云音乐小程序管理系统(四)——歌单列表前后端交互与跨域问题
让我们的后端获取到的歌单信息,在我们前端VUE框架上显示出来。
前后端分离交互
所以我们前端要发送一个请求src-api-新建文件playlist.js
使用request中封装的import axios from 'axios'来发送请求

获取地址,进行数据请求。
在我们的文件中引用请求文件
import {
fetchList } from '@/api/playlist'
并且通过他获取歌单列表的信息
export default {
data() {
// 定义数组值
return {
playlist: [],
count: 50
}
},
// 生命周期函数
created() {
this.getList()
},
methods: {
// 获取歌单列表
getList() {
fetchList({
start: this.playlist.length, // 开始长度
count: this.count // 每次长度
}).then((res) => {
console.log(res)
})
}
}
}
启动前端VUE npm run dev,启动后端KOA node app.js 来看一下能不能获取到值

报了错误信息,显示了一个跨域问题
跨域问题
因为是前后端分离,使得前后端的地址不同造成跨域问题
解决跨域的方法:cors或jsonp
cors:
在对应后端配置上允许哪个域向“我”发送请求
在后端下载koa包来解决跨域问题npm install koa2-cors
在入口文件中引用包,
使用类似于中间件的功能指向前端域名
app.use(cors({
//传递对应的参数
origin: ['http://localhost:9528'], //数组
credentials:true, //证书
}))
这个时候还有一个错误信息,因为我们前端模板请求数据时,要求后端必须有一个属性为code,且值为20000才是一直正式需求

所以我们后端在返回值得时候,也需要返回一个状态码,满足前端要求

因为每次数据很多,使用异步加载。
所以使用了一个封装工具utrls-scroll.js来异步加载歌单信息
const scroll = {
isEnd: false,
start(callback) {
let timer = null
callback && window.addEventListener('scroll', () => {
if (timer) {
clearTimeout(timer)
}
// 函数防抖,使用计时器防止用户一直刷新造成页面卡顿
timer = setTimeout(() => {
// 浏览器向上滚动的高度
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop
// 文档的真实高度
const scrollHeight = document.documentElement.scrollHeight
// 浏览器窗口(文档)的可视高度,就是肉眼可见的那部分全屏高度
const clientHeight = document.documentElement.clientHeight
if (!this.isEnd && scrollHeight == scrollTop + clientHeight) {
window.scrollTo(0, scrollTop - 100)
// 请求数据
callback()
}
}, 300)
})
},
// 滚动到最下边不再请求数据
end() {
this.isEnd = true
}
}
export default scroll
在我们的前端文件中引用该文件以备使用。
import scroll from '@/utils/scroll'
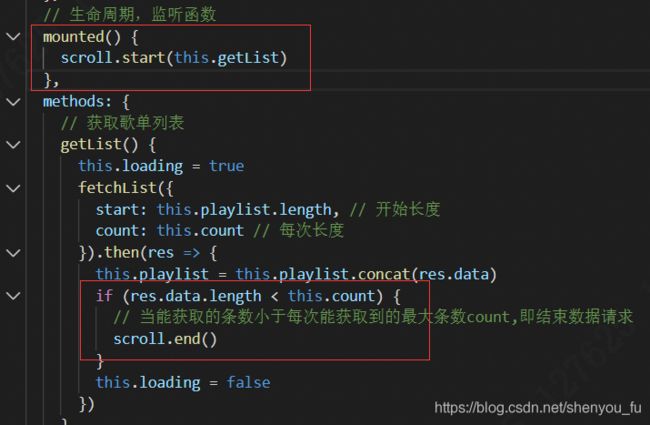
让我们的生命周期按说检测当前请求数据,在请求数据小于当前要获取条数是,执行最后一次指令,并结束数据请求

并且对后端每次请求的数量count既然是前端决定,那么我们就需要让我们后端每次调用的数据,都可以使用前端的要求,所以在后端获取前端请求的开始start和数量count
在后端对应视图文件中先获取到数据
// 获取前端发送过来的请求数据
const query = ctx.request.query
并且修改我们的数据请求,因为获取到的数据是字符型的,所以需要转换一下parseInt

这样我们获取数据就是成功的了

归类数据请求文件
因为每个数据请求连接内容都是一样的,所以想着将数据文件进行归类,有助于代码的简洁性和复用性。
将云函数请求函数进行归类
const getAccessToken = require('./getAccessToken.js')
const rp = require('request-promise')
//fnName 云函数名称 params发送请求时的参数 env作为全局变量,便于使用
const callCloudHS = async (ctx, fnName, params) => {
const ACCESS_TOKEN = await getAccessToken()
const options = {
method: 'POST',
uri: `https://api.weixin.qq.com/tcb/invokecloudfunction?access_token=${
ACCESS_TOKEN}&env=${
ctx.state.env}&name=${
fnName}`,
body: {
...params
},
json: true // Automatically stringifies the body to JSON
}
return await rp(options)
.then((res) => {
return res
})
.catch(function (err) {
})
}
module.exports = callCloudHS
因为云开发的环境ID是唯一的,使用率也很高,所以设置成全局变量app.js中
//全局中间件 ENV设置为全局中间件变量,通过next传给其他中间件中
app.use(async (ctx,next)=>{
ctx.state.env=ENV
await next()
})
这样在使用时直接调用就OK了


