客户端浏览器向服务器请求一个网页素材。
那么网页素材是通过什么方式,什么顺序被下载下来的呢。
我今天做了个简单的测试。
首先,准备测试文件
写一个网页,网页中引用若干的资源文件。
同一文件的不同的参数对浏览器来说,属于不同的文件。




















将写好的文件放在服务器端。
然后,使用wireshark来抓取客户端浏览器跟服务器交互的网络包数据
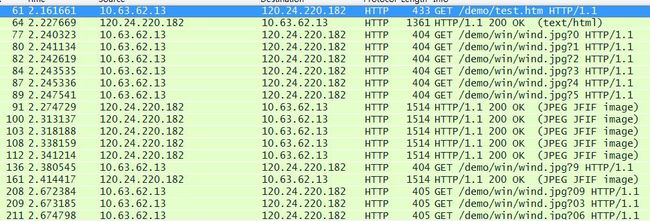
chrome:
根据交互情况,我们可以看到,首先,请求html文件。
获取到html文件解析之后,浏览器想服务器发起6个HTTP的请求,请求前6张图片。
之后的情况也是,一个请求对应一个返回。
实时的请求并发是6个。这个就说明,chrome浏览器支持向一个服务器6个并发的请求。
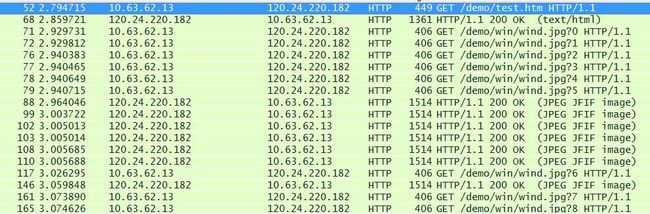
firefox
firefox跟chrome类似,也是同时向服务器发起6个请求
但是跟chrome差别是,6个之外的请求,chrome是随机发起的,而Firefox是按照html代码的顺序依次发起。
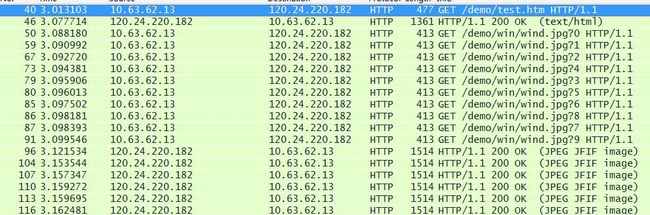
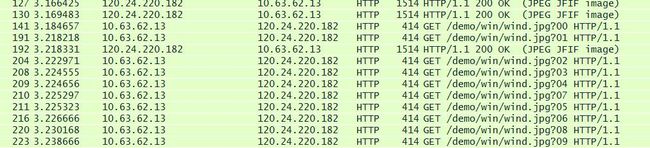
IE
IE的请求并发比chrome和Firefox大一些。每次发起10个请求。
并且,10个之外的请求,也是按照html的文档顺序,依次请求的。
综合三个浏览器,我们就知道了一个关键的信息----6(取三个浏览器最小值)
按照html的顺序,前6个资源会被优先请求。
之后的资源,根据浏览器不同,请求顺序会被打乱(chrome)。
这样,第一批被请求到的前6个资源,就比较关键了。如果能够在前6资源内请求完第一页显示的数据。
那么网页可以在最快的速度显示出来。
如果第一页的资源还需要6个之外。那么先下载到的数据还需要等待其他资源的下载完毕后才能呈现(尤其是js文件。js文件在下载完之前,网页是不会渲染的)
有些门户网站,里边的资源是在多个服务器上。这样每个服务器6个(或10个)并发,能够很快下载渲染所需要的数据。
不过多个服务器或进行多次域名解析和tcp三次握手,也是会增加响应时间。具体使用,是多方权衡后的最优方案。