JSON必知必会(图灵书)
第一章 什么是JSON
1.json是一种数据交换格式
数据交换格式是一种在不同平台间传递数据的文本格式
json一种被许多系统用于交换数据的数据交换格式
全称JavaScript Object Notation(独立于语言),一种基于对象表示法的数据交换格式(可以用在面向对象编程OOP中)
2.表示法:指一个可以表示诸如数字或单词等数据的字符系统
3.数据交换式:用于在不同的平台或系统间交换数据的文本
4.可移植型:以一种对双发系统都兼容的方式在平台间传递信息
第二章:JSON语法
JSON基于JavaScript对象字面量
1.字面量:对数据值的具体表示
2.例子:数据类型:对象
{
"brand":"Crr",
"color":"pink",
"size":9,
"hasLaces":false
}
3.对象中可以包含函数
4.数据交换格式的核心是:数据
5.json所基于JavaScript对象字面量单纯指对象字面量及其属性的语法表示。这种属性表示方法也就是通过名称-值对来实现
json使用冒号;来分隔名称和值。名称在左值在右
6.名称始终用双引号包裹。为了获得最大可移植性,尽可能的避免实现空格或字符
7.json中的名称-值对的“名称”作为对象装入内存中,将会成为“属性”
8.还有json中的值为字符串的时候,用双引号
9.json中还有数字,数组,布尔值,对象,null等其他书籍类型,这些不应该被双引号包裹
{
"title":"This is my title",
"body":"This is my body"
}
10.使用集成开发环境(integrated development environment,IDE)会有内置JSON的验证
11.JSON文件
xx.json
12.JSON的媒体类型
使用“类型/子类型”(之前HTML有test/html)
json的MIME类型是application/json
第三章 JSON的数据类型
1.计算机科学中有一种数据类型被称为原始数据类型(是数据中第一位,最基本的一种类型)
原始类型:
-
数字(整型,浮点型,定点型)
-
字符和字符串(“a”,“A”)
-
布尔类型(true,false)
2.不同编程语言中,这类“一成不变”的数据类型常被称作原始数据类型或内置类型。这意味着他们的定义和操作都是不能修改的
3.大多数编程语言中还有许多其他的类型——复合数据类型(由原始数据类型组成)
枚举数据类型就是编程语言中常见的复合数据类型之一
还有“对象数据类型”
4.json中的数据类型包括: -
对象
-
字符串
-
数字
-
布尔值
-
null
-
数组
5.嵌套对象
{
"person":{
"name":"Li",
"heightInInches":66,
"head":{
"hair":{
"color":"light blond",
"length":"short",
"style":"A-line"
},
"eyes":"green"
}
}
}
JSON不是JavaScript对象字面量,只是基于JavaScript对象字面量。JSON中仅允许使用双引号来包裹字符串
6.反斜杠\对字符串中的双引号进行转义。反斜杠会告诉解析器这个双引号并不是字符串的结束标志
7.JSON中的数字可以是整数,小数,负数,指数
8.JSON中的布尔类型:该字面值仅使用小写形式:true,false
9.JSON中的null类型:null就用来表示0
注意:JavaScript中undefined不是json类型,在JavaScript中undefined是在尝试获取一些不存在的对象或变量时返回的结果。
undefined与那些声明的名称和值都不存在的对象或变量有关。
null则仅与对象或变量的值有关。
null是一个表示“没有值”的值
10.JSON中的数组类型
- 字符串
{
"student":[
"prime",
"alice",
"rachel",
"bob"
]
}
- 数字
{
"score":[
95.5,
66.9,
81.2,
33.8
]
}
- 布尔值
{
"answers":[
true,
false,
true,
true,
false,
true
]
}
- 对象构建数组
{
"test":[
{
"question":"The sky is blue",
"answer":true
},
{
"question":"The earth is flat",
"answer":false
},
{
"question":"A cat is a dog",
"answer":false
}
]
}
- 数组构成数组
{
"test":[
{
true,
false,
true,
true,
false,
true
},
{
true,
false,
true,
true,
false,
true
},
{
true,
false,
true,
}
]
}
第四章 JSON Schema
1.接收方通常会提供一个文档来解析预期的格式并提供示例(接口文档)
2.
{
$schema:"http://json-schema.org/draft-04/schema#",//声明的名称必须为“$schema”,值必须为所用草拟版本的链接
"title":"Cat",//名称-值对应该是JSON Schema文件的标题
"properties":{//属性
"name":{
"type":"string"
},
"age":{
"type":"number",
"desription":"Your cat's age in years."
},
"declawed":{
"type":"boolean"
}
},
"required":[//必填字段
"name",
"age",
"declawed"
]
}
第五章 JSON中的安全问题
1.json是一种数据文件或者说是数据流。真正会产生安全问题的是JSON的使用
2.浏览器对不同域名(例如http://domainnone.com和http://domaintwo.com)的站点之间进行资源分享有一定的限制规则
3.银行应允许POST请求获取数据,禁止使用GET请求,这样黑客无法使用他的URL中的链接。
3.GET和POST是HTTP提供的用于与服务器交换数据的两种方法。GET用于请求数据,得到响应。POST用于提交数据,得到响应。
4.在JavaScript中可以使用eval()函数来进行这一操作。该函数获取一段字符串,并对其进行编译与执行
- 获取对象的属性
var jsonString='{"animal":"cat"}';
var myObject=eval("("+jsonString+")");
alert(myObject.animal);
parse()函数对eval进行优化
- 使用JSON.parse()代替eval
var jsonString='{"animal":"cat"}';
var myObject=JSON.parse("("+jsonString+")");
alert(myObject.animal);
第六章 JavaScript中的XMLHTTPRequest与Web API
- JavaScript中的XMLHTTPRequest负责在客户端发起请求。而Web API负责在服务端返回响应
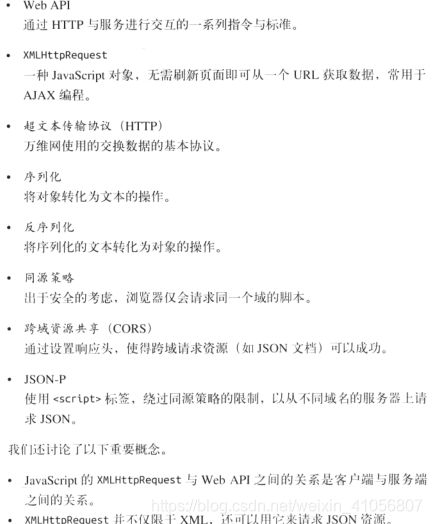
- Web API
有关天气数据
{
"dt":1433684100,
"temp":{
"day":293.5,
"min":293.5,
"max":293.5,
"night":293.5,
"morn":293.5
},
"pressure":1015.6,
"humidity":98,
"weather":[
"id":123,
"main":"Clouds",
"description":"scattered clouds",
"icon":"03n"
],
"speed":2.68,
"deg":134,
"clouds":44
}
3.在JavaScript的异步操作中,“主进程”是web浏览器的显示进程。
JavaScript中的异步(后台)操作为AJAX(是异步的JavaScript和XML)
4.JavaScript中的XMLHTTPRequest对象
var myXmlHttpRequest=new XMLHttpRequest();
- XMLHttpRequest中的可用的函数:
- open(method,url,async(可选),user(可选),password(可选))
- send()
属性:onreadystatechange:可以在代码中给他赋值为一个函数,readyState:返回一个0~4的值,用来表示状态码,status:返回HTTP状态码(如200表示请求成功),responseText:当请求成功时,该属性会包含作为文本的响应体(如请求的json)
例子
- 反序列化:
var myObject=JSON.parse(myXMLHttpRequest.responseText);
由于JSON一开始不是对象,所有使用JSON.parse进行反序列化
6.混乱的关系与共享的规则
第七章 JSON与客户端框架
一.JSON和jQuery
1.jQuery是一种允许开发者专注于操作DOM构建功能的抽象化工具
。DOM为我们和HTML页面交互提供了便利
为了节约更多的时间,jQuery还解决跨浏览器兼容问题
var myAnimal=JSON.parse('{"animal":"cat"}');//JavaScript
var myAnimal=JSON.parseJSON('{"animal":"cat"}');//使用jQuery内置的jQuery.parseJSON来解析JSON
除了jQuery.parseJSON以外,还有一个用于通过HTTP请求JSON的函数。第六章写过JavaScript进行HTTP请求的代码。
使用jQuery仅需几行代码即可完成JSON数据的请求
var url="http://api.openweathermap.org/data/2.5/weather?lat=35&lon=139";
$.getJSON(url,function (data) {
//对天气数据执行一些操作
});
二.AngularJS
1.AngularJS实现MVC概念:
- 模型:JavaScript对象即数据类型
- 视图:HTML(提供与模型进行数据绑定的语法)
- 控制器:使用Angular语法 来定义和操作与模型和视图间的交互的JavaScript文件