js正则表达式基本使用
1、正则表达式组成
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
正则表达式 = 普通字符+特殊字符(元字符)
2、匹配符
字符匹配符用于匹配某个或某些字符
名词解析:字符簇
在正则表达式中,通过一对方括号括起来的内容,我们就称之为“字符簇”,其表示的是一个范围,但是实际匹配时,只能匹配固定的某个字符。
[a-z] :匹配小写字母从a-z中的任一字符
[A-Z] :匹配大写字母从A-Z中的任一字符
[0-9] :匹配数字从0-9任一字符,相当于\d
[0-9a-z] :匹配数字从0-9或小写字母从a-z任一字符
[0-9a-zA-Z] :匹配数字从0-9,小写字母从a-z或者是大写字母从A-Z的任一字符
[abcd] :匹配字符abcd中的任一字符
[1234] :匹配数字1234中的任一字符
在字符簇中存在一个特殊符号^(脱字节),脱字节在字符簇代表取反的含义
[^a-z] :匹配除小写字母从a-z以外的任一字符
[^0-9] :匹配除数字从0-9以外的任一字符
[^abcd] :匹配除abcd以外的任一字符
在正则表达式中还有一类特殊字符,如下所示:
\d :匹配一个数字字符,用字符簇表示[0-9]
\D :匹配一个非数字字符,也可以使用字符簇[^0-9]或[^\d]来表示
\w :匹配包括下划线的任何单词字符,用字符簇[0-9a-zA-Z_]
\W :匹配任何非单词字符,[^0-9a-zA-Z_]或[^\w]
\s :匹配任何空白字符,空格、制表符、换行符都可以通过\s匹配
\S :匹配任何非空白字符,[^\s]
.(我是一个点号) :匹配除 "\n" 之外的任何单个字符
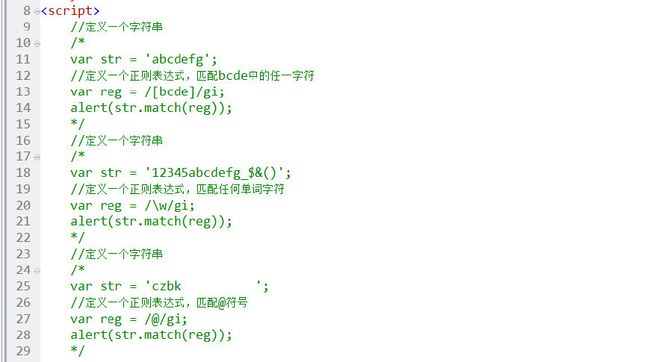
示例代码:
3、限定符
限定符可以指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
* 匹配前面的子表达式零次或多次,0到多,可以使用{0,}代替
+ 匹配前面的子表达式一次或多次,1到多,可以使用{1,}代替
? 匹配前面的子表达式零次或一次,0或1,可以使用{0,1}代替
{n} 匹配确定的 n 次,如{18},连续匹配18次
{n,} 至少匹配n 次,如{1,},代表最少匹配1次
{n,m} 最少匹配 n 次且最多匹配 m 次,如{1,7}代表最少匹配1最多匹配7次
示例代码:
在正则表达式:
我们把这种能匹配多的就不匹配少的情况,就称之为“贪婪匹配原则”,正则表达式默认使用的就是贪婪匹配原则。
在正则表达式我们也可以在限定符的后面添加一个问号(?)来改变匹配原则为“非贪婪匹配原则”,能匹配少的就不匹配多的。
运行结果:
以上就是非贪婪匹配原则。
4、定位符
定位符可以将一个正则表达式固定在一行的开始或结束。也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。
^ 匹配输入字符串的开始位置(以***开始)
$ 匹配输入字符串的结束位置(以***结束)
\b 匹配一个单词边界(字符串开头、结尾、空格、逗号、点号等符号)
\B 匹配非单词边界
示例代码:使用正则表达式验证手机号码
示例代码:单词边界与非单词边界
运行结果:an,21
5、转义符
在正则表达式中,如果遇到特殊符号,我们必须要使用转义字符(反斜杠\)来进行转义。
() [ ] * + ? .(我是点号) / \ ^ $
示例代码:
6、选择匹配符
在正则表达式,如果要匹配的内容包含多个选择,我们可以通过|选择匹配符来进行匹配
7、特殊用法
1)(?=) :正向预查
匹配结果?=匹配条件,必须满足匹配条件,才能输出匹配结果
运行结果:张无忌,3
2)(?!) :负向预查
运行结果:张无忌,9
3)(?:) :输出内容,但不捕获