- Unity AI 技术浅析(三):智能代理(Agents)
爱研究的小牛
AIGC—虚拟现实AIGC—游戏制作unity人工智能游戏引擎AIGC
UnityAI的智能代理(Agents)技术是实现游戏和虚拟现实应用中非玩家角色(NPC)、敌人、盟友等智能行为的核心。通过智能代理,开发者可以为虚拟角色赋予感知、决策和行动的能力,使其能够与环境和其他角色进行复杂的交互。一、智能代理的基本原理智能代理是能够在特定环境中感知、决策和行动的计算实体。在Unity中,智能代理通常用于模拟游戏中的NPC、敌人、盟友等角色。其基本原理包括以下几个方面:1.
- Unity 封装一个依赖于MonoBehaviour的计时器(下) 链式调用
咩咩-哈基米版
Unity案例实战全解析Unity框架学习unity游戏引擎
[Unity]封装一个依赖于MonoBehaviour的计时器(上)-CSDN博客目录1.加入等待间隔时间"永远'执行方法2.修改为支持链式调用实现链式调用管理"链式"调度顺序3.测试即时方法编辑"永久"方法链式调用4.总结1.加入等待间隔时间"永远'执行方法我将这个计时器修改为了支持链式调用,不过我还是发现了一个问题,有些地方的计时器要求是这样子的usingUnityEngine;publicc
- Unity 封装一个依赖于MonoBehaviour的计时器(上) 基本功能
咩咩-哈基米版
Unity案例实战全解析Unity框架学习unity游戏引擎c#
灵感来自下面这本书的协程部分,因此我就自己尝试写了一个我的新书Unity3D游戏开发(第3版)|雨松MOMO程序研究院如果你不知道什么是协程:unity保姆级教程之协同程序_unity协同-CSDN博客一句话概括:协程就是单线程的异步操作,其作用于Unity的主线程1.我写了如下几个功能(只展示无参数):基础校验privateboolCheckCount(intcount){if(countcal
- Unity 使UI始终朝向摄像机
程序员也有头发
Unity开发unityui游戏引擎
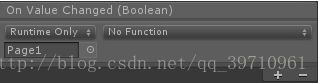
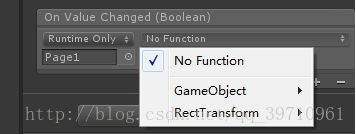
一、使用场景在一些情况下我们需要UI朝向摄像机,比如血条。二、遇到的问题首先想到的方法是:transform.forward=cam.transform.forward;但是当相机的X轴旋转超过90度时,UI的X轴和Y轴会发生反转。三、解决方案所以解决方案是使Camera的up方向为向上方向,代码为:usingSystem.Collections;usingSystem.Collections.G
- Unity 扩展方法
程序员也有头发
Unity开发unity游戏引擎游戏程序
比如我们要给transform做还原方法publicstaticclassExtensionMethod{publicstaticvoidResetTransformation(thisTransformtrans){trans.position=Vector3.zero;trans.localRotation=Quaternion.identity;trans.localScale=Vector
- Unity插件-Mirror使用方法(十四)组件介绍(KCP Transport)
一颗橘子宣布成为星球
UnityMirror网络同步框架unity游戏引擎
目录一、插件介绍二、主要组件NetworkManagerNetworkManagerHUDNetworkIdentityNetworkTransformNetworkAnimatorNetworkBehaviourNetworkStartPositionNetworkRoomManagerNetworkRoomPlayerNetworkDiscoveryNetworkAuthenticators三
- Unity中WolrdSpace下的UI展示在上层
程序员也有头发
Unity开发unityui游戏引擎
一、问题描述Unity中Canvas使用WorldSpace布局的UI,想让它不被3d物体遮挡,始终显示在上层。二、解决方案使用shader解决在UI的材质中禁用深度测试(ZTest),强制UI始终渲染在最上层。Shader"Custom/UI_NoDepthTest"{Properties{...}SubShader{Tags{"Queue"="Transparent+1000"//设置高优先级
- 看懂Xlua实现原理——从宏观到微观(1)传递c#对象到Lua
隔壁叔叔uncle
xlualuac#unity
看懂Xlua实现原理——从宏观到微观(1)传递c#对象到Lua我们要解决什么问题?c#对象传递到lua#LowLevelAPI#传递基元类型传递object索引缓存gc元表传递c#函数其他push#HighLevelAPI#《知乎专栏》我们要解决什么问题?为了使基于unity开发的应用在移动平台能够热更新,我们嵌入了Lua虚拟机,将需要热更新的逻辑用lua实现。c#通过P/Invoke和lua交互
- Unity打包程序嵌入WinForm或者WPF(2) 问题
llhswwha
Unity
嵌入方式两种,官方的-parentHandle和我的WinAPI嵌入。问题1.主程序卡死[-parentHandle]:主程序打开3D后,切换到其他程序,再切换回来,卡死。[WinAPI]:主程序打开3D后,过一段时间卡死。其实这里的打开的Unity程序也算是其他程序了。这个问题结果发现是主程序其他部分导致的。问题2.嵌入Unity的控件隐藏后,GPU使用率达到99%。所谓的Unity控件隐藏是指
- 五分钟快速掌握windows深度学习环境配置:Anaconda、PyCharm、Pytorch、jupyter notebook
芝帕先生
深度学习windowspycharmpythoncondapip人工智能
目录前言下载并安装Anaconda下载途径安装步骤下载并安装PyCharm安装pytorch安装jupyternotebook前言新手五分钟掌握windows深度学习环境配置:Anaconda、PyCharm、Pytorch配置的时候遇到了很多问题,总结了一下,可以按这个流程无脑配置。通过本流程下载的版本Anaconda2023.03PyCharmCommunity2023.1.3Pytorch2
- 使用Unity中Microphone类进行用户自由时长音频录制
沉醉东风
Unity3dunity录音
使用Unity中Microphone类进行用户自由时长音频录制主录音脚本AudioRecord.csmaxClipLength:音频最大长度,真正录音时长不要超过这个长度,或者把maxClipLength设置的无限大也可以usingUnityEngine;usingUnityEngine.UI;usingSystem.Collections;usingSystem;usingSystem.IO;u
- Unity3D 游戏黑屏问题解决方法详解
Thomas_YXQ
游戏数码相机Unity
前言Unity3D作为一款广泛使用的游戏开发引擎,在开发过程中难免会遇到各种问题,其中黑屏问题尤为常见且令人头疼。黑屏问题可能由多种原因引起,包括但不限于资源加载问题、脚本错误、硬件或驱动问题、渲染设置错误等。本文将详细探讨Unity3D游戏黑屏问题的可能原因及相应的解决方法,并给出技术详解及代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、可能原因分析1.资
- Unity3D 批处理与Draw Call减少(Batching & Reducing Draw Calls)
Thomas_YXQ
Unity3DUnity游戏开发优化性能优化
前言在Unity3D中,批处理(Batching)是优化渲染性能的核心手段,主要通过减少DrawCall数量来降低CPU与GPU之间的通信开销。以下是详细的优化策略与实践方法:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!一、DrawCall的基本概念DrawCall是CPU向GPU发起的一次渲染指令,每次调用都会触发GPU绘制一个物体。DrawCall过多会导致C
- 前部分知识复习01
太妃糖耶
unity
一、关于变体1.#pragmamulti_compileA2.#pragmashader_featureAUnity提供了两个关键字来定义宏multi_compile和shader_feature,Unity会根据宏定义来生成不同种类的shader,这些不同种类的shader就是所谓的变体。multi_compile的特点如下:1、会组合爆炸#pragmamulti_compileAB#pragm
- 【零基础入门unity游戏开发——进阶篇】Unity Microphone类处理麦克风相关信息,录制音频并实时处理或保存录制的音频数据
向宇it
#unity音视频c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Unity3D 着色器优化(Shader Optimization)
Thomas_YXQ
着色器Unity3D游戏开发Shader
前言Unity3D着色器(Shader)优化是提升渲染性能的关键环节,尤其是在移动设备或复杂场景中。以下是系统的优化策略和实践建议:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.减少计算复杂度简化数学运算:优先使用mad(乘加)指令代替单独的乘法和加法。避免复杂函数(如sin,pow,exp),改用近似计算或查值纹理(LookupTexture)。利用向量化操作
- centos 7下安装mongodb
金麟十三少
MongoDBcentos7下安装mongodb
1、访问mongodbhttps://www.mongodb.com/download-center/community2、我选择版本3.2.22下载解压,并进入/usr/local/mongodb/配置环境变量source/etc/profile在/usr/local/mongodb/bin/新建mongodb.conf,内容是#数据文件存放目录dbpath=/usr/local/mongodb
- Windows编译tiny-cuda-nn时出现fatal error C1083: “crtdefs.h”: No such file or directory
龙雪zzZ
windowstiny-cuda-nn
首先确保安装了VisualStudio其次有可能是因为安装的VS设置的编译项默认为x86,与当前系统的CUDA的位数不一致。如果你的电脑为x64,可以尝试先运行以下命令(路径自行更改)再进行编译:"YOUR_DIR/MicrosoftVisualStudio/20xx/Community/VC/Auxiliary/Build/vcvarsall.bat"x64然后运行编译命令,如使用pip安装:p
- 实现客户端的网络不影响主线程且随时与服务器通信
DanmF--
Unity网络开发基础unity网络tcp/ip网络协议
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSystem.Threading;usingUnityEngine;//网络管理器(单例模式)publicclassNetMgr:MonoBehaviour{pri
- Unity 导出 Terrain地形为OBJ到3DMAX
羽阿呆
Unityunity游戏引擎
地形不是网格模型,所以使用其他插件导出fbx在3dmax里面是识别不了的,没有办法使用,那么,该如何导出地形作为模型使用呢,可以借助unity插件导出,主要代码如下:usingSystem.IO;usingSystem.Text;usingUnityEditor;usingUnityEngine;usingSystem;enumSaveFormat{Triangles,Quads}enumSave
- Unity数据持久化—Json存档
羽阿呆
Unityunityjson游戏引擎
项目需求为:1.实现存档列表,显示存档截图,可以查看之前保存的所有存档2.点击存档直接加载到场景首先,定义两个类,用于声明存档列表和存档所需要的List[System.Serializable]publicclassSaveData{//存储目标物的位置和朝向publicListtargetPosition=newList();publicListtargetRotation=newList();
- Unity 数据持久化——persistentDataPath储存路径
羽阿呆
Unityunity游戏引擎
Unity中:StreamingAssets的文件夹,特点是:只能读,不能写.persistentDataPath可读可写(但是,此文件夹在Editor阶段没有,手机安装App后自动生成)可以将一些必需的文件先放在StreamingAssets,在App安装后Copy到persistentDataPath文件夹publicvoidcopy(stringfileName="test.txt"){//
- 【Unity】mesh绘制简单图形
Sitarrrr
Unity3Dunity游戏引擎
应用使用mesh绘制一个彩虹色三角形、四边形、多四边形瓦片控制mesh移动,实现游戏的对象的身体关节的动作步骤mesh(网格类)Meshmesh=newMesh();vertices:顶点数组,包括mesh中的所有顶点,如三角形三个顶点//三角形三个顶点Vector3[]vertices=newVector3[3];vertices[0]=newVector3(0,0);vertices[1]=n
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
weixin_34245749
测试javascript游戏ViewUI
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统MVC4+EF5+UNITY2.X+Quartz2.0+easyui1.3.4无缝接入MVC5+EF6+Unity4.x+Quartz2.3+easyui1.4.3.并以easyui1.4.3的gray皮肤为基础,升级10个扁平化皮肤皮肤查看地址更新的主要目的:新的MVC5特性和更好的性能记录一下升级过程
- 《Unity开发实战》——1.5节把Unity中创建的资源另存为Prefab
weixin_33859504
游戏
本节书摘来自华章社区《Unity开发实战》一书中的第1章,第1.5节把Unity中创建的资源另存为Prefab,作者(爱尔兰)MattSmith(巴西)ChicoQueiroz,更多章节内容可以访问云栖社区“华章社区”公众号查看1.5把Unity中创建的资源另存为Prefab在Unity中很容易就能创建基础几何对象,本节中,使用Unity的资源创建一个游戏对象(GameObject)然后将其在项目
- 模型烘焙后保存mesh数据生成新的预制体
学习是一种状态
unityshaderfragmentvertexfragmentunityunityshader片段顶点着色器vertex
模型烘焙后保存mesh数据生成新的预制体unity版本5.4.11、C#代码控制模型烘焙后生成新的材质球保存mesh数据,并关联到新生成的预制体。SetUVData.cs用于挂在游戏物体上,设置你要赋值的数据,代码如下:usingUnityEngine;usingSystem.Collections;usingSystem.Collections.Generic;[ExecuteInEditMod
- unity 当中UI的通过鼠标滚轮来进行缩放,并且约束放大缩小的范围
小呆子lazy
#摄像机unity3d
unity当中UI的通过鼠标滚轮来进行缩放,并且约束放大缩小的范围```usingSystem;usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.EventSystems;usingUnityEngine.UI;publicclassUIScaleContor:Mono
- 将自制网格制作为预制体
亿洋
脚本unity脚本
最近遇到一个问题,将一个网格变形后拖到资源栏中,准备做成预制体,但是无法成功。原因应该是未实例化,所以找到了一个办法来解决这个问题。直接上代码:usingUnityEngine;usingUnityEditor;publicclassMeshTest:Editor{[MenuItem("Custom/Export/CreateMesh")]//在任务栏上方设置快捷方式,注意必须是static,且不
- Unity--使用Line Renderer实现画图划线效果
liang_704959721
unity基础unityc#游戏引擎
usingUnityEngine;publicclassDraw:MonoBehaviour{publicGameObjectlinePrefab;//线条渲染器privateLineRendererline;//顶点下标privateinti;publicGameObjectobj_Parent;voidUpdate(){//鼠标左键按下瞬间if(Input.GetMouseButtonDown
- unity 查看adb日志_unity通过android adb查看真机日志
weixin_39697096
unity查看adb日志
前几天跑某大公司面试,问我会不会在android真机调试的时候直接输出到控制台,当时有点懵逼,居然不知道控制台是什么东西了,居然理解成了输出到eclipse...我觉得程序没有通过eclipse打包,怎么可能输出到它里面去呢...等面试完了,回公司的路上才回过神来,那个黑框框不就是控制台么!!!adb是androidSDK的一个工具,位置就在sdk目录下的platform-tools文件夹下。通过
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod
![]()


![]()
![]()
![]()
![]() 设置
设置 


![]()