SpringBoot- freemarker模板引擎相关使用_07
Freemarker 简介
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写.
FreeMarker被设计用来生成HTMLWeb页面,特别是基于MVC模式的应用程序.
FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件,FreeMarker与Web容器无关,即在Web运行时.它并不知道Servlet或HTTP。
它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java文件等…
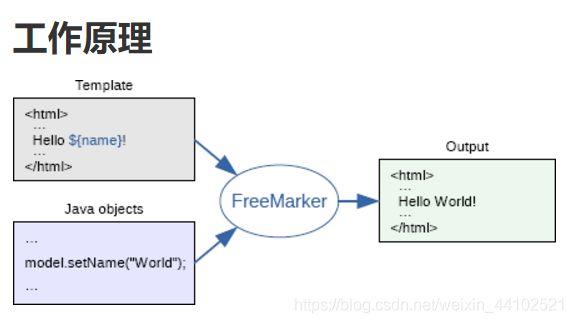
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)
特点:
- 轻量级模版引擎,不需要Servlet环境就可以很轻松的嵌入到应用程序中
- 能生成各种文本,如html,xml,java,等
- 入门简单,它是用java编写的,很多语法和java相似
为什么用Freemarker
SpringBoot虽然支持JSP,但是官方不推荐使用。
SpringBoot官方推荐使用Thymeleaf模板引擎,但是Thymeleaf并没有Freemarker好用。
Freemarker与Thymeleaf的比较
thymeleaf优点:
1.静态html嵌入标签属性,浏览器可以直接打开模板文件,便于前后端联调。
2.springboot官方推荐方案。
thymeleaf缺点:
1.模板必须符合xml规范,就这一点就可以判死刑!太不方便了!js脚本必须加入//标识,否则一个&符号就会导致后台模板合成抛异常,而且错误信息巨不友好,害得我调试了好几个小时才明白是怎么回事。js里面还好办,这样是在html里面含有&等符号,还需要转义?忒麻烦了!
2.就上面一条就够了。
freemarker优点:
1.和jsp规范基本一致,大多数程序员几乎无学习成本。
freemarker缺点:
1.还真不知道。(皮一下很开心)
Freemarker的使用
导入坐标
org.springframework.boot
spring-boot-starter-freemarker
Freemarker模板文件扩展名为.ftl,放在templates文件夹中
如果扩展名想改变,可以通过在application配置文件中添加spring.freemarker.suffix=.html
更改后就会找.html结尾的文件模板
简单测试后台传值
@RestController
public class UserController {
@RequestMapping("toIndex")
public ModelAndView toIndex(){
//直接的去跳转到index页面
ModelAndView mav = new ModelAndView("index");
User user = new User();
user.setName("xbb");
user.setAge(26);
user.setSex(true);
user.setBir(new Date());
mav.addObject("user",user);
return mav;
}
}
前台页面
Title
${user}
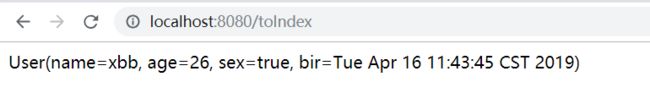
展示效果

将一个页面当成主页直接访问只需要将方法的注解中写个/:@RequestMapping("/")
取值:
${值/对象名.属性名},如果对象可能为null,则使用:${值/对象名.属性名!"双引号中可选,如果为null时显示什么"},
注意:获得boolean需要 ${布尔值?string("true","flase")},获得日期需要${日期值?string("yyyy-MM-dd")}
不被当Html解析:
${值/对象名.属性名?html}
在页面中自定义变量:
<#assign 属性名 = 属性值 />
对List集合取值:
<#list 要遍历的集合名 as item>
${item} 取值
对Map集合取值:
<#list map?keys as key>
${key}:${map[key]}
If判断:
<#if 条件>
条件成功后显示的内容
If-else判断:
<#if 条件>
条件成功后显示的内容
<#else>
上面条件不成立后显示的内容
If-elseif-else判断:
<#if 条件1>
条件1成功后显示的内容
<#elseif 条件2>
条件2成功后显示的内容
<#elseif 条件...>
...
<#else>
上面条件不成立后显示的内容
引入其他模板:
<#include "/copyright_footer.ftl">
静态文件的引入
静态文件(Js,Css,图片等)都放在resources/static中,结构如下:
static
|--js
index.js
|--css
index.css
|--imgs
index.png
引入方式: