React和React Router入门
React小白记录学习历程。
1.安装React(npm5.2+)
npx create-react-app my-app
cd my-app
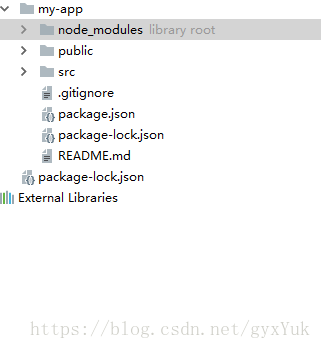
npm start在npm命令行执行以上命令即可建立一个react项目,如下图:
此项目为单页应用程序,public文件夹中存放HTML页面和一些静态资源,src中存放js文件其中index.js为默认执行js。
2.渲染
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import './index.css';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(
欢迎使用react
,
document.getElementById('root')
);
registerServiceWorker();在my-app路径下执行npm start
其中使用了JSX和ES6的语法,虽然react不是必须使用,但是推荐使用。
ReactDOM.render(
欢迎使用react
,
document.getElementById('root')//选中HTML中的根节点
);使用ReactDOM.render()将内容渲染到HTML中id为root 的根节点中
3.组件和props属性
组件分为函数组件和类组件
函数组件
function Welcome(props) {//定义一个组件
return Hello, {props.name}
;
}props是在使用组件是传入得参数
const element = 类组件(es6语法)
class App extends Component {//类组件的定义
render() {
return (
{this.props.name}
//props.name由this.props.name代替
);
}
}类组件在render(return())中return外可以写一些定义,return中写该组件需要输出的内容;
注意:return中不可以存在两个顶级标签。组件名称总是以大写字母开始的。
4.组件的生命周期及state(状态)
class App extends Component {
constructor(props){
super(props)
this.state = {name:''};//state的初始化
}
componentDidMount(){
console.log("挂载,在组件装载(mounting)后被立即调用。");
this.setState({name:'嘟嘟嘟'});
}
componentWillUnMount(){
console.log("卸载,在组件销毁加载时执行此函数中的代码");
}
render() {
return (
{this.state.name}
);
}
}以上是组件的生命周期及state,当组件实例被创建并将其插入 DOM 时,将按以下顺序调用这些方法:
1.构造方法
2.render()
3.挂载方法
在组件中state是可以改变的,所以要是做一些与用户交互的时候可以使用state来接受参数。
this.state.name = "嘟嘟嘟"//赋值方式错误
this.setState({name:'嘟嘟嘟'});//必须使用this.setState();this.setState(function () {
return {name:"嘟嘟嘟"}
})提示:如果需要载入时获取后台数据,可以将ajax等放入挂载中.只有state变化才可以重新渲染页面。
5.处理事件&列表&表单
class App extends Component {
constructor(props){
super(props)
this.state = {names:[{name:'React'},{name:'Vue'},{name:'UI'},{name:'JS'}],title:'UI'};//state的初始化
//给事件绑定this(第一种方法)
this.onChanges = this.onChanges.bind(this);
}
componentDidMount(){
}
onChanges(event,id){
//获取当前事件
var target = event.target;
console.log(target);
this.setState(()=>({
title:target.value
}));
}
render() {
return (
{this.state.title}
);
}
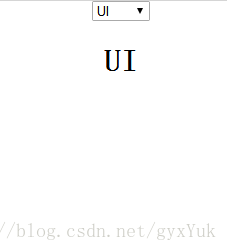
}一个下拉列表,选中哪个下边显示哪个。执行结果:
初始化state
constructor(props){
super(props)
this.state = {names:[{name:'React'},{name:'Vue'},{name:'UI'},{name:'JS'}],title:'UI'};//state的初始化
//给事件绑定this(第一种方法)
this.onChanges = this.onChanges.bind(this);
}向state中存入了一个数组及一个title属性用来接收下拉列表当前的值
将下拉列表渲染到界面
render() {
return (
{this.state.title}
);
}加入onchange事件
onChanges(event){
//获取当前事件
var target = event.target;
console.log(target);
this.setState(()=>({
title:target.value
}));
}event.target获取当前元素
注意:在设置事件的时候,需要用bind绑定this。
//给事件绑定this(第一种方法)
this.onChanges = this.onChanges.bind(this);另一种在标签中,传入额外的参数
另一种传参
onClick(id){
console.log(id);
}提醒:和Vue不同的是react数据是单向的,一些表单效果可通过state实现。
6.React Router4.x(react官方路由)
npm install --save react-router-dom//安装2.0和4.0两种版本,由差别。
由于我们创建的是一个基于浏览器的应用,我们可以从React Router API中使用这两种类型的路由:
1.
2.
而window.location.hash)的hash部分来记录。如果你想兼容老式浏览器,你应该使用
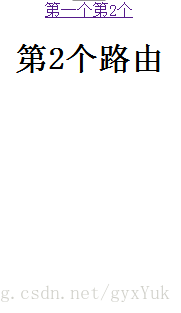
直接上demo吧
index.js中
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(
//标签得写在最外边
, document.getElementById('root'));
registerServiceWorker();其他组件js中
import React, { Component } from 'react';
import './App.css';
import { Link,Route } from 'react-router-dom';
function one() {
return 第一个路由
}
function two() {
return 第2个路由
}
class App extends Component {
render() {
return (
第一个//link标签跳转路由
第2个
//路由的定义
);
}
}
export default App;路由的两种传参方式:
import React, { Component } from 'react';
import './App.css';
import { Link,Route } from 'react-router-dom';
function one(props) {
return 第一个路由{props.match.params.data}
//第一种对应接收方法
}
function two(props) {
return 第2个路由{props.location.state.param}
//第二种对应接收
}
class App extends Component {
render() {
const data = "params传参";
return (
第一个//第一种link对应
第2个//第二种只用link声明路径和参数
//第一种params用url拼串,需在路径中声明
//第二种路由定义无需变化
);
}
}
export default App;