webpack4踩坑记(卒)
一时冲动升级了webpack4,这是个令人悲伤的故事。。。
于是,我开启了边踩坑边填坑的不归路。。。
以下皆为vue中的webpack
一:
报错:
No.1:
webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
No.2:Cannot find module 'webpack/bin/config-yargs'
No.3: Cannot find module 'webpack-cli/bin/config-yargs'
No.4: Cannot find module 'webpack-cli' 、、以此类推,跟webpack有关的……
凡是出现以上错误的,不要去网上看一些博客说的有用就去试(说着泪水流下来了……),他们做的只是缺什么安装什么,可能不适用你,最后导致你的webpack、webpack-cli、webpack-dev-server版本不一致!!!
解决方法
:很简单有效的一个方法,把webpack、webpack-cli、webpack-dev-server全卸载,然后一起安装(注意这里是重点!!)
卸载:
用npm:npm uninstall webpack
webpack-cli、webpack-dev-server也同理
用yarn:yarn remove webpack
webpack-cli、webpack-dev-server也同理
安装:
用npm:npm i webpack webpack-cli webpack-dev-server -D
用yarn:yarn add webpack webpack-cli webpack-dev-server --D
这里注意一下:npm的是-D,而yarn的是 --D
关于npm和yarn的比较可以去看我转发的一篇好文
传送门
……做到这里,有的小伙伴就差不多了,但是咱们的标题是webpack4,坑多的很,肯定还有好多小伙伴依旧报错,我猜是下面这个:
二:
报错:
compilation.mainTemplate.applyPluginsWaterfall is not a function
原因:html-webpack-plugin 版本不兼容问题,webpack都4.+版本了,html-webpack-plugin与其版本不一致。
解决方法:卸载旧版本,安装新版本;这里建议用稳定的新版本不要过度追求新。
卸载:
用npm:npm uninstall html-webpack-plugin
用yarn: yarn remove html-webpack-plugin
安装:
用npm:npm i --save-dev html-webpack-plugin
用yarn:yarn add --dev html-webpack-plugin
官方地址:https://github.com/jantimon/html-webpack-plugin
三:
报错:
Module build failed (from ./node_modules/vue-loader/index.js)
原因:同样也是webpack升级4.+版本后带来的问题,vue-loader版本至少要15.0.0哦,升级vue-loader,但是据说要和vue-template-compiler一块升级。
附一张webpack4.0版本对其他loader的最低要求版本(图片源自网络)

解决方法:(我个人喜欢卸载再安装当前版本)
卸载:
用npm:npm uninstall vue-loader
npm uninstall vue-template-compiler
用yarn:yarn remove vue-loader
yarn remove vue-template-compiler
安装(同样是一起安装):
用npm:npm install vue-loader vue-template-compiler -D
用yarn:yarn add vue-loader vue-template-compiler --D
同样这里注意-D和 --D区别
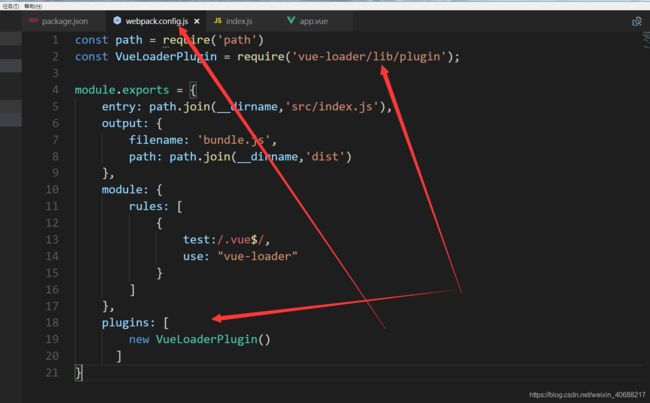
安装完之后还没结束,还要再配置(由于webpack4版本问题需要修改webpack.config.js配置,万恶的webpack4……)

webpack.config.js文件可能有的人找不到,这个文件和webpack.base.conf.js文件一样的。
四:
报错:
Cannot assign to read only property ‘exports’ of object ‘Object’
原因:是export和import共用了导致不兼容引起的。
解决方法:删除根目录下.babelrc文件里“plugins”数组里的值,留一个空[];
到这里应该就可以运行vue项目了,不得不说,webpack4坑啊~~~~
顺便说一句:csdn是个好东西……
![]()
