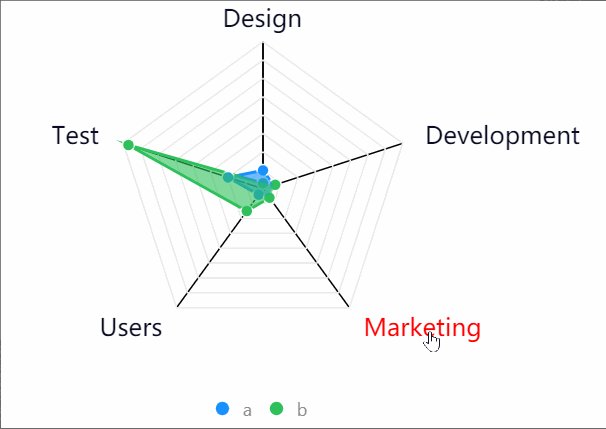
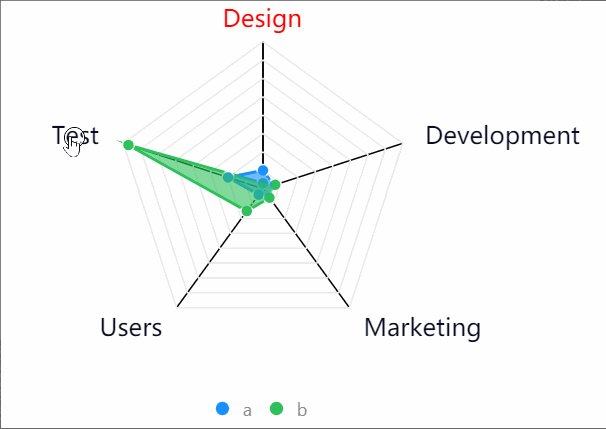
antv g2绘制雷达图,点击横坐标的label变色
需求介绍:
- 绘制雷达图
- 点击label改变样式
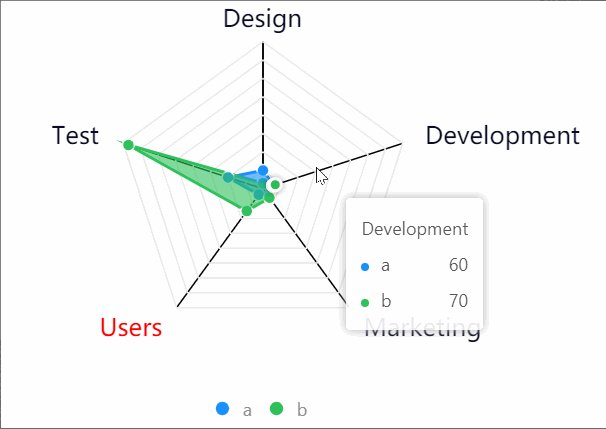
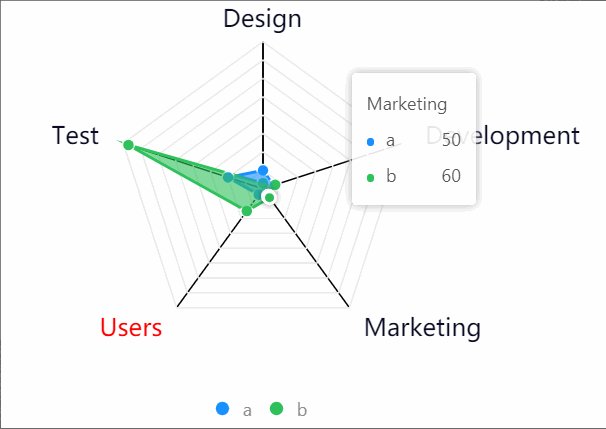
- 有时候也会要求点击某一个label, 对应的内容在某一区域内动态的展示出来,实现数据的联动就可以了。
出现的问题:
后期发现,当打开关闭控台窗口的时候,再点击label便不会出现颜色的变化,猜想,窗口变化的时候, chart没有重新绘制,但位置发生了变化,点不到对应的label
解决办法
在window.οnresize=function(){}方法中绘制chart
或者
window.addEventListener(‘resize’,()=>{})
window.removeEventListener(‘resize’,()=>{})
解决思路:
- 首先考虑着使用g2自带的label来进行展示,虽然通过
chart.on('axis-label:click',ev=>{})可以拿到当前点击的哪一个,但是label内部没有回调函数,无法进行判断来展示不同的颜色。 - 然后再考虑使用辅助文本
chart.guide().text({})来展示label,label展示出来了,但位置是根据数据变化的,所以位置不好控制,在辅助文本的点击事件里面重新绘图,辅助文本的点击事件chart.on('guide-text:click',ev=>{})。
const data = [
{
item: 'Design', a: 100 },
{
item: 'Development', a: 60 },
{
item: 'Marketing', a: 50 },
{
item: 'Users', a: 40 },
{
item: 'Test', a: 200 },
];
data.map(obj => {
chart.guide().text({
position: [obj.item, item.a],
content: obj.item,
style: {
textAlign: 'center',
fill: obj.item === xxx ? '#339eff' : '#000',
cursor: 'pointer',
fontWeight: obj.item === xxx ? '700' : '400',
},
appendInfo: {
id: obj.item
},
autoRotate: false
})
})
chart.on('guide-text:click', ev => {
xxx=ev.appendInfo.id
this.drawFun()//重新绘制图片
});
- 最后考虑使用自定义的label,使用js获取所以的label的dom元素,循环遍历所有的label并注册点击事件,给当前点击的label设置样式,注意在设置当前样式的之前,先排他一下,设置默认样式。
代码展示
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
head>
<body>
<div id="leida">div>
<script>
/*Fixing iframe window.innerHeight 0 issue in Safari*/ document.body
.clientHeight
script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g2-3.5.1/dist/g2.min.js">script>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.data-set-0.10.1/dist/data-set.min.js">script>
<script>
const data = [
{
item: 'Design', a: 100, b: 30 },
{
item: 'Development', a: 60, b: 70 },
{
item: 'Marketing', a: 50, b: 60 },
{
item: 'Users', a: 40, b: 150 },
{
item: 'Test', a: 200, b: 770 }
]
let chartOne = null
window.onresize = function () {
fn()
}
fn()
function fn(params) {
chartOne && chartOne.destroy()
const {
DataView } = DataSet
const dv = new DataView().source(data)
dv.transform({
type: 'fold',
fields: ['a', 'b'], // 展开字段集
key: 'user', // key字段
value: 'score' // value字段
})
const chart = new G2.Chart({
container: 'leida',
forceFit: true,
height: 360,
padding: [20, 20, 95, 20]
})
chart.source(dv.rows)
chart.coord('polar', {
radius: 0.8
})
chart.axis('item', {
label: {
useHtml: true,
htmlTemplate(text, item, index) {
return `${
text}`
}
},
line: null,
tickLine: null,
grid: {
lineStyle: {
lineDash: [0, 0],
stroke: '#000', // 网格线的颜色
lineWidth: 1 // 网格线的粗细
},
hideFirstLine: false
}
})
chart.axis('score', {
label: null,
line: null,
tickLine: null,
grid: {
type: 'polygon',
lineStyle: {
lineDash: null
}
}
})
chart.legend('user', {
marker: 'circle',
offset: 30
})
chart
.line()
.position('item*score')
.color('user')
.size(2)
chart
.point()
.position('item*score')
.color('user')
.shape('circle')
.size(4)
.style({
stroke: '#fff',
lineWidth: 1,
fillOpacity: 1
})
chart
.area()
.position('item*score')
.color('user')
chartOne = chart
// alert('render----')
chart.render()
let glabels = document.querySelectorAll('.g2-label')
//给label注册点击事件,增加了排他思想---干掉所有人,复活我自己
for (let i = 0; i < glabels.length; i++) {
//给每一个label注册点击事件
glabels[i].onclick = function () {
// alert('点击---')
// 1. 干掉所有人 -- 把所有的label设置默认颜色 -- for循环,,一个一个的去设置
// 2. 复活我自己 -- 把当前的label设置成想要的颜色
//1 这里的循环和外面的for循环的i是不冲突的, 因为这里的i是点击事件里面局部变量
for (let i = 0; i < glabels.length; i++) {
glabels[i].style.color = '#0b0c24'
}
//2
glabels[i].style.color = 'red'
}
}
}
script>
body>
html>