- Docker多架构镜像构建踩坑记
一直学下去
docker容器adm64arm64多架构
背景公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构建ARM镜像。以下是一些踩坑的记录,希望能帮大家少踩坑构建环境本地电脑DeepinLinux23(Windows的WSL和其他的Linux系统都可以)
- Pinia的使用(VUE3+VITE)
itwlz
vue.js前端javascript
官方地址https://pinia.vuejs.org/zh/安装npminstallpinia挂载插件import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'createApp(App).use(createPinia()).mount('#app')定义Store(选项式或组合
- vue-router 3.X 讲解
故梦867
前端八股总结vue.js前端javascript
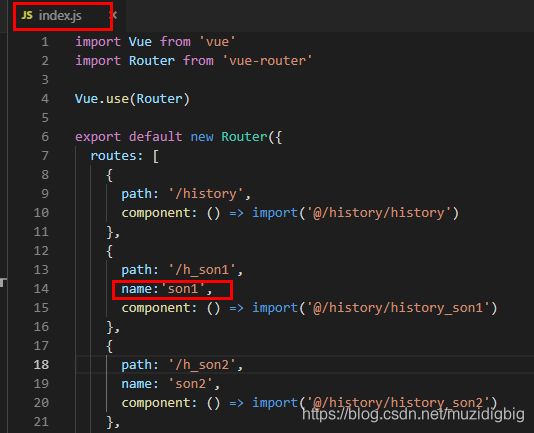
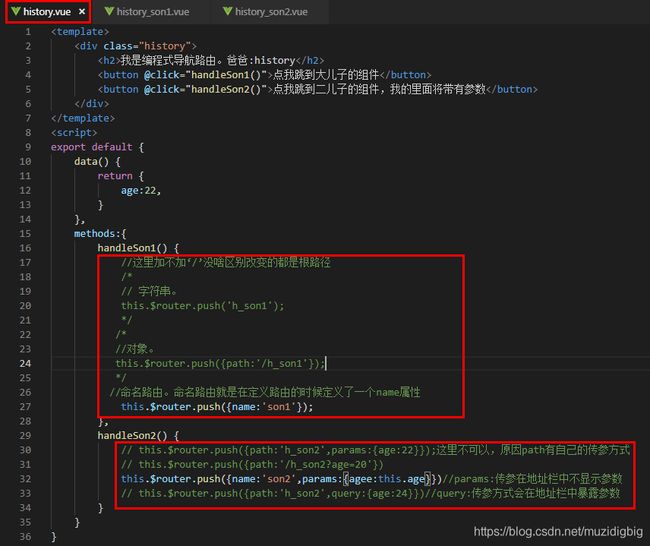
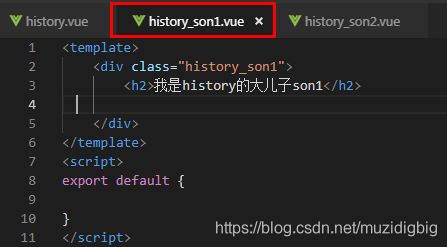
vue-router3.X讲解最近小哆啦在学习之余,发现自己在vue-router中有好多不了解的知识点,小哆啦决定梳理一遍vue-router参考资料:VueRouter(vuejs.org)说起前端路由有些朋友可能会问什么是路由?何为前端路由?小哆啦查阅资料之后发现其实最开始提出路由这个概念的是后端,是来跟后端服务器进行交互的一种方式,通过不同的路径,来请求不同的资源,请求不同的页面是路由的其
- vue 表格左右拖拽调整列宽_vue中实现拖动调整左右两侧div的宽度的示例代码
weixin_40008969
vue表格左右拖拽调整列宽
写在最前最近在使用vue的时候,遇到一个需求,实现左右div可通过中间部分拖拽调整宽度,类似于这样这是我最终的实现效果还是老话,因为我不是专业的前端工程师,只是兼职写一些简单的前端,所以这个功能的实现得益于以下博客,《vue拖动调整左右两侧div的宽度》、《vuejs中拖动改变元素宽度实现宽度自适应大小》,而我只是针对于他们提供的代码,加了亿点点自己所需要的细节。实现原理如上图所示,我们需要将要实
- vue.config.js 配置
你不讲 wood
javascriptvue.js前端webpack开发语言前端框架
vue.config.js文件是VueCLI项目中的全局配置文件,它允许你以JavaScript的形式来配置构建选项,而不是通过命令行参数或者.vue-clirc的JSON格式。官方文档:https://cli.vuejs.org/zh/config/#全局-cli-配置基础配置publicPath设置构建好的文件被部署后的公共路径。module.exports={publicPath:proce
- Vue-devtools安装
zhouhao_180
方法一:1、下载安装包到本地https://github.com/vuejs/vue-devtools2、打开下载好的文件夹,按住shift+鼠标右键,选择在此处打开Powershell窗口3、执行命令npminstall4、执行命令npmrunbuild这一步一定不要忘了,没有执行这一步的话,项目文件夹shells>chrome文件夹里会少一个src文件夹,这里会报错:无法加载背景脚本"buil
- 回顾vue开发spa(踩坑记录)
Just do it
使用vueJS开发前端页面差不多也有大半多年了。由于项目后台管理页面最早都是使用JQ进行开发的,刚开始使用vue的时候,只能是直接在页面里面引入vueJS框架进行开发,期间把项目后台的编辑页面和其他复杂页面全部改用vueJS的了(没有用到组件,只是增强了一下交互,开发更简单便捷)。由于工期和个人习惯问题,期间也留下了很多坑和隐患,比如不少页面是JQ和vue混用,导致后来改功能的时候痛不欲生……所以
- Vue初步认识与Vue基础指令
amanohina
Vue.js简介先来谈谈传统网页开发传统开发的缺点:1.DOM操作频繁,代码繁杂2.DOM操作与逻辑代码混合,可维护性差3.不同功能区域书写在一起,可维护性低4.模块之间的依赖关系复杂Vue.js应运而生官网:https://cn.vuejs.orgVue.js核心特性数据驱动视图数据变化会自动更新到对应元素中,无需手动操作DOM,这种行为称作单向数据绑定。单向数据绑定对于输入框等可输入元素,可设
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- 根据地址获取经纬度
牧杉-惊蛰
javascript开发语言elementuihtml
1:安装依赖与引入调用腾讯地图api前需要先去注册并申请key在vue项目中的/public文件夹中的index.html的head中写入安装lodash:npminstall--savelodash安装jsonp:npminstallvue-jsonp--savemain.js引入jsonpimportVuefrom'vue'import{VueJsonp}from'vue-jsonp'Vue.
- Vue2.0
WYONG_ZQ
java
Vue2.0饿了么ElementUI:http://element.eleme.io/#/zh-CN/component/installation?Vue2.0从环境搭建到发布:http://blog.csdn.net/sinat_17775997/article/details/52788908Vue官方教程及api:http://cn.vuejs.org/v2/guide/ES6入门教程:ht
- vue-cli Failed to download repo vuejs-templates/webapck: Response code 404 (Not Found)
张静蕾
vuejs开发经验vuejs
最近一直在学习vue.现在正进入项目实战练习阶段。不过在此过程中,总是为遇见各种各样的问题,报各种各样的错。像上面这个错,一般都是在写命令时写错单词导致的。正确:vueinitwebpack-simple.(注意“.”点,指当前目录。简单初始化一个项目)正确2:veuinitwebapckmy-project(my-project是自己取得项目名字);在此提醒:千万别写错单词!!!
- python markdown vuejs前端:如何正确处理多行字符串的缩进问题
南七小僧
网站开发AI技术产品经理人工智能前端pythonvue.js
有时候,我们需要使用多行字符串配合format格式化函数来生成Markdown文本。例如,我现在开发了一个AI对话机器人,我发送一个txt文件过去,他首先帮我总结整个文件的内容,然后以问答的形式列出10个要点。你的代码可能是这样写的:defbot(text):summary=summary_text_by_gpt(text)qa=get_qa_by_gpt(text)output='''##文本总
- 深入理解Vue数据响应式
雨溪滩
Vue数据响应式主要研究的是Vue构造选项中data属性的特性深入响应式官方文档网址:https://cn.vuejs.org/v2/guide/reactivity.html1.首先理解ES6的getter与setter语法obj={//首先创建一个普通对象name:'小欧',age:18,姓名(){returnthis.name;}}console.log(obj.姓名());//小欧//如何
- 005 vue
简 洁 冬冬
SpringCloud商城项目vue.js前端webpack
文章目录vue常用指令01vue-helloworld.html02v-if与v-show.html03v-on.html04v-for.html05v-bind.html06v-model.htmlvue的生命周期vue组件化开发思想使用vue脚手架进行模块化开发index.htmlmain.jsApp.vueHello.vueindex.jsVue官方文档https://cn.vuejs.or
- vue中v-bind绑定属性常遇问题
白意莲
本文介绍常遇在vue中会有v-bind与属性相关的,如的src路径,和class属性以及style。1.img中src我们知道img标签的src可以跨域请求,可以访问网络中的图片,比如带有http或https地址的图。假设按原理我们有如下代码:varvm=newVue({el:'#box',data:{title:'hivuejs!',logo:'https://cn.vuejs.org/imag
- day49(vueJS)vue3的生命周期钩子 服务端渲染概念 vue3的组建通信 vue3的ref属性应用 vue3(vuex和pinia的使用)
李中豪前端大佬
vue.js前端javascript前端框架
vue3的生命周期钩子服务端渲染概念vue3的组建通信vue3的ref属性应用vue3(vuex和pinia的使用)vue3的生命周期钩子常规要点、总结代码演示补充要点、总结服务端渲染概念要点总结vue3的组建通信要点总结父对子传值子对父传值跨层级组件传值vue3的ref属性应用获取DOM节点要点总结代码演示获取组件实例要点总结代码演示vue3(vuex和pinia的使用)vue3中的vuex要点
- day43((VueJS)路由(路由的基本配置流程 路由配置表的抽离 导航方式(标签式导航,编程式导航)路由的不同级别))
李中豪前端大佬
vue.jsjavascript前端前端框架
一.路由的基本配置方式1.要点总结1)流程(了解)1>在文件夹router中存在一个index.js文件,该文件中进行路由的管理对象的创建和导出2>在入口文件main.js文件中将路由管理对象导入并注册插件(使用应用实例注册插件需要写在挂载容器的语句前面)2)路由模式1>history模式:history:createWebHistory(import.meta.env.BASE_URL);1>>
- vue、react和小程序的状态管理
LLLuckyGirl~
vue.jsreact.js前端
vue2的状态管理vuexvuex官网:https://vuex.vuejs.org/vuex安装在vue2中使用vuex的3版本:npmivuex@3在vue3中使用vuex的4版本:npmivuex@4vuex全局配置使用导出vuex的状态配置:index.jsimportVuefrom'vue'importVuexfrom'vuex'exportdefaultnewVuex.store({a
- vue 开发-组件开发前必读
趣魂
编程前端vue组件
序言关于vue组件还是非常好用的,真正掌握预计需要一段时间具体可以参考https://cn.vuejs.org/v2/guide/components-registration.html本文主要是描写组件开发过程必然会遇到的几个问题,作为开发组件前的必读材料1.template:必须是单个根元素必须写成{{title}}不能写成{{title}}2.data必须是一个函数data:function
- Reflect.get() 方法与直接调用 target 对象的获取属性的区别
hzxOnlineOk
vue.js
Vue中的响应性是如何工作的:https://cn.vuejs.org/guide/extras/reactivity-in-depth.htmlReflect.get()方法与直接调用target对象的获取属性之间有一些区别。以下是它们之间的差异:错误处理:直接调用target对象的获取属性操作,如果目标对象不存在或属性不存在,那么会抛出ReferenceError错误。而Reflect.get
- Vue | (二)Vue组件化编程 | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.jsjavascriptecmascript
文章目录模块与组件、模块化与组件化非单文件组件基本使用关于组件的几个注意点组件的嵌套单文件组件一个.vue文件的组成实例学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p53-p60,博客参考尚硅谷公开笔记,补充记录实操。模块与组件、模块化与组件化⭐️模块理解:向外提供特定功能的js程序,一般就是一个js文件。为什么:js文件很多很复杂。作用:复用js,简化js
- Vue | (三)使用Vue脚手架(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录初始化脚手架创建初体验分析脚手架结构关于render查看默认配置ref与propsref属性props配置项混入插件scoped样式学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p61-p69,博客参考尚硅谷公开笔记,补充记录实操。初始化脚手架创建初体验Vue脚手架是Vue官方提供的标准化开发工具(开发平台)。CLI:commandlineinterf
- 计算机毕业设计/课程设计系列基于基于Python+Django的个人博客管理系统
大钟聊编程
课程设计
一、项目介绍计算机毕业设计系列之基于Python、django的个人博客系统项目介绍本项目是一款基于Python的个人博客管理系统。该Python的个人博客管理系基于B/S架构,后端采用Django框架,前端采用Vuejs、jQuery等技术,并结合MySQL数据库。该系统分为管理员、前台用户两种角色:前台用户角色的功能:1)注册登录2)查看博文文章列表3)查看博文详情页4)发布博文5)管理博文6
- Vue.js购物车示例
飞蛾逐月
前端
文章目录购物车示例效果准备代码参考文献购物车示例效果准备Vue.jsv2.6.10开发版本:https://cn.vuejs.org/js/vue.js生产版本:https://cn.vuejs.org/js/vue.min.js代码购物车示例[v-cloak]{display:none;}table{border:1pxsolid#e9e9e9;border-collapse:collapse;
- Vue(一)
静水流深webbb
在使用Vue时,在浏览器上安装VueDevtools。它允许你在一个更友好的界面中审查和调试Vue应用。通过https://cn.vuejs.org/官方网站下载vue.js文件和vue.min.js文件,并用标签引入。初始vue第一步:准备一个容器第二步:创建一个Vue对象(newVue({}))el:'',指定当前的vue对象操作DOM容器。data:{},定义当前vue对象管理的数据。met
- vue使用fontawesome
柳正来
按照fontawesome|Vuejs文档安装和使用vue-fontawesome.$npmi--save@fortawesome/fontawesome-svg-core\npmi--save@fortawesome/free-solid-svg-icons\npmi--save@fortawesome/vue-fontawesome@fortawesome/vue-fontawesome中有更
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- Vue | (一)Vue核心(上) | 尚硅谷Vue2.0+Vue3.0全套教程
啦啦右一
#高级技术web开发——前端vue.js前端javascript
文章目录Vue简介初识Vue模板语法数据绑定MVVM模型数据代理回顾Object.defineproperty方法何为数据代理Vue中的数据代理事件处理事件的基本使用事件修饰符键盘事件计算属性与监视计算属性(姓名案例)监视属性(天气案例)computedvswatch学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p1-p25,博客参考尚硅谷公开笔记,补充记录实
- vue watch监听
松果猿
vue.jsjavascript前端
在Vue.js中,watch是一个对象,用于观察和响应Vue实例上的数据变化。当被监视的属性发生变化时,watch里的回调函数将被调用。(vue2)官方文档:计算属性和侦听器—Vue.js(vuejs.org)下面是一个简单的watch示例:{{message}}exportdefault{data(){return{message:''};},watch:{//监听message属性的变化mes
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =