小程序问题处理
小程序
1、 事件对象
a) Bind 冒泡阶段触发都事件 touchstart touchmove touchcancel touchend tap longtap
b) Catch 捕获阶段触发都事件
c) 事件中获取对应元素的参数
i. Wxml中用data给元素加参数
1. 取值方法 e.currentTarget.dataset.参数名
a) 参数名用小写 大写会转为转为小写
b) 如果有横杠连接会被转为驼峰 msg-a -> msgA
ii. 页面加载时获取连接参数的方法
1. Page({
Onload(opt){
//参数都在opt中
}
2. })d) Bindconfirm 捕获回车键
2、 缓存
3、 列表渲染
4、 Template模板使用
a) 模板页
i. <template name=”temName”>
1. <view>这里写数据,data中的数据能能和传入进来</view>
ii. </template>
b) 引用页
i. 样式引用 @import “./tem.wxss”
ii. <import src=”./tem.wxml” />
iii. 在需要的地方写入 <template is=”temName” data=”{{这里是需要传入的数据}}” />
5、 缓存问题,缓存如果未清除会一直存在 ,上限10m
设置缓存 wx.setStorage({///默认是异步的
key:"key",
data:"value"
})
///引用页添加方法
//tem.js
const a = ()=>{console.log(0)}
export {a}
///引用页
import {a} from 'tem.js'
let index = {
a,
data:{
msg:111
}
}
Page(index)错误处理
1、 重启开发工具
2、 跳转只支持5级 所以跳转不能全用wx.navigateTo({url:”../index/index”}) 父级到子集
适当搭配wx.redirectTo({url:“../index/index”}) 这个不会显示返回按钮
3、 设置数据时 要用 this.setData({})
4、 Scrollview 与下拉刷新存在冲突,不要同时使用,如果要使用上拉加载请使用onReachBottom
说有的请求走HTTPS 并有安全域名
Es6的使用
1、 babel支持的都支持
==============================================
redirectTo和navigateTo不能再跳转到带有tab选项卡的页面
小程序新增了一个接口wx.switchTab。这个接口是专门用来跳转到带有tabbar的页面
Page({
onTap: function (event) {
wx.switchTab({
url: "../posts/post"
});
}
})注意switchTab只能跳转到带有tab的页面,不能跳转到不带tab的页面!跳转不带tab的页面还是需要使用redirect或者navigate!所以,如果如果你的post页面还没有加入tab选项卡,请依然使用redirect或者navigate!
Page的onLoad函数里不可以再直接对data变量赋值做数据绑定
用this.setData方法来做数据更新
Page({
data: {
},
onLoad: function () {
// this.data.postList = postsData.postList
this.setData({
postList:postsData.postList
});
},wx.request 方法的Content-Type参数
最早的版本使用content-type:application/json
任意形式都可以用,只要不是空字符串和application/json
function http(url, callBack) {
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "json"
},
success: function (res) {
callBack(res.data);
},
fail: function (error) {
console.log(error)
}
})
}—2017年1月4日更新——————————————
关于input组件
在旧版本里,input的bindblur事件,不会响应模拟器中的回车事件。
但微信又偷偷的更改了这个规则,最新的122100版本中,bindblur可以响应回车事件了。
——————————17.1.4更新——————————————
122100版本为input事件新增了bindconfirm事件,不需要再使用别扭的bindchange或者是bindblur来作为键盘完成的触发事件,请使用bindconfirm。
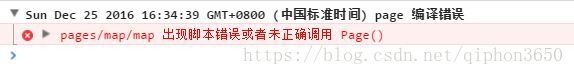
脚本错误或者未正确调用Page()”的错误提示。

出现这个错误的原因通常是因为对应页面的js文件里,没有调用Page方法。即使js文件里没有任何代码,也需要在js里添加一个空的 Page({ })。注意Page的P要大写。
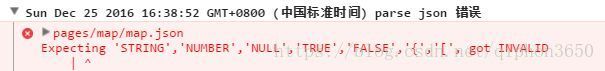
为什么会出现“Expecting ‘String,‘Number,‘NULL,‘True….’”’’的错误提示?
出现这个错误的原因在于对应页面的json文件没有加入{ }。即使json文件里没有任何内容,也需要加入一个{ },作为默认代码。json文件不允许出现注释代码,如果有注释的代码,同样会报这个错误。
出现“ Failed to load image http://2110932784.debug.open.weixin.qq.com/pages/posts/images/post/crab.png : the server responded with a status of 404 (HTTP/1.1 404 Not Found) From server 127.0.0.1”
(问题的提出和整理来自知乎ID:顽主)出现类似的这种错误,通常是由于图片的路径不对而引起的。外网的图片,我们这里不再说了,因为没有相对和绝对的路径概念,如果报错了就是你外网的图片url错了。我们说说本地的图片路径问题。请注意,如果图片路径被写在一个js文件A里,而B引用了这个js文件,那么图片的路径必须是相对于B的相对路径。所以,最好在公共的js文件里使用绝对路径。
还有一点,提醒大家,小程序对资源文件,比如图片是有缓存的,这个大家要注意。
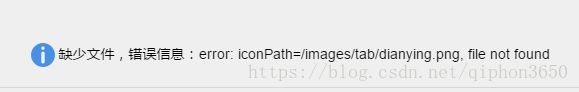
为什么在真机预览时,会出现“缺少文件,错误信息:error:iconPath=…….file not found?”
在开发工具中->项目->预览时,有时候会报以上错误。错误的原因是因为,app.json的tabBar选项中,list下的iconPath出现了绝对路径 “ / ”,比如
"list": [{
"pagePath": "pages/movies/movies",
"iconPath": "/images/tab/dianying.png",
"selectedIconPath": "images/tab/dianying_hl.png",
"text": "电影"
}, {
"pagePath": "pages/setting/setting",
"iconPath": "/images/tab/set.png",
"selectedIconPath": "images/tab/set_hl.png",
"text": "设置"
}],iconPath 以 “/ ”开头,就会出现以上错误。请使用相对路径,去掉 / 。
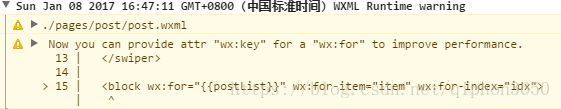
关于出现警告信息“ Now you can provide attr “wx:key” for a “wx:for” to improve performance“的问题。
首先,这只是一个警告信息,不是错误信息,不理他不会对程序运行有任何的影响。其次这是在112300版本中新增的内容。课程里没有去处理的原因在于,对于静态的只有5条数据的文章列表加入wx:key并没有任何的意义。wx:key用来对列表渲染的数据指定一个”主键”,以加快列表渲染的速度。以下是官方文档原话:如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
如果你一定想去掉这个警告,可以在wx:for的组件属性里增加一个 wx:key=”unique”,unique请替换成数据绑定列表里的任意一个字段的字段名,比如文章列表数据中的字段“postId”,即wx:key=”postId”。不建议使用wx:key=”*this”。.
出现please do not register multiple Pages in undefined.js 错误。

这多半是在 app.js里添加了Page()。app.js是应用程序级别的不能用Page(),Page*()只能用于页面的js文件中。app.js请使用App()。
使用background-image真机上无法显示图片?
background-image如果url指向的是一个网络图片,则真机可以显示。但如果url指向的是本地图片,则在模拟器里显示正常,iOS上无法显示图片。建议使用image.
以上问题来自知乎专栏https://zhuanlan.zhihu.com/oldtimes?topic=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F
更多学习资料
https://github.com/7insummer/orange-can
https://github.com/7insummer/orange-can-server
button无法设置背景色
button设置的背景色只支持标签名 不要试图给button设置类名来改变背景色
wx.setStorage中的小问题
wx.setStorage({key:’key’,data:’value’}) 是异步的事件,传入的需要时个object
而wx.setStorageSync(‘key’,value) 是同步的事件,不能传入object
小程序中的换行问题
小程序中的数据展示如果有换行,需要满足两个条件
1.数据 换行符 \n
2. 包含数据的盒子必须是
小程序中的textarea
textarea是个让人头疼的东西,他是h5 原生的,没有东西可以定位到他的上面,我们想在它上面显示东西的时候只能先把他隐藏,
小程序的textarea和h5 的优点不一样,它的值显示在value属性中,而不是标签内
textarea show-confirm-bar=false 无效问题解决
去掉textarea上的完成按钮栏,每次输入换行时会遮挡住光标所在的输入行。使用show-confirm-bar=’false’竟然无效
解决办法
show-confirm-bar=''