qt编程学习教程之计算器(一)GUI设计
一个计算器的开发是学习GUI编程中最常见的练习项目之一。博主作为qt初学者,深知初始入门qt之艰难,故从初学者的角度,一步一步完成计算器编程,望对后人有所作用。一下代码截图为编程步骤的拆解,文章最后附上代码全文。
注:以下内容大多改编自 Delphi Tang老师的qt教学视频。
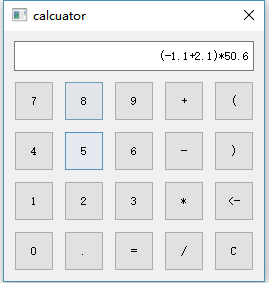
需求:使用qt完成一个支持浮点数运算,正负值识别的多位数加减乘除括号的四则运算计算器。最终结果如下图所示
需求分析:
1.GUI设计界面
2.计算
2.1分离表达式字符串
2.2中缀表达式改为后缀表达式
2.3由后缀表达式计算求值
一.GUI设计
让我们分析一个简易的计算器界面,由一个窗口QWidget,一个文本框QLineEdit,20个按钮QPushButton组成。
现在让我们开始一步步将构想代码化。
1.1窗口类的生成
目的:生成一个光秃秃,什么都没有的窗口,如下图
在一个空项目中增添窗口类class QCalculatorUI,项目组织如下
qcalculatorui.h初步构建如下:
#include
class QCalculatorUI:public QWidget{ //所有的自定义窗口都要继承 QWidget类
public:
~QCalculatorUI();
void show();
static QCalculatorUI* newInstance();
private:
QCalculatorUI();
};
这是一个未完成的.头文件,因为后续会涉及到QPushButton,QLineEdit指针的动态生成,故采用二阶构造的方式设置类的构造函数(二阶构造的相关知识可查阅https://blog.csdn.net/qq_29344757/article/details/77878728)
qcalculatorui.cpp初步构建如下:
#include "qcalculatorui.h"
QCalculatorUI::QCalculatorUI(){
}
QCalculatorUI::~QCalculatorUI(){
}
QCalculatorUI* QCalculatorUI::newInstance(){
QCalculatorUI* ret = new QCalculatorUI();
if(!ret){
delete ret;
ret = NULL;
}
return ret;
}
void QCalculatorUI::show(){
QWidget::show();
}针对main函数,描述如下:
#include
#include "qcalculatorui.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
int ret = -1;
QCalculatorUI *cal = QCalculatorUI::newInstance();
if(cal){
cal->show();
ret = a.exec();
delete cal;
}
return ret;
} 由此,生成程序,便可得到上图所示的空窗口。
因为计算器,不需要最大化最小化按钮,同时窗口的边框不允许拉伸,所以我们加上两个参数设置。
在qcalculator.cpp做如下修改
QCalculatorUI::QCalculatorUI(): QWidget(NULL, Qt::WindowCloseButtonHint){
//对构造函数加上宏限制,关闭最大化最小化按钮,Qt::WindowCloseButtonHint宏的详细信息请度娘
}
......
void QCalculatorUI::show(){
QWidget::show();
setFixedSize(this->width(), this->height()); //锁死窗口边框的拉伸
}再生成程序如下,已没有最大化最小化按钮,窗口边框不能拉伸。
1.2文本框QlineEdit与按钮QPushButton的生成
修改qcalculatorui.h文件,增添construct()函数用来作为二阶构造函数中关于对象动态生成的第二阶构造
#include
#include //新增
#include //新增
class QCalculatorUI:public QWidget{
public:
~QCalculatorUI();
void show();
static QCalculatorUI* newInstance();
private:
bool construct(); //新增,new出button与lineEdit
QCalculatorUI();
QPushButton* m_button[20]; //新增
QLineEdit *m_edit; //新增
}; construct()函数如下,内容为按钮和文本框的生成
bool QCalculatorUI::construct(){
bool ret = true; //判断控件是否生成成功,如果失败则不继续往下运行。
//文本框的动态生成
m_edit = new QLineEdit(this);
if(m_edit){
m_edit->move(10, 10);
m_edit->resize(240, 30);
m_edit->setReadOnly(true);
m_edit->setAlignment(Qt::AlignRight);
}else{
ret = false;
}
//按钮的动态生成
const char* btnText[20] = {
"7", "8", "9", "+", "(",
"4", "5", "6", "-", ")",
"1", "2", "3", "*", "<-",
"0", ".", "=", "/", "C"
};
for(int i = 0; i != 4 && ret; ++i)
for(int j = 0; j!= 5 && ret; ++j){
m_button[i*5+j] = new QPushButton(this);
if(m_button[i*5+j]){
m_button[i*5+j]->resize(40, 40);
m_button[i*5+j]->move(10 + 50 * j, 50 + 50 * i);
m_button[i*5+j]->setText(btnText[i*5+j]);
}else{
ret = false;
}
}
return ret;
}修改newInstance()实例化函数,将construct()函数加进去
QCalculatorUI* QCalculatorUI::newInstance(){
QCalculatorUI* ret = new QCalculatorUI();
if((!ret) || (!ret->construct())){
delete ret;
ret = NULL;
}
return ret;
}
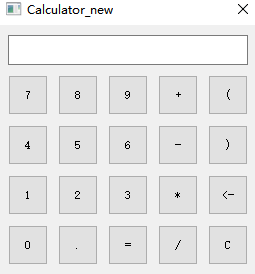
运行程序,得到结果如下