp
410dp
422dp
472dp
500dp
600dp
640dp
720dp
6sp
7sp
8sp
9sp
10sp
11sp
12sp
13sp
14sp
15sp
16sp
17sp
18sp
19sp
20sp
21sp
22sp
23sp
24sp
25sp
28sp
30sp
32sp
34sp
36sp
38sp
40sp
42sp
48sp
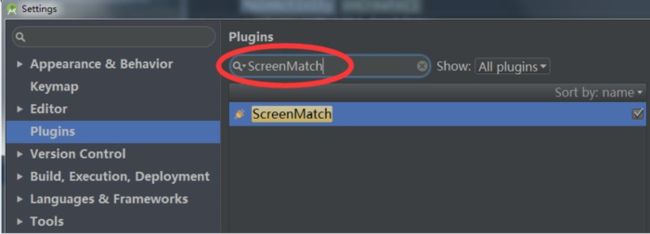
2、在Android Studio中安装ScreenMatch插件,如图:
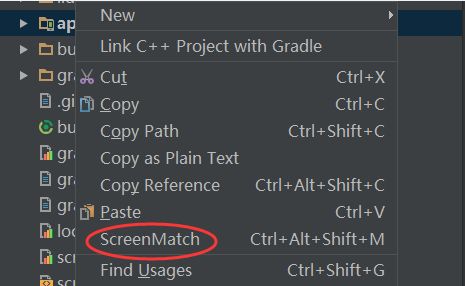
3、插件安装好后,在项目的任意目录或文件上右键,选择ScreenMatch选项。如图:
然后选择在哪个module下执行适配。即基于哪个module下的res/values/dimens.xml文件作为基准dimens.xml文件,生成的其他尺寸dimens.xml文件放在哪个module下。
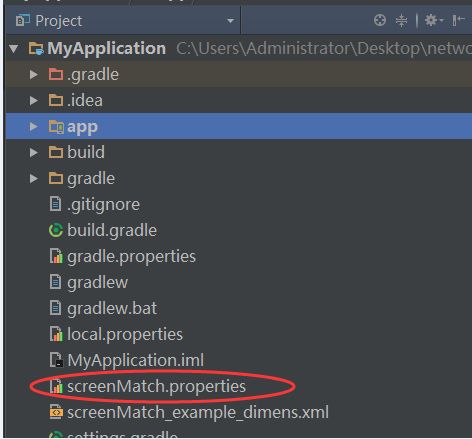
点击确认然后再看看res目录下会自动生成一堆dimens.xml文件,如下:
通过上面的步骤就已经生成了所有设备对应的dimens.xml文件。
因为默认生成的是下列最小宽度dp的dimens.xml文件
384,392,400,410,411,480,533,592,600,640,662,720,768,800,811,820,960,961,1024,1280,1365,如果不需要或者需要增加某些dp值的dimens.xml文件,则需要修改配置文件,即screenMatch.properties文件(修改前先删除之前生成的全部dimens.xml文件)。配置文件在我们执行完成上面的命令后,会在项目的目录下自动生成,如下:
打开文件,修改下面的值即可。如下只需要适配384,392,400,410,411的值,不需要适配480,533,592,600,640,662,720,768,800,811,820,960,961,1024,1280,1365的值
其中base_dp=360代表widthDP基准值,一般都是360dp,不建议更改,除非你对屏幕适配原理有深刻的见解。
2、根据设计图标注,在布局写上对应的值。
在安卓中,系统密度为160dpi的中密度手机屏幕为基准屏幕,即320×480的手机屏幕。在这个屏幕中,1dp=1px。320x480分辨率对应的其他分辨率的比例如下:
![]()
所以,如果UI给的是720x1280分辨率的图, 那么dp = px / 2, 给的是1080x1920分辨率的图,那么 dp = px / 3,即根据比例即可。
举例:UI在720x1280上做的图,其中一个按钮的宽高分辨为:宽720px,高为100px,字体大小为30px,在布局中则这样使用:
代码中动态设置dp或sp:
如果需要在代码中动态设置dp或sp,则需要通过getDimension()方法获取对应资源文件下的dp或sp值再设置(具体参考github上的demo)。如下:
/*获取sp值*/
float pxValue = getResources().getDimension(R.dimen.sp_15);//获取对应资源文件下的sp值
int spValue = ConvertUtils.px2sp(this, pxValue);//将px值转换成sp值
mTvShowParams.setTextSize(spValue);//设置文字大小
/*获取dp值*/
float pxValue2 = getResources().getDimension(R.dimen.dp_360);//获取对应资源文件下的dp值
int dpValue = ConvertUtils.px2dp(this, pxValue2);//将px值转换成dp值
怎么适配其他module?
- 问题:在项目的其他module中怎么实现适配?难道也要多套dimens?
- 解决:并不需要多套dimens,只需要在values文件夹下有一套与app module一样的dimens文件即可达到适配。因为经过编译,所有module中的dimen数据都会统一归类到主module(即app module)中的values/dimens.xml文件中了,然后系统又会根据你设置的值去找对应values-swxxxdp文件夹下的dimens.xml文件中的值。
- 验证:在项目中建一个module,然后随便取一个dimens.xml文件中的值进行打印,分别运行在不同widthDP的设备上(用模拟器即可)观察打印的结果发现确实是这样的。
dpi值计算:()/屏幕大小尺寸
![]()
sw的值计算:最小宽度/(dpi/160) 如上图:1080/(440/160)=392
最新方法:今日头条适配法:
https://github.com/JessYanCoding/AndroidAutoSize
import android.content.Context;
import android.util.DisplayMetrics;
/**
* Created by xiaobai on 2019/1/4/004.
*/
public class AppUtils {
public final static String WIDTH = "width";
public final static String HEIGHT = "height";
/**
* px转dp
*
* @param context The context
* @param px the pixel value
* @return value in dp
*/
public static int pxToDp(Context context, float px) {
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
return (int) ((px / displayMetrics.density) + 0.5f);
}
/**
* dp转px
*
* @param context
* @param dp
* @return
*/
public static int dpToPx(Context context, float dp) {
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
return (int) ((dp * displayMetrics.density) + 0.5f);
}
/**
* 获取状态栏高度
*
* @param context
* @return
*/
public static int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen",
"android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}private static float appDensity;
private static float appScaledDensity;
private static DisplayMetrics appDisplayMetrics;
private static int barHeight;
public static void setDensity(@NonNull Application application) {
//获取application的DisplayMetrics
appDisplayMetrics = application.getResources().getDisplayMetrics();
//获取状态栏高度
barHeight = AppUtils.getStatusBarHeight(application);
if (appDensity == 0) {
//初始化的时候赋值
appDensity = appDisplayMetrics.density;
appScaledDensity = appDisplayMetrics.scaledDensity;
//添加字体变化的监听
application.registerComponentCallbacks(new ComponentCallbacks() {
@Override
public void onConfigurationChanged(Configuration newConfig) {
//字体改变后,将appScaledDensity重新赋值
if (newConfig != null && newConfig.fontScale > 0) {
appScaledDensity = application.getResources().getDisplayMetrics().scaledDensity;
}
}
@Override
public void onLowMemory() {
}
});
}
}
//此方法在BaseActivity中做初始化(如果不封装BaseActivity的话,直接用下面那个方法就好了)
public static void setDefault(Activity activity) {
setAppOrientation(activity, AppUtils.WIDTH);
}
//此方法用于在某一个Activity里面更改适配的方向
public static void setOrientation(Activity activity, String orientation) {
setAppOrientation(activity, orientation);
}
/**
* targetDensity
* targetScaledDensity
* targetDensityDpi
* 这三个参数是统一修改过后的值
*
* orientation:方向值,传入width或height
*/
private static void setAppOrientation(@Nullable Activity activity, String orientation) {
float targetDensity;
if (orientation.equals("height")) {
targetDensity = (appDisplayMetrics.heightPixels - barHeight) / 667f;
} else {
targetDensity = appDisplayMetrics.widthPixels / 360f;
}
float targetScaledDensity = targetDensity * (appScaledDensity / appDensity);
int targetDensityDpi = (int) (160 * targetDensity);
/**
*
* 最后在这里将修改过后的值赋给系统参数
*
* 只修改Activity的density值
*/
DisplayMetrics activityDisplayMetrics = activity.getResources().getDisplayMetrics();
activityDisplayMetrics.density = targetDensity;
activityDisplayMetrics.scaledDensity = targetScaledDensity;
activityDisplayMetrics.densityDpi = targetDensityDpi;
}
在这个类的初始化方法里面我是默认的以宽度来作为基准(这是在Activity中设置的方法,存在于此Activity下的fragment,dialog和PopupWindow都会受到此效果的影响,也就是说,在Activity中设置一次之后,Activity下的其他子View都无需再设置一次)。
使用方法
自己创建一个类,将最终方案里面的代码复制粘贴就可以使用了
使用方法:在Application的onCreate()方法中:
在BaseActivity中:
如果只是适配一个方向的话,只设置这两句就可以了(我在utils里面设置了默认按照宽度适配,可以根据自己的需求修改默认的适配方向,见下图)
若app中有某一个页面需要纵向适配的话(注意代码中的注释):
/**
*
* 由于是个人封装,此方法需要写在onCreate()中的setContentView()方法前面,切换方向的效果才会生效
*/
@Override
public void setOrientation() {
Density.setOrientation(this, AppUtils.HEIGHT);
}