- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- 鸿蒙(HarmonyOS)应用开发实战——数据库版本升级案例
CTrup
移动开发鸿蒙开发HarmonyOSharmonyos数据库华为鸿蒙开发装饰器模式ArkUI前端
往期推文全新看点学鸿蒙开发的优劣势,你清楚吗?建议你了解一下!鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中…
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- 大厂前端实战之如何实现精确的setInterval
代码简单说
2025开发必备前端setInterval精准setIntervaljs精准计时器js前端setInterval计时器精确
大厂前端实战之如何实现精确的setInterval前言在大厂的前端开发中,setInterval是一个非常常见的定时器方法。它常用于定时执行某些任务,比如轮播图、定时刷新数据等。然而,setInterval在一些高频率或复杂应用场景下,可能会出现误差,导致任务执行不精确,甚至错过预定的执行时间。这是因为setInterval依赖于浏览器的事件循环机制,而事件循环有时会受到其他任务(如渲染、网络请求
- 深度掌握 ReactJS 高级概念:前端开发者必备
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读这篇文章汇总了ReactJS中值得深入研究的高级概念。读完后,不仅在前端面试中能更胸有成竹,还能自行开发一个类似ReactJS的UI库。目录Rendering的含义与过程Re-rendering发生的机制及原因VirtualDOM的原理Reconciliation算法的运行方式ReactJS的性能优化方案1
- React 如何实现组件懒加载以及懒加载的底层机制
乐闻x
React最佳学习手册react.js前端前端框架性能优化
前言在现代前端开发中,性能优化始终是一个核心课题。React作为当下流行的前端库之一,提供了一些非常有用的工具和技术来提升应用的性能,其中懒加载(LazyLoading)就是一项不可忽视的重要技术。通过懒加载,我们可以有效地减少初始页面加载时间,提高应用的响应速度,从而显著改善用户体验。那么,React的懒加载是如何实现的呢?它的底层原理和运行流程又是什么?本文将通过通俗易懂的方式,带你深入解析R
- 【harmonyOS NEXT 下的前端开发者】WAV音频编码实现
九酒6
HarmonyOSharmonyos音视频华为
继6年前使用js实现的mp4封装之后,再次回顾编解码的知识是在23年8月接收到的私信,让补充下插件里的音频部分。被迫回去翻了一下6年前的代码,然而发现当初提交的也没有音频的部分,而由于时间久远,早已忘记的差不多了,没能力赚这笔外快了。视频编码部分还是因为有保留的代码支持,才能捡回来一些。背景原文js实现封装MP4格式文件并下载中,因为近几年的技术更新与变化,一些重要的资料网站也被关停了。然而,我现
- vue3+ts+vite+pinia+element-plus搭建一个项目
貂蝉空大
vueaxiostypescriptvitepiniavue前端
创建一个基于Vue3、TypeScript、Vite、Pinia和ElementPlus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:1.Vue3是Vue.js的最新主要版本,提供了CompositionAPI、更好的TypeScript支持、自定义渲染器等功能。2.TypeScript是JavaScript的一个超集,添
- 纯前端全文检索的两种实现方案:ElasticLunr.js 和 libsearch
传而习乎
前端全文检索javascript
纯前端全文检索的两种实现方案:ElasticLunr.js和libsearch在前端开发中,实现全文检索功能可以显著提升用户体验,尤其是在处理大量文本数据时。本文将介绍两种流行的纯前端全文检索方案:ElasticLunr.js和libsearch。这两种方案各有特点,适用于不同的场景。1.使用ElasticLunr.js实现纯前端全文检索方案特点基于Lunr.js的扩展:支持字段搜索、查询时加权和
- # 2025年前端开发趋势:全栈化、AI化与跨端融合
沈大大520
前端最新技术动态人工智能前端vue.js
本文深度分析2025年前端开发的技术趋势、岗位变革和能力要求,助你提前布局职业发展。作者:沈大大更新时间:2025-03-10一、技术栈演进1.1全栈化趋势//全栈应用示例import{createApp}from'vue'import{createServer}from'nitro'import{PrismaClient}from'@prisma/client'//前端应用constapp=cr
- Webpack 优化深度解析:从构建性能到输出优化的全面指南
冬冬小圆帽
webpack前端node.js
Webpack是一个强大的模块打包工具,广泛应用于现代前端开发中。随着项目规模的增大,Webpack的构建速度和输出文件的优化变得尤为重要。1.Webpack优化的核心目标Webpack优化的主要目标包括:减少构建时间:加快开发环境的构建速度,提升开发体验。减小输出文件体积:减少生产环境的资源体积,提升页面加载性能。提升缓存利用率:通过合理的文件哈希和代码分割,提升资源的缓存命中率。提高代码质量:
- 5年前端面试题整理汇总100题
W蘭
前端javascript开发语言前端面试
1.一些开放性题目1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?2、position的值,relative和absolute分别是相对于谁进行定位的?absolute:生成绝对定位的元素:相对于最近一级的定位不是static的父元素来进行定位。fixed(老IE不支持)
- 使用HBuilderX高效开发微信小程序全流程指南
斯~内克
vue知识点开发记录微信小程序notepad++小程序
一、为什么选择HBuilderX开发微信小程序?1.1跨平台开发利器HBuilderX作为DCloud推出的前端开发工具,凭借其强大的uniapp框架支持,已成为多端开发的首选工具。通过一套代码即可编译生成微信小程序、H5、Android/iOS等多端应用,极大提升开发效率。1.2深度集成的小程序开发支持内置微信小程序语法提示和代码块实时预览与真机调试功能自动处理路径别名和文件引用支持条件编译实现
- 前端开发简历优化指南,DeepSeek助您前端简历秒变高分!
大模型大数据攻城狮
前端面试前端面经前端简历vue原理社招校招前端框架
目录一、简历格式与排版(一)简洁至上(二)字体与字号的选择(三)文字间距与对齐(四)使用分段与列表二、内容优化(一)个人信息(二)教育背景(三)工作经历(四)专业技能(五)项目经验(六)自我评价(七)技术亮点深度挖掘(八)典型项目模版(九)实习经历技术化改造三、其他注意事项(一)避免错别字与语法错误(二)定制化简历(三)更新频率(四)技术细节缺失(五)技术关联性断裂(六)模糊表达修正(七)技术堆砌
- 适合前端入门的Go语言开发框架fiber
weixin_45969116
前端go前端开发语言go语言
适合web前端开发者入门的go框架(fiber)FIBER:高效、极速、极简的WEB框架Fiber是一个借鉴Express的Web框架,建立在Go语言写的最快的FasthttpHTTP引擎的基础上。皆在简化零内存分配和提高性能,以便快速开发。不想阅读下面的内容直接进入主题fiber官网fiber的特点强大的路由静态文件服务性能出众内存占用低与ExpressAPI高度相似中间件和Next支持快速的服
- 前端开发定时器的一些规范使用
爱分享的程序员
前端前端
以下是前端定时器规范使用的详细指南,涵盖常见场景、最佳实践及代码示例:一、定时器类型与选择类型特点适用场景setTimeout单次执行,可嵌套调用实现循环延迟任务、简单轮询setInterval固定间隔重复执行定期数据同步、简单动画requestAnimationFrame与浏览器刷新率同步,更高性能动画、高频可视化更新queueMicrotask将任务加入微任务队列需要优先执行的高优先级任务二、
- Vue组件化开发:如何将一个大型应用拆分成多个小组件
码说数字化
码说VUEvue.js前端javascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够将复杂的应用拆分成多个可复用、易维护的小组件。本文将详细介绍如何利用Vue的组件化开发思想,将一个大型应用拆分成多个小组件进行开发。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的组件的开发方式。每个组件负责特定的功能或视图部分,组件之间通过prop
- 在Vue中如何高效管理组件状态?
几何心凉
前端小常识vue.js前端javascript
在Vue中如何高效管理组件状态?文章目录在Vue中如何高效管理组件状态?1.引言2.局部状态管理2.1组件内部的data2.2计算属性与Watcher3.父子组件状态传递3.1通过Props与$emit3.2双向绑定(v-model)4.全局状态管理4.1使用Vuex4.2使用Pinia5.组合式API中的响应式状态管理6.最佳实践7.总结1.引言在现代前端开发中,随着应用复杂度的不断提升,组件状
- 面试之《前端常见的设计模式》
只会写Bug的程序员
面试笔记面试前端设计模式react
前端开发中运用多种设计模式可以提高代码的可维护性、可扩展性和可复用性。以下是一些常见的前端设计模式:创建型模式1.单例模式定义:确保一个类只有一个实例,并提供一个全局访问点。应用场景:在前端中,像全局状态管理对象、数据库连接对象等通常使用单例模式。例如,在React项目中使用Redux管理全局状态,Redux的store就是一个单例,整个应用只有一个store实例。示例代码(JavaScript)
- 在Vue 3中,如何创建一个异步组件?
JJCTO袁龙
Vuevue.js前端javascript
在Vue3中,如何创建一个异步组件?在现代前端开发中,组件的重用性和异步加载是提升用户体验和优化性能的关键因素。在Vue3中,创建异步组件变得更为便利。本文将探讨如何在Vue3中使用setup语法糖来创建异步组件,并通过示例代码来深入理解这一特性。什么是异步组件?异步组件是一种在需要时才被加载的组件,而不是在应用启动时一次性加载所有组件。这种做法有助于减小初始加载的包大小,从而提升加载速度和响应性
- 《Python全栈开发》第1课:认识全栈开发与Web工作原理
程序员没睡醒
Python全栈python前端开发语言
课程目标理解全栈开发的核心概念了解网站运行的底层原理建立全栈知识体系框架完成第一个网页实践一、什么是全栈开发?(用餐厅比喻)1.1餐厅后厨vs餐厅前厅顾客服务员点单厨师做菜传菜员送餐1.2对应到Web开发:餐厅角色Web开发对应关键技术服务员前端开发HTML/CSS/JavaScript厨师后端开发Python/Java/PHP传菜员数据库MySQL/MongoDB店长全栈工程师掌握所有环节二、网
- 利用 WPF 和阿里云实现图片多区域文字识别并保存至 Excel
如沐春风菜鸡收割机
基于图片水印文字的智能图片分类利用水印文字实现图片精准分类图片水印文字在图片分类中的应用按照水印文字特征对图片进行分类解析图片水印文字助力图片分类excel阿里云
一、项目背景本项目旨在通过自定义指定图片的多个识别区域,利用强大的文字识别技术将这些区域内的文字提取出来,并保存到Excel表格中,方便后续的数据处理和分析。我们选择使用WPF(WindowsPresentationFoundation)作为前端开发框架,以提供友好的用户界面,方便用户自定义识别区域。同时,借助阿里云的文字识别服务,利用其先进的OCR(OpticalCharacterRecogni
- 前端开发中的设计模式:装饰器模式的应用与实践
lina_mua
前端设计模式:构建优雅可维护的代码架构设计模式装饰器模式
1.引言1.1设计模式的重要性设计模式是软件开发中经过验证的解决方案,能够帮助开发者解决常见的设计问题。在前端开发中,合理使用设计模式可以提高代码的可维护性、可扩展性和复用性。1.2本文的目标本文旨在深入探讨装饰器模式在前端开发中的应用与实践,帮助开发者理解装饰器模式的核心思想,并掌握其实现方法和使用场景。2.装饰器模式的基础2.1什么是装饰器模式?装饰器模式(DecoratorPattern)是
- 前端开发中的常见设计模式:全面解析与实践
lina_mua
前端设计模式:构建优雅可维护的代码架构设计模式
1.引言1.1设计模式的重要性设计模式是软件开发中经过验证的解决方案,能够帮助开发者解决常见的设计问题。在前端开发中,合理使用设计模式可以提高代码的可维护性、可扩展性和复用性。1.2本文的目标本文旨在全面解析前端开发中常见的设计模式,帮助开发者理解各种设计模式的核心思想,并掌握其在实际开发中的应用。2.创建型设计模式2.1单例模式(Singleton)核心思想:确保一个类只有一个实例,并提供一个全
- 前端开发中的设计模式:策略模式的应用与实践
lina_mua
前端设计模式:构建优雅可维护的代码架构设计模式策略模式
1.引言1.1设计模式的重要性设计模式是软件开发中经过验证的解决方案,能够帮助开发者解决常见的设计问题。在前端开发中,合理使用设计模式可以提高代码的可维护性、可扩展性和复用性。1.2本文的目标本文旨在深入探讨策略模式在前端开发中的应用与实践,帮助开发者理解策略模式的核心思想,并掌握其实现方法和使用场景。2.策略模式的基础2.1什么是策略模式?策略模式(StrategyPattern)是一种行为型设
- 前端开发中的实用场景:提升开发效率与用户体验
lina_mua
前端vue.jshtmljavascript
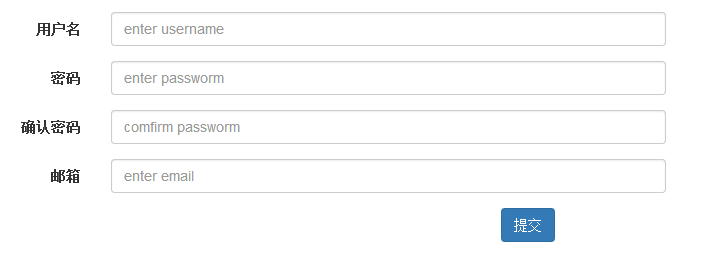
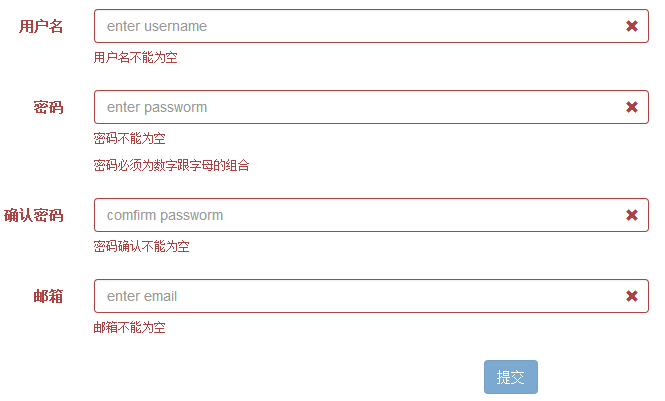
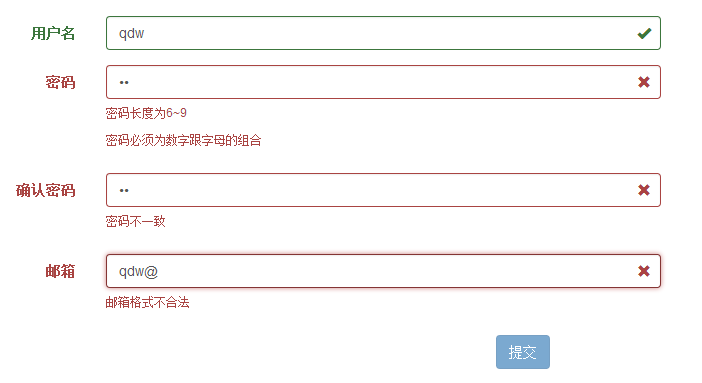
1.引言1.1前端开发的多样性前端开发不仅仅是编写HTML、CSS和JavaScript,还涉及用户体验、性能优化、数据可视化等多个方面。掌握实用场景的开发技巧,可以显著提升开发效率和用户体验。1.2本文的目标本文旨在总结前端开发中的实用场景,并提供相应的解决方案和最佳实践,帮助开发者更好地应对实际开发中的挑战。2.表单处理与验证2.1动态表单生成场景:根据用户输入或配置动态生成表单字段。解决方案
- JavaScript 异步编程:从基础到实践
lina_mua
javascript开发语言ecmascript
1.引言1.1异步编程的重要性在现代前端开发中,异步编程是不可避免的。无论是网络请求、定时任务,还是用户交互,异步操作都无处不在。掌握异步编程的技巧,是编写高效、可维护前端代码的关键。1.2本文的目标本文旨在深入探讨JavaScript中的异步编程,从基础概念到实际应用,帮助开发者更好地理解和使用异步编程模式。2.JavaScript异步基础2.1同步vs异步同步:程序按顺序执行,必须等待当前操作
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S