- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- Vue学习笔记 一
涔溪
vuevue.js学习笔记
Vue学习笔记1、Vue基础指令1.1什么是Vue?Vue.js是一套响应式的JavaScript开发库。Vue.js自问世以来所受关注度不断提高,在现在的市场上,Vue.js是非常流行的JavaScript技术开发框架之一。Vue是一款国产前端框架,它的作者尤雨溪(EvanYou)是一位美籍华人,2014年2月,尤雨溪开源了一个前端开发库Vue.js,2015年发布1.0.0版本,2016年4月
- VUE学习笔记—Vue运行时渲染
前端姑娘
VUEvue.js前端javascript
前言有一个需求:能不能让用户自制组件,从而达到定制渲染某个区域的目的。在线DOME预览大致说一下项目的背景:我们做了一个拖拉拽生成界面的系统,通过拖拽内置的组件供用户定制自己的界面,但毕竟内置的组件有限,可定制性不高,那么给用户开放一个自定义代码组件,让用户自己通过写template+js+css的方式自由定制岂不是妙哉。那么该怎么实现呢?我们先来看一vue官方的介绍很多时候我们貌似已经忽略了渐进
- Vue学习笔记-组件通信
赵客缦胡缨v吴钩霜雪明
最近公司需要开发酒店客房管理的OTA系统,我们使用vue.js2.0+ElementUI开发时,就遇到了问题:一个页面有很多表单,我试图将表单写成一个单文件组件,但是表单(子组件)里的数据和页面(父组件)按钮交互的时候,vue组件之间的通信让我感到崩溃:点击importdialogfrom'./components/dialog.vue'exportdefault{data(){return{sh
- vue学习笔记:v-model指令的修饰符
子非余不知渔之乐
web前端vue学习笔记vue
v-model指令的修饰符有三个,分别是:1.number作用:自动将用户的输入值转为数值类型。示例:2.trim作用:自动忽略输入内容的首尾空白字符示例:3.lazy作用:双向绑定时,当光标离开时才更新对应的变量示例:
- vue学习笔记
北京理工大学软件工程
vue.js学习笔记
通常,使用VueCLI(Vue的命令行工具)来创建Vue.js项目会自动生成package.json文件。如果你没有使用VueCLI或者其他类似工具,那么可能需要手动创建这个文件。以下是一些建议的步骤,帮助你解决这个问题:确认你使用的是VueCLI:确保你使用的是VueCLI来创建项目。你可以通过运行vue--version来检查VueCLI是否已经安装以及安装的版本。使用VueCLI创建项目:如
- 【Vue学习笔记】尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通
丁咚Dingdong
学习笔记前端Vue2.xVue3.0Vue
尚硅谷Vue2.0+Vue3.0全套教程丨vue.js从入门到精通Vue2.0部分1.Vue核心部分1.1Vue简介1.1.1Vue是什么?1.1.2Vue作者1.1.3Vue的特点1.1.4Vue学习的JavaScript前备知识点1.1.5Vue使用指南1.1.6搭建Vue开发环境1.2初识Vue1.2.1Hello小实例1.2.2分析Hello案例1.3Vue模板语法1.4数据绑定1.5el
- Vue学习笔记(三)常用指令、生命周期
老李笔记
vuevue指令vue生命周期vue常用指令
Vue学习笔记(三)常用指令vue指令:html标签上带有v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。常用指令:指令作用v-for列表渲染,遍历容器的元素或者对象的属性v-bind为html标签绑定属性值,如设置href,css样式等v-if/v-else-if/v-else条件性的渲染某元素,判定为true时渲染,否则不渲染v-show根据条件展示某元素,区别在于切换的是d
- vue学习笔记
张豆豆94
【HBuilder学习篇】前端uni-appvue
组件通信prop是用于父组件向子组件传递数据。$ref是父组件调用子组件的属性和方法。$emit是子组件告知父组件调用父组件的方法并可以从子组件传递参数到父组件。父组件(使用公共组件的地方)这是父组件importMyComponentfrom'@/components/my-component/my-component.vue';exportdefault{components:{MyCompon
- vue学习笔记——计算属性传参
小怪兽_v
学习
首先,计算属性,它是被当做属性来用的,一般不给它传参,直接接收它返回的值,但是有时候开发过程中不得不去传参来获取特定的值,可是直接往计算属性中传参根本没用,所以最后考虑到一个折中的办法,那就是返回一个回调函数,此时调用计算属性时给它传递的参数就到了回调函数中:computed:{showZT_top(){return(index)=>{returnindex*2}}}但是这样也是有弊端的,以返回函
- VUE学习笔记 父子组件传值
刀钝刃乏
父组件通过props向下传递数据给子组件;子组件通过events给父组件发送消息。子组件向父组件传值子组件使用this$emit('自定义事件名',要传送的数据)向父组件传递数据。1.template模块里面直接使用this$emit('自定义事件名',要传送的数据)2.事件里面使用this$emit,使代码结构更清晰//这是子组件editData.vue$emit('saveEdit',this
- Vue学习笔记5--前端工程化
UtilMan
前端工程化完整的基础篇笔记PDF下载,完全手打有用的话请给个赞呗Thanks♪(・ω・)ノ模块化相关规范概述传统开发问题命名冲突文件依赖模块化含义:把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,可以通过特定的接口公开内部成员,也可以依赖别的模块好处:方便代码重用,提升开发效率,方便后期维护浏览器端模块化规范AMD(Require.js)CMD(Sea.js)服务器端模块化规范Comm
- vue学习笔记
-SkyBlue-
Vue1.webpack4配置文件consthtmlWebpackPlugin=require('html-webpack-plugin');constVueLoaderPlugin=require('vue-loader/lib/plugin');//打包提取cssconstExtractTextPlugin=require("extract-text-webpack-plugin");//混淆
- Vue学习笔记:计算属性
HadesNyx
vue.js学习笔记
计算属性入门进阶二次进阶三次进阶四次进阶结界五次进阶六次进阶七次进阶八次进阶九次进阶终章彩蛋入门Vue.js中,计算属性示例:exportdefault{data(){return{firstName:'John',lastName:'Doe'};},computed:{//计算属性:全名fullName(){returnthis.firstName+''+this.lastName;}}}在这个
- Vue学习笔记之组件基础
Three Big Stones
vue.js学习笔记
1、组件的定义一般将Vue组件定义在一个单独的.vue文件中,称做单文件组件;当然也可以将组件直接定义在js文件中,如下js代码,定义一个组件BlogPost,通过props定义对外暴露属性title,父组件传递title,子组件根据title渲染html内容。exportdefault{props:['title'],template:`{{title}}`}2、组件的使用首先需要引用组件,语法
- vue学习笔记之项目工程化开发
我真卷不动啦。。。
vue学习笔记学习笔记
一:介绍及使用:二:脚手架目录文件介绍:三:项目运行流程:3.1main.js文件和App.vue文件之间的关系:main.js文件:main.js是Vue项目的主入口文件,负责初始化Vue应用并挂载根组件。在main.js中,首先会引入Vue库,并创建一个Vue实例。通过newVue()可以传入一个配置对象,其中可以指定挂载的DOM元素、路由、状态管理等。在创建Vue实例时,通过render函数
- Vue学习笔记
沈姐姐~
vuevue.js学习前端
目录1.Object.defineProperty()2.计算属性3.监视属性4.computed和watch的区别5.双向数据绑定6._el和data的俩种写法7.事件修饰符8.键盘事件9.条件渲染10.列表过滤11.过滤器12.常用指令13.生命周期14.组件15.ref属性16.props配置17.mixin属性18.vue中的插件19.WebStorage20.消息的发布与订阅20.Vue
- Vue学习笔记之模板引用
Three Big Stones
vue.js学习笔记
1、添加模板引用对DOM元素添加引用,语法格式,则在DOM元素挂载成功后,可以通过this.$refs.input的语法形式访问引用的input元素。2、v-for中的模板引用对列表元素添加引用,语法格式{{item}},则在DOM元素挂载成功后,可以通过this.$refs.items的语法形式访问所有的li元素。3、函数模板引用可以对DOM元素添加函数模板引用,则在组件每次更新时自动触发函数执
- 【前端】Vue学习笔记
myaijarvis
前端vuevue
loader版本"less":"^4.0.0","less-loader":"^7.0.0",(8以下均可)常见问题组件不显示1.template中的内容必须包含在一个div中。2.组件名称渲染时不可为HTML标签,例如header、footer等等如需使用,只要和标签名不一样就行,比如Header、Footer等等快捷键1.vdatadata(){return{key:value}},2.vco
- Vue学习笔记14 --自定义hook函数/toRef/provide/inject等
jxncxgx
Vue前端vue.js学习笔记
9.自定义hook函数什么是hook?——本质是一个函数,把setup函数中使用的CompositionAPI进行了封装。类似于vue2.x中的mixin。自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。10.toRef作用:创建一个ref对象,其value值指向另一个对象中的某个属性。语法:constname=toRef(person,'name')应用:要将响应式对象中的某个属
- Vue 学习笔记 -- 5. vue-router
lingchen0522
Vue学习之路vue.js前端
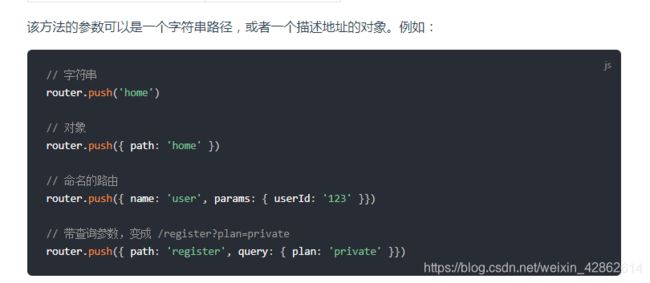
Vue学习笔记–5.vue-router5.vue-router一个路由(route)就是一组映射关系(key-value),多个路由需要路由器(router)进行管理。前端路由:key是路径,value是组件。5.1基本使用安装vue-router,命令:npmivue-router引入并应用插件:importrouterfrom'./router'Vue.use(vueRouter)编写rou
- vue学习笔记
zyl熬夜之路
vue笔记vue.js学习笔记
vue学习笔记vue框架介绍Vue.js(读音/vju:/,发音类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,并且非常容易学习,也非常容易与其他库或已有项目整合。Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。Vue.js还提供了MVVM数据绑定和一个可组合的组件系统,具有简单、
- Vue学习笔记六
神里の凌华
vue.js学习javascript
前端工程化一、模块化相关规范1.模块化概述传统开发模式的主要问题①命名冲突②文件依赖通过模块化解决上述问题模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块模块化开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护2.浏览器端模块化规范1.AMDRequire.js(http://www.requirejs.cn
- Vue学习笔记:将数组数据使用Excel表格导出
前端互助会
Vue学习笔记vueexcel前端
Vue学习笔记:将数组数据使用Excel表格导出需求:数组数据使用Excel导出第一步:下载依赖命令行:npmixlsx第二步:建立下载公共jssrc下建立文件夹utils后建立data2Excel.js第三步:将公共js导入页面import{dataConversionUtil}from'@/utils/data2Excel'第四步:数组数据组装Excel表格表头loadExcel(){vard
- Vue学习笔记(一)
fancy努力闯关
为毕设拼命vue.js学习javascriptecmascript
备注:为了毕设紧急学习的个人笔记,不是为了总结分享···es6模块化每个js都是独立的模块,import导入其他模块成员,export向外共享模块成员【附上b站vue视频的具体位置】铺垫知识-03.ES6模块化-默认导...P230-00:16·模块化语法1.默认导出:exportdefault,里面的才是能从外头访问到的成员→每个模块只能有一次exportdefault!!!2.默认导入:i
- Vue 学习笔记
称霸幼儿园18
Vuevue.js学习javascript
Vue学习笔记1前端工程化与webpack1.1前端工程化1.1.1实际的开发模块化(js的模块化、css的模块化、资源的模块化)组件化(复用现有的UI结构、样式、行为)规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、Git分支管理)自动化(自动化构建、自动部署、自动化测试)1.1.2什么是前端工程化前端工程化指的是:在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验等
- Vue学习笔记(一)JS导入导出
老李笔记
js导入导出vue学习笔记
Vue学习笔记(一)JS导入导出js文件-导出、批量导出、默认导出showMessage.jsexportfunctionsimpleMessage(msg){console.log(msg);}exportfunctioncomplexMessage(msg){console.log(newDate()+":"+msg);}//批量导出//export{simpleMessage,complex
- Vue组件之间的样式冲突问题【Vue学习笔记12】
扶得一人醉如苏沐晨
1.组件之间的样式冲突问题默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:(1)单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的;(2)每个组件中的样式,都会影响整个index.html页面中的DOM元素。1.1思考:如何解决组件样式冲突的问题为每个组件分配唯一的自定义属性,在编写组
- Vue学习笔记13-- Vue3之计算属性与监视
jxncxgx
Vue前端vue.js学习笔记
7、计算属性与监视1.computed函数与Vue2.x中computed配置功能一致写法import{computed}from'vue'setup(){...//计算属性——简写letfullName=computed(()=>{returnperson.firstName+'-'+person.lastName})//计算属性——完整letfullName=computed({get(){r
- 【Vue学习笔记_14】Vue CLI 2&3 脚手架
BugFrog1024
Vue前端javascriptvue前端
【Vue学习笔记_14】VueCLI2&3脚手架VueCLI初识VueCLI2初始化项目ESLint规范Runtime-only和Runtime+Compiler的区别目录结构解析VueCLI3VueCLI3与VueCLI2的区别初始化项目目录结构解析VueCLI3配置文件的查看和修改配套可执行代码示例=>GitHubVueCLI初识需求:使用Vue开发大型项目时,我们需要考虑代码目录结构、项目结
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end





![]()
![]()