element侧边分类树控件实现
参考element官网: https://element.eleme.cn/#/zh-CN/component/tree
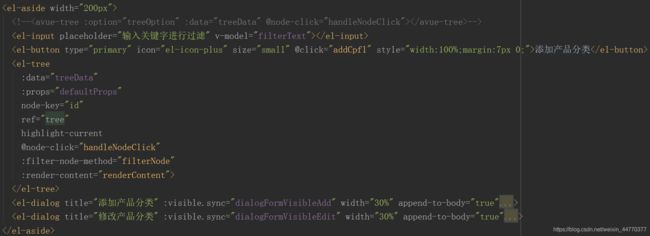
一、展示分类树:
el-aside标签为左侧边布局
el-tree是左侧分类树控件,它的属性有:
:data="treeData"存储这个树的数据,展示数据,是一个Array;
:props="defaultProps"配置选项,是一个对象,
node-key=“id” 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的
ref=“tree” 标记树
highlight-current 是否高亮当前选中节点,默认值是 false。
@node-click=“handleNodeClick” 节点被点击时的回调,共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。
:filter-node-method=“filterNode” 对树节点进行筛选过滤时执行的方法, Function(value, data, node)返回 true 表示这个节点可以显示,返回 false 则表示这个节点会被隐藏
:render-content=“renderContent” 对树节点的内容区的渲染 Function Function(h, { node, data, store }
defaultProps:{
label:'name',
value:'id',
children:'children'
},
treeData:[]
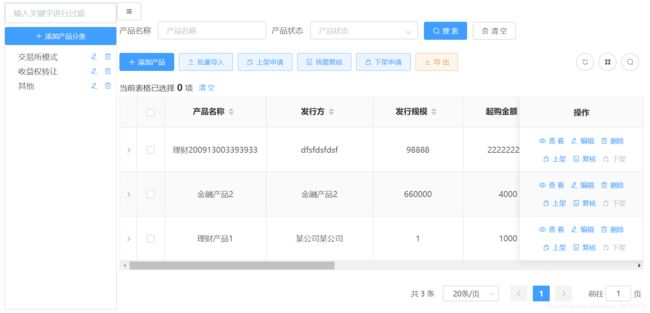
二、点击分类树回调不同的树表格内容:
在methods中添加回调方法即可。这个方法中的参数自动接收这课树点击该节点时的对象,所以可以用参数.id的方式获取id值,传入getList(this.page,obj)获取表格数据的请求方法中。
handleNodeClick:function(cplx){
var obj={};
obj["cplx"]=cplx.id;
this.getList(this.page,obj);
},
三、输入框输入分类名字实现过滤相关的分类:

在el-tree的上面添加文本框,并设置v-model="filterText"双向绑定接收输入框输入的值,在data中设置初始值为空 filterText: ‘’, 然后在vue中的watch实时观测中调用 Tree 实例的filter过滤方法。:filter-node-method=“filterNode”。做关键字过滤的效果。
html中:
data中:filterText: '',
methods中:
filterNode(value, data) {
if (!value) return true;
return data.name.indexOf(value) !== -1;
}
vue中的watch:
watch: {
filterText(val) {
this.$refs.tree.filter(val);
}
}
this.$refs.tree是指el-tree标签元素。这样就可以有关键字过滤的效果了,如下:


四、给分类树添加分类:
在el-tree的上面添加按钮,并绑定点击事件方法@click="addCpfl",这个事件控制添加弹窗,以及弹窗所需要的下拉菜单的数据,这是像后台请求数据。
弹窗的保存和取消按钮又分别做了事件绑定。
取消仅是关闭弹窗所以可以直接写在按钮上@click="dialogFormVisibleAdd= false"
保存是需要提交输入的数据保存到后台,得单独写@click.stop="toAddCpfl"
添加产品分类
分类名称:
请选择上级类别:
addCpfl:function(){
this.dialogFormVisibleAdd=true;//打开弹窗
},
toAddCpfl:function(){
if(!this.AddcCpflForm.cpflnm){
this.$message.success('请先输入产品分类名称:');
}
var fjlb;
if(!this.AddcCpflForm.cpflsj){//如果没有选择上级分类,就添加到第一级
fjlb=1
}else{
fjlb=this.AddcCpflForm.cpflsj;
}
var newCpfl={};
newCpfl.flmc=this.AddcCpflForm.cpflnm;
newCpfl.fjlb=fjlb;
addCpflObj(newCpfl).then(response => {//向后台保存新增的newCpfl对象
this.AddcCpflForm={};
this.dialogFormVisibleAdd=false;//关闭弹窗
this.refreshTree();//刷新左边分类树控件
})
},
refreshTree() {//刷新分类树控件
getCpflTree(1).then(response =>{//向后台发送请求树的数据
if (this.treeData){
this.treeData=response.data.data;
this.getCpfl=response.data.data;
}
});
五、分类树节点的编辑和删除:
我是用官网的方法,在每行上都添加上编辑和删除按钮。
在el-tree上增加:render-content="renderContent"属性方法


然后在methods中添加该方法,传入参数。返回的就是按钮,同样对两个按钮绑定点击事件
编辑按钮绑定的是自定义的弹窗事件on-click={ () => this.editCpfl(data)}
取消按钮绑定的是官网的方法on-click={ () => this.remove(node, data) }
传入的data值是指当行的数据。并做样式处理,我的样式没生效还没找到原因,但是代码是OK的哈
renderContent(h, { node, data, store }) {
return (
{node.label}
this.editCpfl(data) }>
this.remove(node, data) }>
)
},
editCpfl(data) {//弹窗编辑窗
this.dialogFormVisibleEdit=true;
getCpflObj(data["id"]).then(response => {
this.getRow=response.data.data;
//console.log(this.getRow)
this.editCpflForm.cpflnm=this.getRow.flmc;
})
},
toEditCpfl:function(){//编辑后保存分类事件
var fjlb;
if(!this.editCpflForm.cpflsj){
fjlb=1
}else{
fjlb=this.editCpflForm.cpflsj;
}
var newCpfl={};
newCpfl.flmc=this.editCpflForm.cpflnm;
newCpfl.fjlb=fjlb;
newCpfl.id=this.getRow.id;
console.log(newCpfl)
editCpflObj(newCpfl).then(response => {
this.editCpflForm={};
this.dialogFormVisibleEdit=false;
this.refreshTree();
})
},
remove(node, data) {//删除分类事件,并关闭编辑弹窗
const parent = node.parent;
const children = parent.data.children || parent.data;
const index = children.findIndex(d => d.id === data.id);
children.splice(index, 1);
delCpflObj(data["id"]).then(response => {
this.refreshTree();
})
},
删除和编辑按钮样式没生效的可以具体查看这个链接,深度作用选择器:https://blog.csdn.net/weixin_44770377/article/details/100661754