java大数据零基础课堂笔记2020.06.09
HTML堂笔记 day01 2020.0609
一、系统架构
B/S架构
Browers/Server 浏览器与服务器的交互形式
BS支持的语言:HTML,CSS,JavaScript
优点:升级方便。
缺点:速度慢。
B/S架构系统的代表:京东,淘宝等
C/S架构
Client/Server 客户端与服务器的交互形式
CS支持的语言:C,C++,Python,Java......
优点:速度快,体验好。
缺点:升级麻烦,维护成本高。
C/S架构系统的代表:英雄联盟,steam,等客户端
二、什么是HTML?
HTML:超文本标记语言。(Hyper Text Markup Language)
主要由标签组成,每个标签都由开始标签和结束标签。
HTML文件以.html结尾,
三、如何开发HTML?
HTML的开发使用文本编辑器就可以,使用浏览器打开运行。
四、基本语法
1、基本结构
HTML文件整体结构如下:
<标签>
<标签>
<标签>
<标签 属性名="属性值" 属性名="属性值">
2、类型描述
HTML文件应该以“文件类型声明”(外语全称加缩写)开头。
声明必须是 HTML 文档的第一行,位于 标签之前。
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
<!DOCTYPE html>
3、基本标签
1、<html>...html>
用于html文件的开头与结尾,必须同时出现属于双指令标记
2、<head>...head>
构成HTML文档的开头部分,在此标记对之间可以使用 3、<body>...body>
之间的内容是html文档的主体内容,在此标记之间可出现多种常见的html标记。如段落标签,a标签(超链接标签)
五、常见标签
1、<title>title>
定义文档的标题,
2、<h1>h1>至<h6>h6>
<head>
<title>html_h1至h6title>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<h999>九九九级标题h999>
body>
html>
3、超链接标签<a>...a>
标签能够定义超链接,能够打开另一个网页。
必须的属性是herf属性,若没有herf属性,则标签内的内容就与普通的文本没有区别,
02_simplehtml
<html>
<head>
<meta charset="utf-8">
<title>百度title>
head>
<body>
<a href="https://www.baidu.com/">百度一下,你就知道a>
body>
html>
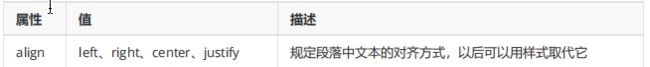
4、段落标签<p>...p>
5、img标签<img/>
向网页内嵌入一张图片
注意: img标签不是在网页中插入图片,而是从网页上链接图片。img标签创建的是被引用图片的站位空间。
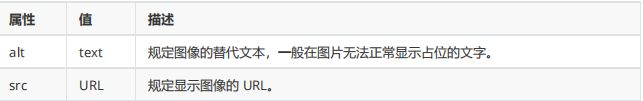
必须属性src和alt。
src属性是图片的路径。
alt属性是图片加载失败时的提示信息。
title属性是当鼠标停留在图片上时的显示文本。
设置图片大小时,只设置图片的宽度,高度会等比缩放。width:宽度。height:高度。
<html>
<head>
<meta charset="utf-8">
<title>img标签title>
head>
<body>
<img src="../img/乔丹.jpg" alt="图片正在加载" title="乔丹" width="50%" align="left" border="5px" />
<img src="http://img.zcool.cn/community/01a84958b7cdeca801219c77b06e21.jpg@1280w_1l_2o_100sh.jpg" alt="图片加载失败" align="right" width="50%" />
body>
html>
6、表单标签<form>…form>
什么是表单?

常用属性

method属性值不写时,默认为get
action属性的值url为所要提交的地址。
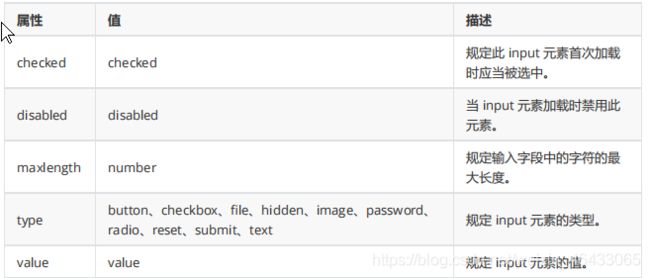
Type不同值的含义及表现形式:
Button:按钮
Checkbox:复选框
File:文件
Hidden:隐藏域
Password:密码
Radio:单选框
Reset:重置按钮
Submit:提交按钮
Text:文本
注意:from表单和a标签都可以提交数据,但from表单是用户填的信息而a标签提交的数据是固定不变的
1) <input >
input标签用于收集用户信息
常用属性

不同的type值会有不同的输入字段形式
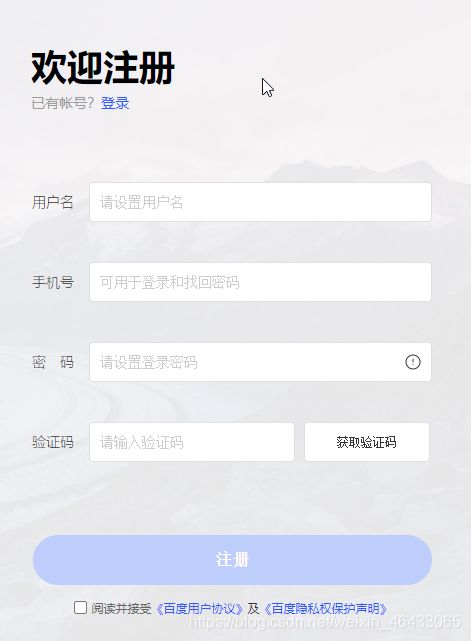
百度注册
<html>
<head>
<meta charset="utf-8">
<title>表单标签,百度注册title>
head>
<body >
<img src="../img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" width="10%">
<h1>欢迎注册h1><br/>
已有账号?<a href="https://www.baidu.com">登入a>
<br/><br/>
<form action="http://www.baidu.com " method="get">
用户名:<input type="text" placeholder="请设置用户名" /><br/><br/>
手机号:<input type="password" placeholder="请输入手机号" maxlength="12"/><br/><br/>
密码: <input type="password" placeholder="请输入密码" maxlength="12"/><br><br/>
验证码:<input type="text" placeholder="请输入验证码" /><input type="button" value="获取验证码" /><br/><br/>
<input type="submit" name="" id="" value="注册" /><br/><br><input type="reset" name="" id="" value="重置" />
<input type="checkbox" value="阅读并接受"/><h6>阅读并接受h6>
<a href="https://passport.baidu.com/static/passpc-account/html/protocal.html">《百度用户协议》a>及
<a href="http://privacy.baidu.com/mdetail?id=288">百度隐私权保护声明a>
form>
body>
html>