CSS中父盒子宽度100%,四个子盒子宽度25%,为什么不能排成一行?
今天在学习微信小程序布局的时候发现了一个很有意思的问题:在一个width:100%的父盒子下有四个width:25%的子盒子,但是这四个盒子并不能排在一行中,最后的一个盒子被挤到了下面,并且盒子之间有细微的宽度。
<div class="father">
<div class="son">div>
<div class="son">div>
<div class="son">div>
<div class="son">div>
div>
* {
margin: 0;
padding: 0;
}
.father {
width: 100%;
height: 500px;
border: 1px solid #ccc;
}
.son {
width: 25%;
height: 100%;
display: inline-block;
}
.son:nth-child(1){
background-color: pink;
}
.son:nth-child(2){
background-color: blue;
}
.son:nth-child(3){
background-color: yellow;
}
.son:nth-child(4){
background-color: red;
}
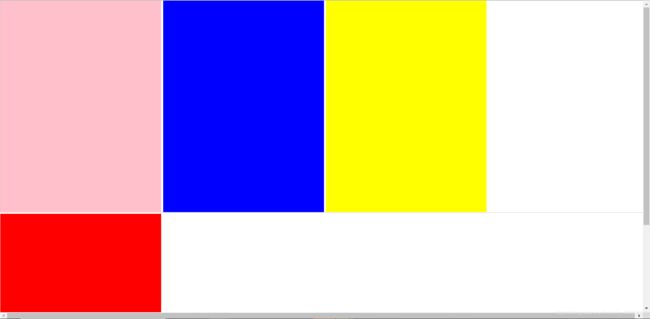
效果如图,第四个盒子被挤到了下面。 解决的方法可以把子盒子的 所以我们可以给父盒子 另外我们也可以用flex布局非常简单的实现这个效果,只需要给父盒子加上 但是又有了一个新的问题:现在我们把子盒子的宽度写成了 代码链接

我们注意到盒子中间有细微的缝隙,这是由于在HTML代码中,多个空格会折算成一个字符,所以子盒子的之间的空格和回车折算成了字符,造成了空隙。
之间的空格全部删掉,但是这样会造成HTML的代码非常难看,为了代码维护强烈不推荐使用。
.father的类上面加一个font-size: 0;,这样就能解决这个缝隙。display: flex;即可。width:25%,但是如果后续又要添加或者删除一个子盒子,它的宽度又要手动去计算和修改。
我们既然用了flex布局,就可以使用flex布局的特性来实现这个布局,给子盒子的样式加一个flex:1,即可实现。
如果有某个盒子宽度要搞特殊,我们还可以指定一个固定像素宽的盒子,然后给别的盒子加flex:1。
你可能感兴趣的:(前端基础知识,CSS)
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- html怎么设置好看的文本框,html页面输入框input的美化
PassatCC
html怎么设置好看的文本框
input输入框是网页必不可少的组件,可是每个浏览器对于输入框的显示样式各有不同例如:上图分别就是谷歌浏览器和IE浏览器自带显示的输入框,样式也不足人意,所以大多都会自己写样式以下是一个简单的文本框样式input{border:1pxsolid#ccc;padding:7px0px;border-radius:3px;/*css3属性IE不支持*/padding-left:5px;}效果图:样式属
- web与Java代码保护:混淆、压缩及反编译工具详解
本文还有配套的精品资源,点击获取简介:为保障代码的安全性和保密性,IT行业中开发者采用代码混淆和压缩技术。本文将深入探讨web代码混淆压缩工具和Java代码反编译工具,解释它们的工作原理及应用。混淆工具如UglifyJS和Terser用于混淆JavaScript代码,使其难以理解;压缩工具如YUICompressor和GoogleClosureCompiler减小JavaScript和CSS文件的
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- html读取媒体长度,用媒体查询media根据屏幕分辨率大小确定网页宽度
weixin_39886205
html读取媒体长度
显示网页的终端屏幕分辨率大小不一,为了能使同一网页能在不同的终端中合适显示,CSS3推出了媒体查询media。用媒体查询media能根据屏幕分辨率大小确定网页宽度,这主要在CSS文件中根据屏幕分辨率大小定义网页宽度。以前用百分比来根据屏幕分辨率大小确定网页宽度,但由于同样的百分比随着屏幕分辨率的增大,网页离屏幕两边的距离也随之变宽,不能很好的解决这个问题;用媒体查询media就能很好的解决这个问题
- 计算机存储和进制转换
sry1201
java基础进制转换
计算机的存储单位计算机只能识别二进制数据,也就是0和1(0和1实际上对应的是高低电平,或者磁极方向等),对应0和1的最小存储单位是bit,bit是数据传输的最小单位。人们又规定特定位数的0和1组合在一起,表示特定的信息含义,例如ACSSII码就是通过8个bit存放的0和1来表示表示特定的字符。8个bit组成的数据存储单位称为byte,这是最小的数据存储单位。计算机存储单位-换算关系位bit(比特)
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- CSS3盒子模型
div:nth-child(1){/*传统盒子模型=width+border+padding*/width:200px;height:200px;background-color:pink;padding:10px;border:10pxsolidred;box-sizing:content-box;}div:nth-child(2){/*有了这句话就让盒子变成CSS3盒子模型*//*paddin
- 爬虫的笔记整理
咸鱼时日翻身
爬虫笔记
网络爬虫首先要认识http和https协议在浏览器中发送一个http请求:1.输入一个URL地址之后,向http服务器发送请求,主要分为GET和POST两种方法2.输入URL之后,发送一个request请求,这时候服务器把response文件对象发送回浏览器3.浏览器中解析返回的HTML,其中引用了许多的其他文件,images,css文件,JS文件等,再次法中request去获取这些内容4.所有的
- 深入解析BEM架构:架构级全局样式管理方案
neon1204
前端方案分析和实践架构前端csswebpack
深入解析BEM架构:架构级全局样式管理方案在前端开发领域,CSS架构一直是影响项目可维护性和可扩展性的关键因素。随着SPA应用的普及,传统CSS管理方式的缺陷在开发中暴露出明显的问题:样式冲突、选择器权重失控、命名污染等,从代码质量和开发效率角度出发可以借鉴一些优秀的案例。各种组件库(element、antd、vant…)使用多了能发现它们的样式就是采取的BEM(Block,Element,Mod
- 【优秀文章】7月优秀文章推荐
优秀文章智能自主运动体与人工智能技术——环境感知、SLAM定位、路径规划、运动控制、多智能体协同作者:fpga和matlabC++之红黑树认识与实现作者:zzh_zao【手把手带你刷好题】–C语言基础编程题(十)作者:草莓熊Lotso飞算JavaAI:从“码农”到“代码指挥官”的终极进化论作者:可涵不会debug前端网页开发学习(HTML+CSS+JS)有这一篇就够!作者:一颗小谷粒
- 深入理解 CSS 选择器:从基础到高级
蓝精灵001
css前端面试职场和发展学习htmlAI编程
CSS(层叠样式表)是网页设计中不可或缺的一部分,它通过选择器来定位HTML文档中的元素,并为这些元素定义样式。掌握CSS选择器是前端开发的核心技能之一。本文将从最基础的选择器讲起,逐步深入到高级、复杂的结构和伪类/伪元素选择器,帮助你全面掌握CSS选择器的使用。一、什么是CSS选择器?CSS选择器是一种模式,用于匹配文档树中的一个或多个元素。通过选择器,你可以精确地控制哪些HTML元素应该应用特
- Nginx、Spring Cloud Gateway 与 Higress 的应用场景及核心区别
拂晓神剑zzz
nginx运维
Nginx、SpringCloudGateway与Higress的应用场景及核心区别一、应用场景对比1.Nginx:传统Web服务与高性能反向代理典型场景:静态资源服务器(图片、CSS、JS)高并发Web服务反向代理(如JavaTomcat前端)简单负载均衡(轮询、IP哈希)传统企业网站、电商平台入口层优势:轻量级、低资源消耗,单机可处理万级并发稳定可靠,适合长期运行的静态服务社区成熟,插件生态丰
- 前端开发核心:HTML、CSS与JavaScript学习指南
Randy Rhoads
本文还有配套的精品资源,点击获取简介:HTML、CSS和JavaScript是前端开发的基础,分别负责网页的结构、样式和动态行为。学习这三种技术需要理解它们之间的关系及其协同工作的机制。本笔记提供了一个全面的复习资料,包括标签使用、CSS布局技巧、JavaScript基础语法和DOM操作,旨在帮助巩固知识点和发现潜在的学习盲点。同时,介绍了响应式设计、Web组件、ServiceWorker等现代前
- Vue动态绑定Class与Style
一、动态绑定Class1.1对象语法v-bind:class指令是Vue.js中用于动态绑定CSS类的指令。它可以根据Vue实例中的数据来动态添加或移除HTML元素的类。这样可以根据数据的变化来动态改变元素的样式,实现更灵活的样式控制。语法class-name:要绑定的CSS类名condition:一个表达式,当为true时,class-name会被添加;当为false时,class-name会被
- css滑块开关的使用,CSS3制作滑块按钮
滑块按钮-渣图.gif查看demo结构先整理一下,这个按钮的层。分层.gif样式body{background:#eee;}/*--用绝对定位让整个按钮在页面垂直居中--*/.toggle-wrapper{position:absolute;;left:50%;top:50%;overflow:hidden;margin-left:-60px;/*--按钮向左移动一半的宽度--*/margin-t
- html 滑块按钮,纯css的滑块开关按钮
吴君君
html滑块按钮
之前在项目中使用滑块开关按钮,纯css写的,不考虑兼容低版本浏览器,先说下原理:使用checkbox的选中checked属性改变css伪类样式,一定要使用-webkit-appearance:none;先清除checkbox的默认样式,否则写其他的样式不起作用;好,不多说,直接上代码:css滑块开关.checke{position:relative;-webkit-appearance:none;
- 纯CSS实现有趣emoji切换开关
南城FE
前端CSS那些事南城前端专栏css前端
这是一个纯CSS创建的动画切换开关,它不仅能够在视觉上吸引用户,还能通过交互提供即时反馈。本文将解析源码的核心实现逻辑,这个项目的核心是使用CSS变量、3D变换和过渡效果来实现一个动态的、响应式的用户界面元素。关键技术点CSS变量:用于动态调整样式。3D变换:用于创建翻转动画效果。过渡效果:用于平滑地改变元素的样式。emoji:并不是真正的emoji而是通过CSS绘制。实现步骤1.HTML首先需要
- ASP.NET Web Pages - 教程
samFuB
asp.net前端后端
ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通
- ASP.NET Web Pages 教程:从入门到精通
KrDebugging
asp.net前端后端编程学习
ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof
- 条件渲染 v-show与v-if
v-show和v-if的区别1、渲染的机制不同v-show是通过控制css的display元素也决定元素是否要显示,而v-if则是完全销毁与重建该元素及其子元素,当v-if条件为true时则渲染该元素并将其留在dom中,当条件为false时则将其元素及其子元素从dom中移除。2、渲染的开销不同v-if时惰性的,如果初始条件为false则什么也不做,也不会触发组件的生命周期钩子;只有当首次条件为tr
- flask +layUI+ ajax 上传图片
weixin_44040169
Pythonflaskajaxlayuipython
flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a
- GitHub Pages上的个人技术展示网站
Rubix-Kai
本文还有配套的精品资源,点击获取简介:"weirufish.github.io"是一个托管在GitHubPages上的个人技术网站,可能包含个人资料、项目展示、博客文章等内容。该网站可能采用Markdown、HTML和CSS技术构建,提供了一个展示技术能力及分享学习笔记和见解的平台。此外,"weirufish.github.io-master"可能是该项目的主要分支或版本。网站特别注重样式设计,使
- 一文学会 ts 构建工具 —— tsup
文章目录能打包什么?安装用法自定义配置文件条件配置在package.json中配置多入口打包生成类型声明文件sourcemap生成格式自定义输出文件代码分割产物目标环境支持es5编译的环境变量对开发命令行工具友好监听模式watch提供成功构建的钩子onSuccess压缩产物minify自定义loaderTreeshaking类型检查支持CSS(实验性功能)元数据文件metafile自定义esbui
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- 前端页面结构介绍
斯kk
前端前端
前端页面中常见的标签结构通常遵循HTML5标准,以下是典型的结构分类和示例:1.文档基础结构页面标题:声明文档类型。:根标签,通常包含语言声明(lang属性)。:存放元数据、引用的CSS/JS等。:页面可见内容。2.内容分区标签网站页眉(Logo/导航)主导航链接独立内容(如博客文章)内容区块(通常带标题)侧边栏/附加内容页脚(版权/联系方式)语义化标签:HTML5引入的语义化标签,提升可读性和S
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5选择区间(Range)语法知识点及案例代码详解Bootstrap5提供了强大的表单控件组件,其中**选择区间(RangeSlider)**是常用的输入控件之一。目录引入Bootstrap5选择区间的基本结构选择区间的属性自定义选择区间完整案例代码运行效果预览1.引入Bootstrap5首先,需要在HTML文件中引入Bootstrap5的CSS和JS文件。可以使用CDN方式快速引
- 深入理解 classnames:React 动态类名管理的最佳实践
司南锤
前端react.js前端前端框架
在现代前端开发中,我们经常需要根据组件的状态、属性或用户交互来动态切换CSS类名。虽然JavaScript提供了多种方式来处理字符串拼接,但随着应用复杂性的增加,传统的类名管理方式很快就会变得混乱不堪。这时,classnames库就像一个优雅的解决方案出现在我们面前。为什么需要classnames?想象一下这样的场景:你需要为一个按钮组件动态设置多个类名,包括基础样式、变体样式、状态样式等。传统的
- HTML&CSS&Javascript学习总结
HTMLHTML(*HypertextMarkupLanguage)是一种超文本标记语言一、HTML标记1.HTMl元素分析[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dqwzelyx-1598868442842)(https://qige.io/web/brief-html/img/f63738cc51ebfa14.png)]*开始标签(Openingtag):
- 前端技术栈 —— HTML、CSS和JavaScirpt执行环境
CS-Polaris
前端技术栈前端htmlcss
以下内容由GLM回答生成,不保证正确性。前端技术栈——HTML、CSS和JavaScirpt执行环境JavaScript的执行环境HTML和CSS的执行环境HTML和CSS是否可以在其他环境中执行?总结JavaScript是一种解释型语言,但它也可以被编译。JavaScript的执行方式取决于具体的运行环境。在浏览器中,JavaScript是通过解释器逐行执行的,但在某些情况下(如使用工具如Bab
- 插入表主键冲突做更新
a-john
有以下场景: 用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。 问题: 如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。 解决: mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源 1.引用自定义资源。格式:@[package:]type/name android:text="@string/hello" 2.引用系统资源。格式:@android:type/name android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍 数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。 经典的数据结构大致如下: 一:线性数据结构 (1):列表 a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。 html代码如下:(二维码将生成在这div下) ? 1 &nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import javax.imageio.ImageIO; /** * @Description 读取一张图片改变大小 * @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱 基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。 4.2.1 autoboxing和unboxing 在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢? &nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。 2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高 sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin 成功执行此命令后,还可以执行 java 与 javac 命令 sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane 成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中 第二部,Spark Streaming读取Kafka中的数据,进行实时分析 本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置 1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。 相关新闻: (1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * Effective Java 建议使用copy constructor or copy factory来代替clone()方法: * 1.public Product copy(Product p){} * 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。 安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构 pepos component webapps 在conf里面的auth里赋予的权限配置为 [groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、 FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。 有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync 2、建立一个空的文件夹:mkdir /tmp/test 3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析: yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac 工具: Vagrant 系统: Centos6.5 实验目的: Redis主从 实现思路 制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box 制作sentos6.5+redis的box mkdir vagrant_redis cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc 开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]: 建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码...... rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once. For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构 造器,导出静态成员变量,以便调用者访问。 第一种 package singleton; public class Singleton { //导出全局成员 public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出 int main() { int n = 1; switch(n) { case 1: printf("--1--\n"); default: printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有: 单元测试的app context不支持从外部properties文件注入属性 @Value注解不能解析带通配符的路径字符串 解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。 第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。 最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下: 1、注册多个账号(一般10个以上)。 2、从多个账号中选择一个账号,发表1-2篇博文