2019年7月最新最全的dubbo-admin平台搭建详细过程
2019年7月最新最全的dubbo-admin平台搭建详细过程
- 项目介绍
- 项目下载
-
- 项目架构说明
- dubbo-admin-server项目配置
- dubbo-admin-ui项目配置
-
- 安装nodejs
- 运行
- 运行Dubbo项目
- 总结
项目介绍
应用截图:
如图所示,dubbo-admin是一个dubbo的后台管理与监控平台。可以提供服务查询,服务治理,条件路由,黑白名单,负载均衡等功能操作,十分方便。接下来本人会提供平台的详细搭建过程。
项目下载
项目地址:https://github.com/apache/dubbo-admin
打开cmd,使用命令git clone https://github.com/apache/dubbo-admin.git进行项目的克隆。
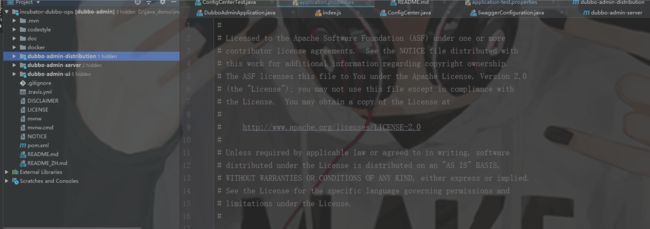
使用IDEA打开项目,可以发现是一个springboot项目,如下图所示。
项目架构说明
dubbo-admin-distribution:用于存放一些项目配置相关。
dubbo-admin-server:用作后端微服务。
dubbo-admin-ui:用于页面渲染显示。
dubbo-admin-server项目配置
如果使用的是远程的zookeeper,那么需要修改相应的配置,打开dubbo-admin-server模块,找到application.properties配置文件,修改相应的zookeeper地址,如下:
admin.registry.address=zookeeper://你的ip:2181
admin.config-center=zookeeper://你的ip:2181
admin.metadata-report.address=zookeeper://你的ip:2181
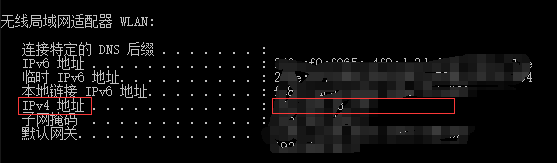
将代码中出现的“你的ip”替换为自己安装zookeeper的主机ip,linux使用命令ifconfig查看ip号,windows使用ipconfig查看ip号。windows ip号如下图所示:

修改完毕即可启动server中的DubboAdminApplication,在浏览器中输入localhost:8080/swagger-ui.html可以看见Swagger文档,其中,Swagger是一个规范且完整的框架,提供描述、生产、消费和可视化RESTful Web Service。若成功显示,这说明后端程序运行成功。
dubbo-admin-ui项目配置
安装nodejs
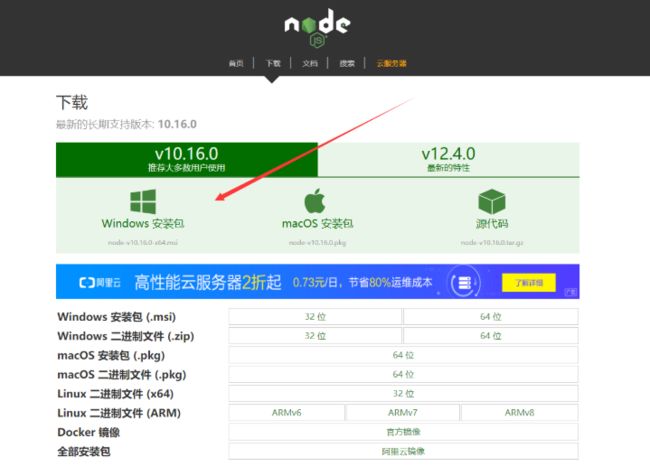
由于前端页面使用到了vue框架,所以需要下载nodejs,进入官网,进行下载。
下载地址:http://nodejs.cn/download/
安装完毕后,配置环境变量:
1)修改用户变量PATH:新建变量,内容为"D:\nodejs"。
2)新增系统变量NODE_PATH:设置为:“D:\nodejs\node_modules"。
重新打开cmd,使用命令:node -v 与npm -v,如果出现版本号,则说明安装成功!
运行
1)使用命令npm congfig get registry,结果为http://registry.npmjs.org,由于是国外的镜像,所以下载速度堪忧,使用set命令npm config set registry http://registry.npm.taobao.org将其换成淘宝的镜像。
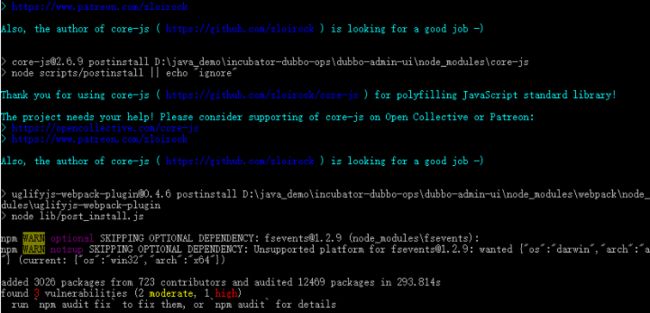
2)使用cd命令,进入文件dubbo-admin-ui目录,使用命令npm install,进行安装。安装完毕如下图所示。
3)使用命令npm run dev,运行成功,如下图所示。
可能会报如下错误:
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! dubbo-admin-ui@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the dubbo-admin-ui@1.0.0 dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\hasee\AppData\Roaming\npm-cache\_logs\2019-07-05T07_41_22_766Z-debug.log
解决方案:删除当前目录下的node_modules文件,重新执行npm install命令。
4)打开浏览器输入localhost:8081,即可看到运行成功页面。
运行Dubbo项目
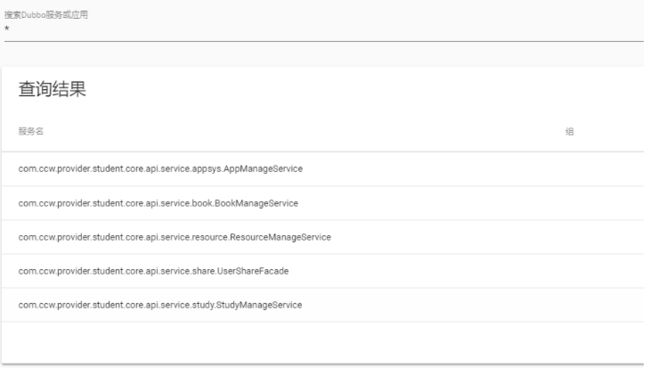
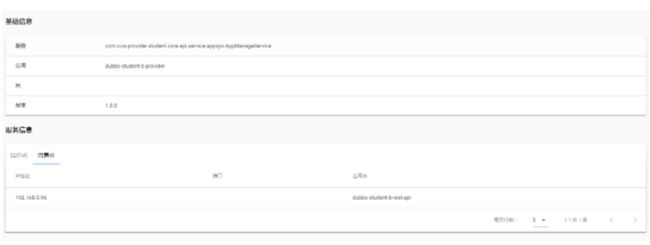
运行自己已有的dubbo项目,可以看到查询结果如图所示。
*为查询所有服务。
同时可以查看具体的提供者与消费者等信息。
总结
dubbo-admin是一个十分方便的工具,但是若想进入管理页面,每次必须得先启动服务。故可以直接生成war包,丢到自己服务器tomcat目录下的webapp中。运行tomcat直接输入ip:8081就可以查看了。