RecycleView想必大家都不陌生,它已他的高拓展性取代了传统布局显示,同时配合协调布局,可以实现很多意想不到的酷炫交互,今天就和大家介绍一下,如何给RecycleView添加头布局和尾布局,同时你也可以通过自己的拓展实现更多复杂的布局。
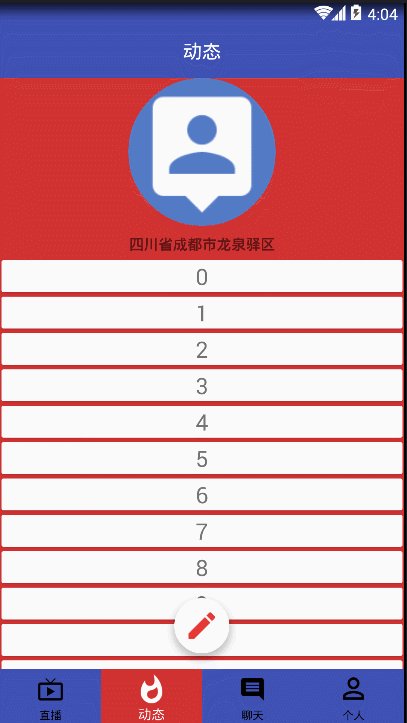
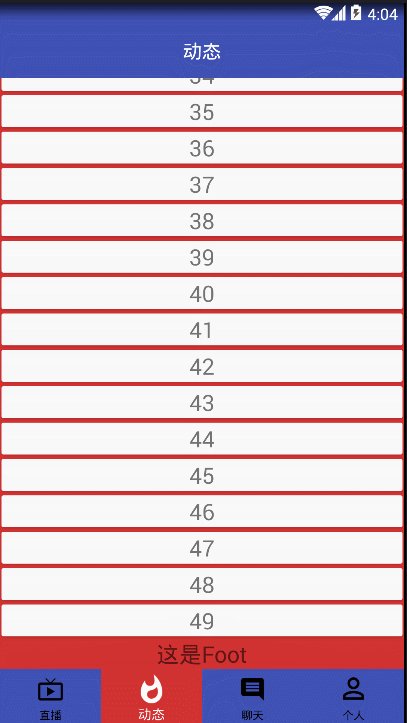
首先我们先看一下效果:
实现头部尾部布局其实方法还是很多,这里我推荐使用Adapter设置itemType来做,那么问题来了,为什么这么做呢?因为拓展性更强,并且更加解耦。将逻辑都写在adapter中,比起写在activity中管理起来也更加方便。
首先,我们需要明确一点,什么是head,什么是foot,当位于第一个item的时候就是head,最后一个就是foot.之后我们根据不同的itemType加载出来就可以了。
第一步判断头尾部以及内容区域:
private int getBodySize() { return listData.size(); } private boolean isHead(int position) { return headCount!=0&&position<headCount; } private boolean isFoot(int position) { return footCount!=0&&(position>=(getBodySize()+headCount)); } public int getItemViewType(int position) { if (isHead(position)) { return HEAD_TYPE; }else if (isFoot(position)) { return FOOT_TYPE; }else { return BODY_TYPE; } }
根据不同的ViewType生产不同的Holder
@Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { switch (viewType) { case HEAD_TYPE: return new HeadViewHolder(mLayoutInflater.inflate(R.layout.trend_head,parent,false)); case BODY_TYPE: return new BodyViewHolder(mLayoutInflater.inflate(R.layout.itemview_trend,parent,false)); case FOOT_TYPE: return new FootViewHolder(mLayoutInflater.inflate(R.layout.trend_bottom,parent,false)); default: return null; } }
拿到不同的holder生产具体实现:
@Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { if (holder instanceof HeadViewHolder) { }else if (holder instanceof BodyViewHolder) { ((BodyViewHolder) holder).body.setText((CharSequence) listData.get(position-headCount)); }else if (holder instanceof FootViewHolder) { } }
怎么样是不是很简单?其实还可以拓展实现更多样式的item只需要我们设置itemtype和位置就可以了。最后附上完整代码。
public class HBRecycleViewAdapterextends RecyclerView.Adapter { private static final int HEAD_TYPE=00001; private static final int BODY_TYPE=00002; private static final int FOOT_TYPE=00003; private int headCount=1;//头部个数,后续可以自己拓展 private int footCount=1;//尾部个数,后续可以自己拓展 private LayoutInflater mLayoutInflater; private List listData=new ArrayList<>(); public HBRecycleViewAdapter(Context context,List listData) { //this.context=context; mLayoutInflater=LayoutInflater.from(context); this.listData=listData; } private int getBodySize() { return listData.size(); } private boolean isHead(int position) { return headCount!=0&&position<headCount; } private boolean isFoot(int position) { return footCount!=0&&(position>=(getBodySize()+headCount)); } @Override public int getItemViewType(int position) { if (isHead(position)) { return HEAD_TYPE; }else if (isFoot(position)) { return FOOT_TYPE; }else { return BODY_TYPE; } } @Override public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { switch (viewType) { case HEAD_TYPE: return new HeadViewHolder(mLayoutInflater.inflate(R.layout.trend_head,parent,false)); case BODY_TYPE: return new BodyViewHolder(mLayoutInflater.inflate(R.layout.itemview_trend,parent,false)); case FOOT_TYPE: return new FootViewHolder(mLayoutInflater.inflate(R.layout.trend_bottom,parent,false)); default: return null; } } @Override public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { if (holder instanceof HeadViewHolder) { }else if (holder instanceof BodyViewHolder) { ((BodyViewHolder) holder).body.setText((CharSequence) listData.get(position-headCount)); }else if (holder instanceof FootViewHolder) { } } @Override public int getItemCount() { return headCount+getBodySize()+footCount; } private static class HeadViewHolder extends RecyclerView.ViewHolder{ public HeadViewHolder(View itemView) { super(itemView); } } private static class BodyViewHolder extends RecyclerView.ViewHolder{ TextView body; public BodyViewHolder(View itemView) { super(itemView); body= (TextView) itemView.findViewById(R.id.tv_body); } } private static class FootViewHolder extends RecyclerView.ViewHolder { public FootViewHolder(View itemView) { super(itemView); } } }