- 华为OD机考2025B卷 - 最佳对手 / 实力差距最小总和(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)java华为odpythonjavascript华为OD机考2025B卷c++
题目描述游戏里面,队伍通过匹配实力相近的对手进行对战。但是如果匹配的队伍实力相差太大,对于双方游戏体验都不会太好。给定n个队伍的实力值,对其进行两两实力匹配,两支队伍实例差距在允许的最大差距d内,则可以匹配。要求在匹配队伍最多的情况下匹配出的各组实力差距的总和最小。输入描述第一行,n,d。队伍个数n。允许的最大实力差距d。2<=n<=500<=d<=100第二行,n个队伍的实力值空格分割。0<=各
- 2025B卷最新华为OD机试持续收录中 - 真题题库清单,按考点划分(Python / JS / C++ / JAVA / C语言)
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)华为odpythonjavascriptjavac++
目前在考:华为OD统一考试2025B卷(2025年B卷)2025年5月9日,华为od机考已经从2025年A卷(2025A卷)切换到华为OD2025年B卷(2025B卷),有人说是16号,实际上是9号全面切换到B卷。2025B卷是要比2025A卷要简单的,2025B卷考试题目是旧题复用+新题。2025华为OD统一考试2025B卷+2025A卷+E卷+C卷+D卷+B卷+A卷题库OJ链接最新华为OD机试
- JavaScript 性能优化秘籍:从代码压缩到懒加载的技巧
数字魔方操控师
《JavaScript通关指南:从新手到高手的蜕变》javascript性能优化开发语言
引言在当今的Web开发领域,JavaScript无疑是最核心的技术之一。从简单的网页交互到复杂的单页应用(SPA),从前端界面渲染到后端服务器逻辑处理(如Node.js应用),JavaScript无处不在。然而,随着应用程序的功能日益丰富,代码规模不断膨胀,性能问题逐渐凸显。性能不佳的JavaScript代码会导致网页加载缓慢、交互卡顿,严重影响用户体验,甚至可能导致用户流失。因此,掌握JavaS
- JavaScript 异步函数优化:提升性能和可读性
喵手
前端javascript开发语言ecmascript
全文目录:开篇语**前言****1.使用`async/await`替代回调函数****示例:回调地狱vs`async/await`****回调地狱示例:****使用`async/await`改写:****优化要点:****2.使用`Promise.all`和`Promise.race`提高并发性能****`Promise.all`示例:****`Promise.race`示例:****优化要点:*
- 华为OD机考2025B卷 - 池化资源共享(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试真题华为OD机试真题(Java/JS/Py/C)java华为odpython华为OD机考2025B卷javascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看2025华为od机试2025B卷-华为机考OD2025年B卷题目描述有一个局部互联区域内的n台设备,每台设备都有一定数量的空闲资源,这些资源可以池化共享。用户会发起两种操作:申请资源:输入1x,表示本次申请需要x个资源。系统要返回当前资源池中能满足此申请且剩余资源最少的设备ID;如果有多台设备满足条件,返回设备ID最小的;如果
- 获取文件的所在路径(windows和linux都适用)
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
windowslinux运维
使用类路径资源方式(已测试-推荐)://将javaSettings.cfg放在src/main/resources/config目录下StringconfigPath=IatCapacity.class.getResource("/config/javaSettings.cfg").getPath();getParam(configPath);使用相对路径://相对于项目根目录Stringconf
- 华为OD机试 2025 B卷 - 服务失效判断 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试华为OD机试2025B卷华为OD2025B卷华为机试2025B卷华为OD机考2025B卷
服务失效判断华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述某系统中有众多服务,每个服务用字符串(只包含字母和数字,长度<=10)唯一标识,服务间可能有依赖关系,如A依赖B,则当B故障时导致A也故障。依赖具有传递性,如A依赖B,B依赖C,当C故障时导致B故障,也导致A故障。给出所有依赖关系,以及当前已知故障服务,
- Vue 3 + Element Plus 动态表单构建器组件实战教程
JaysonJin
vue.js前端javascript
Vue3+ElementPlus动态表单构建器组件实战教程✅适用技术栈:Vue3++ElementPlus+JavaScript✅教学目标:封装一个可复用的动态表单组件VFormBuilder,支持插槽、动态字段、表单校验、组件映射、v-model双向绑定等功能。一、组件功能一览功能说明✅动态表单项渲染支持通过配置项动态渲染el-input,el-select等组件✅v-model双向绑定外部可使
- Java---day2
七、IDEA开发工具一、下载IntelliJIDEA官网地址:IntelliJIDEA–theIDEforProJavaandKotlinDevelopment版本选择:版本说明CommunityEdition(CE)免费开源版本,适合Java、Kotlin、Android等基础开发。UltimateEdition(UE)商业版,支持更多语言和框架(如Spring、Python、JavaScrip
- javascript引入方式
你这个小猪
javaSE前端HTMLJavajavascript
2,JavaScript引入方式JavaScript引入方式就是HTML和JavaScript的结合方式。JavaScript引入方式有两种:内部脚本:将JS代码定义在HTML页面中外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中2.1内部脚本在HTML中,JavaScript代码必须位于与标签之间代码如下:alert(数据)是JavaScript的一个方法,作用是将参数数据以浏
- 华为OD机试2024年E卷-猜数字[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述一个人设定一组四码的数字作为谜底,另一方猜。每猜一个数,出数者就要根据这个数字给出提示,提示以XAYB形式呈现,直到猜中位置。其中X表示位置正确的数的个数(数字正确且位置正确),而Y表示数字正确而位置不对的数的个数。例如,当谜底为8123,而猜谜者猜1052时,出题者必须提示0A2B。例如,当谜底为5637,而猜谜者才4931时,出题者必须提示1A0B。当前已知N组猜谜者猜的数字与提示,如
- 【手写 Promise A+规范实现 - 从零开始构建异步编程基石】
手写PromiseA+规范实现-从零开始构建异步编程基石引言Promise是现代JavaScript异步编程的核心,而Promise/A+规范则是Promise实现的标准。本文将从最基础的概念开始,逐步实现一个完整的PromiseA+规范,帮助深入理解Promise的工作原理。什么是PromiseA+规范?规范定义PromiseA+规范(Promise/A+Specification)是一个开放标
- JavaScript条件语句
啥时候都困系列
JavaScriptjavascript
if-else类型第一关:if-else类型functionmainJs(a){a=parseInt(a);//请在此处编写代码/**********Begin**********/if(a<60){return"unpass";}else{return"pass";}/**********End**********/}switch类型第一关:switch类型functionmainJs(a){a
- 2025华为OD机试A卷-猜数字(JAVA、Python、JavaScript、C++、C)
大厂面试小达人
华为odjavapython
2025华为OD机试A卷-猜数字(JAVA、Python、JavaScript、C++、C)题目描述一个人设定一组四码的数字作为谜底,另一方猜。每猜一个数,出数者就要根据这个数字给出提示,提示以XAYB形式呈现,直到猜中位置。其中X表示位置正确的数的个数(数字正确且位置正确),而Y表示数字正确而位置不对的数的个数。例如,当谜底为8123,而猜谜者猜1052时,出题者必须提示0A2B。例如,当谜底为
- CKEditor中粘贴复杂公式的最佳实践是什么?
M_Snow
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- JAVA面试宝典 -《性能优化实战:从代码到架构的调优》
文章目录《性能优化实战:从代码到架构的调优》引言:性能优化是系统的“生命线”第一部分:代码级优化(微观层面)1️⃣常见性能“坑”2️⃣GC调优入门3️⃣性能分析工具推荐️第二部分:数据库性能优化1️⃣SQL优化策略2️⃣利用缓存“兜底”3️⃣MyBatisPlus实例优化第三部分:服务层调优(中观层面)1️⃣接口耗时分析2️⃣异步与线程池优化3️⃣限流与熔断️第四部分:架构级优化(宏观层面)1️⃣
- Java面向对象三大特性精华实战笔记:static、继承、多态与接口
文章目录Java面向对象三大特性精华实战笔记:static、继承、多态与接口一、static1.静态变量2.静态方法二、工具类1.Javabean类2.测试类3.工具类三、继承四、多态定义表现形式多态的前提多态的好处五、接口接口的定义和使用接口中成员的特点总结Java面向对象三大特性精华实战笔记:static、继承、多态与接口一、static在public后加上static表示老师名字这个属性被所
- 个人总结 - LangChain4j应用(1)
艾露z
AIjavalangchainai人工智能
个人总结-LangChain4j应用(1)github:Releases·langchain4j/langchain4j·GitHub官方文档:Introduction|LangChain4j简要介绍:LangChain4j是一个旨在简化大语言模型(LLMs)与Java应用程序集成的框架。ChatandLanguageModels:LanguageModel:最简单的聊天模型,简单的接收字符串,不
- java 对象属性转list_java将对象列表中的某个属性转换成List或Map
weixin_39936558
java对象属性转list
/***@Description对象属性操作工具类*@Packagecom.viathink.msswms.sample.utils.PropertiesUtils.java*@authorLiuJunGuang*@date2012-5-11下午1:54:08*@versionV1.0*/publicclassPropertiesUtils{/***根据对象列表和对象的某个属性返回属性的List集
- lamda list 分组_Java Lambda 方式将List按照对象属性值分组成Map
weixin_39874881
lamdalist分组
JavaLambda方式将List按照对象属性值分组成Map有时候,需要对一个List结果集进行分组处理(按照对象中的某一个属性值进行分组)例如:使用三国英雄的所属国家,进行分组英雄。1、英雄实体类(Hero)publicclassHero{privateStringname;privateStringcountry;publicHero(Stringname,Stringcountry){thi
- Java8 stream特性之一:List转Map方案(返回某个属性或对象本身)
m0_67392811
java后端hadoop大数据
Stream将List转换为Map,使用Collectors.toMap方法进行转换背景:User类,类中分别有id,name,age三个属性。List集合,userList,存储User对象1、指定key-value,value是对象中的某个属性值。?MapuserMap1=userList.stream().collect(Collectors.toMap(User::getId,User::
- Java 的几种混淆技术对比
java混淆代码
引言在Java应用开发中,代码保护是一个重要环节。本文将系统性地介绍主流Java混淆技术,分析其原理、优缺点,并推荐相关工具,帮助开发者选择适合的保护方案。名称混淆原理名称混淆,就是将Javaclass中的Class/Method/Field等名称替换为无意义字符,增加逆向分析难度。优点没有性能损失无法被还原缺点无法保护代码逻辑和字符串名称改变后影响日志分析可能影响反射调用,配置繁琐工具推荐Pro
- 使用Java实现MP3音乐播放器
原文链接:http://www.cnblogs.com/haoxia/archive/2009/06/03/1495419.html使用Java实现MP3音乐播放器JavaSound是一个小巧的低层API,支持数字音频和MIDI数据的记录/回放。在JDK1.3.0之前,JavaSound是一个标准的Java扩展API,但从Java2的1.3.0版开始,JavaSound就被包含到JDK之中。由于J
- OpenRocket 开发环境搭建指南
邓朝昌Estra
OpenRocket开发环境搭建指南openrocketModel-rocketryaerodynamicsandtrajectorysimulationsoftware项目地址:https://gitcode.com/gh_mirrors/op/openrocket前言OpenRocket是一款开源的火箭设计与仿真软件,采用Java语言开发。本文将详细介绍如何搭建OpenRocket的开发环境,
- 各服务日志: Grok正则解析
根哥的博客
Linux系统Elasticsearchlogstash正则表达式
各类日志样例服务类型日志格式Java应用:如Kafka/ES[2025-04-2911:21:12,395]INFO[Logpartition=ck-1,dir=/opt/kafka_2.13-2.8.1/data]Incrementedlogstartoffsetto3591510004duetosegmentdeletion(kafka.log.Log)Tomcat27-Apr-202514:
- Java JNDI LDAP的Filter查询 条件查询 通配符
---------------------------------------------------------------------------------------------------------------------------------逻辑运算符:&逻辑与|逻辑或!逻辑非-----------------------------------------------------
- 大同小异——服务器环境搭建
sohoAPI
【工具】服务器mysqllinuxflask
干货满满,带你玩转不同服务器配置,以Linux操作系统为例,这里使用云服务,像阿里云云服务购买成功,查看到之后只是一个界面信息,如果想要使用它,则需要远程连接java环境主要配置三个:jdk—java应用程序开发或者运行必须得有Java环境MysQL----如果我们要去开发一个项目,那么项目中的数据必须放到数据库中持久化存储tomcat–专门用来部署Java应用程序的一款软件配置jdk安装包地址将
- JDBC操作数据库1
步骤1.注册驱动(Class.forName)作用:让Java识别数据库类型(比如MySQL、Oracle)。细节:MySQL8.0+版本可省略这一步(驱动会自动加载),但老版本必须写。从MySQL8.0的JDBC驱动开始,mysql-connector-java驱动包在META-INF/services目录下提供了java.sql.Driver文件,内容为com.mysql.cj.jdbc.Dr
- Android Camera序列5(Qualcomm )
ListQueue
Androidandroid
AndroidCamera序列5(Qualcomm)---CameraOpen流程一、CameraOpen总结整个CameraOpen过程总结如下:JavaAPP层调用Frameworks层Camera.java中的open()方法,在opencamera后,才开始调用对应的getParameters(),setParameters(),startPreview()等函数,这些后续分析Framew
- 基于python的api扫描器系统的设计与实现
博主介绍:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌温馨提示:文末有CSDN平台官方提供的老师Wechat/QQ名片:)Java精品实战案例《700套》2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d介绍在当今数字化社会,网络安全问题日益突出,为了有效识别和防范网络威胁,开发一款全面的Web应用渗透测试系统至关重要。本研究基于Py
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$

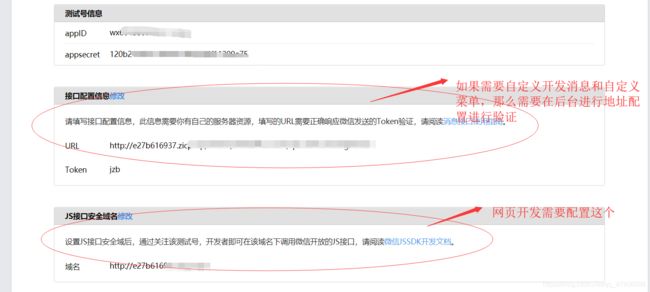
 这里配置的网页是不加上http的
这里配置的网页是不加上http的