z-index失效问题解析
问题源自于我在原网页中加入了一个下拉菜单,在原先单独的下拉菜单代码里z-index并没有问题换到了复杂的网页里z-index显示混乱,由此我进行了相关的了解
我们先看一段代码,可以复制下来自己看一下
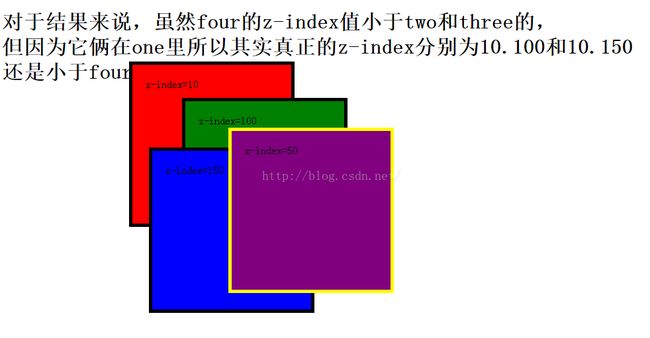
先给出结果图:
对于结果来说,虽然four的z-index值小于two和three的,但因为它俩在one里所以其实真正的z-index分别为10.100和10.150还是小于four的z-index
我们可以看到两个包在one里的divz-index设置值都比four这个div大但是结果确是它俩在four下面这是因为它俩都在one里面z-index值在one的基础上的所以实际为10.100和10.150,还是比four的150小
我们再把代码里的div five加上去,把上面代码里的注释去掉就行
.five{
width:400px;
height:400px;
background:green;
border:5px solid cornflowerblue;
margin-top:10px;
margin-left:350px;
z-index:250;
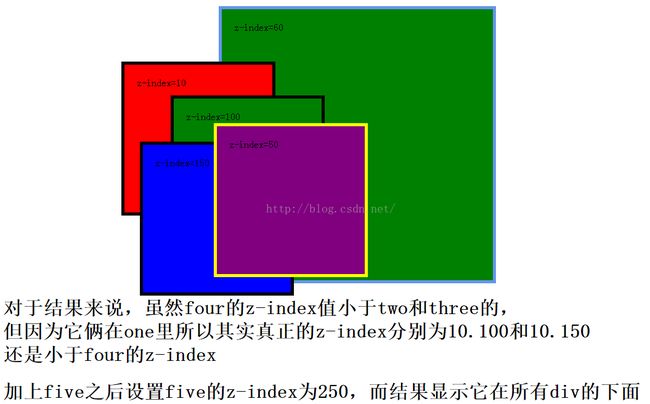
}运行结果如下:
图里也说了新加的five在所有div下面,这是由于他的z-index并没有起作用,而没起作用是因为没有position的设置,下面我们给five设置一个position
.five{
position:relative;
width:400px;
height:400px;
background:green;
border:5px solid cornflowerblue;
margin-top:10px;
margin-left:350px;
z-index:250;
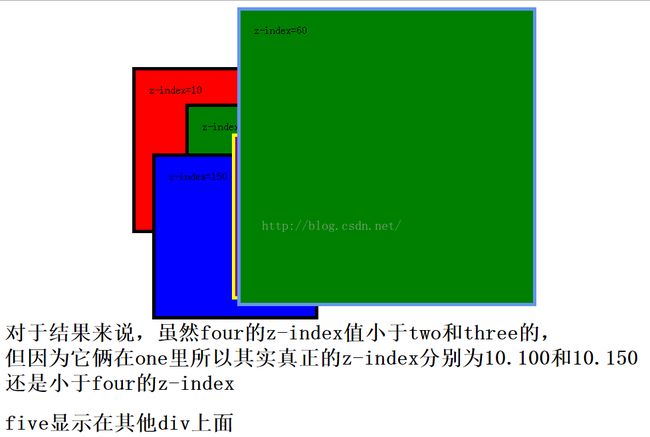
}再看结果
position的值可以随便设置但必须有一个值,relative、position、fixed都行,这样z-index最大的five就显示在其他div上面了