Android Jetpack应用指南学习笔记6——Navigation(一)基本使用
一. 在Android中单个Activity嵌套多个Fragment的UI架构方式,已被大多数Android工程师所接受和采用。但是,对Fragment的管理一直是一个比较麻烦的事情,工程师需要通过FragmentManager和FragmentTransaction来管理Fragment之间的切换。这其中还包括了对应用程序的App bar的管理,Fragment间的切换动画,Fragment间的参数传递;总之,使用起来不是特别友好。
为此,Android Jetpack提供的一个名为Navigation的UI架构组件。旨在方便我们管理Fragment页面。它具体有以下优势:
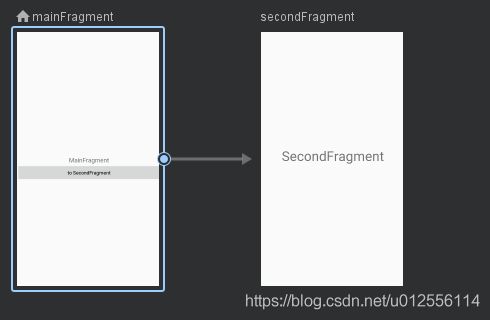
- 可视化的页面导航图,类似xcode中的StoryBoard,便于我们看清页面之间的关系
- 通过destination和action来完成页面间的导航
- 方便的页面切换动画
- 页面间类型安全的参数传递
- 通过NavigationUI类,对菜单,底部导航,抽屉菜单导航进行方便统一的管理
- 深层链接
二、首先,我们需要先对Navigation有一个大致的了解。
- Navigation Graph
这是一种新型的XML资源文件,里面包含了应用程序所有的页面及页面之间的关系
- NavHostFragment
这是一个特殊的布局文件,Navigation Graph中的页面通过该Fragment展示
- NavController
这是一个Java/Kotlin对象,用于在代码中完成Navigation Graph中具体的页面切换
1.创建Navigation Gragh
新建一个项目,这里我选用的是Java作为项目语言
第一步,选中res文件夹 -> New -> Android Resource File
Resource type 选择:Navigation
2.点击OK按钮,Navigation Graph就创建完成了。

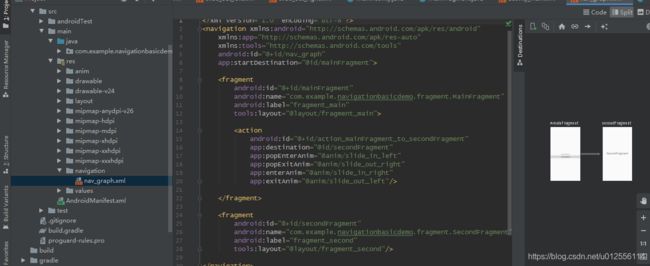
 3.nav_graph.xml文件与普通的布局文件类似,都有Design和Text切换卡,Text就是XML布局文件。我们还能在Destinations面板中,看见No NavHostFragments found的提示。
3.nav_graph.xml文件与普通的布局文件类似,都有Design和Text切换卡,Text就是XML布局文件。我们还能在Destinations面板中,看见No NavHostFragments found的提示。
注意:Navigation的使用需要依赖支持库,所以Android Studio可能会提示你,是否自动帮你添加支持库依赖,点击确定就可以
在App的build.gradle目录下手动添加依赖。
implementation 'android.arch.navigation:navigation-fragment:1.0.0'
implementation 'android.arch.navigation:navigation-ui:1.0.0'4.添加NavHostFragment,我们将其添加到Activity的布局文件中,作为其他Fragment的容器.
android:name="androidx.navigation.fragment.NavHostFragment"
这句话是在告诉系统,这是一个特殊的Fragment 。
app:defaultNavHost="true"将defaultNavHost属性设置为true,则该Fragment会自动处理系统返回键,即,当用户按下手机的返回按钮时,系统能自动将当前的Fragment推出。
app:navGraph="@navigation/nav_graph"设置该Fragment对应的导航图 。
5.接下来让我们回到导航图。此时,在Destinations面板中出现了我们刚才设置的NavHostFragment
接着,点击加号,以及Create new destination按钮 ,让我们创建一个destination。
注意:destination是目的地,即你想要去的地方。可以是Fragment或者Activity,但最常见的是Fragment,Navigation组件的目地就是方便开发者在一个Activity中管理多个Fragment。在此我们创建一个MainFragment。
Start表示这是起始Fragment,即NavHostFragment容器首先要展示的Fragment。让我们点击Text.
我们可以看到navigation标签下的 startDestination属性,该属性指定起始destination为mainFragment
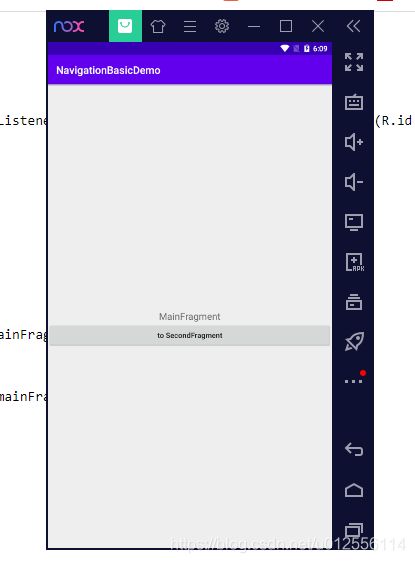
app:startDestination="@id/mainFragment"6.运行程序,可以看到一个空白的Fragment,即destination所指定的mainFragment
7.接下来,我们来看Navigation是如何实现Fragment页面之间的切换 。
新建一个SecondFragment,然后将其添加到导航图中.
8.然后选中mainFragment,鼠标选中其右侧的圆圈,拖拽至右边的secondFragment,松开鼠标。
点击Text查看其XML代码,可以看到其中出现了一个
9.使用NavController完成导航
最后,我们还需要通过NavController对象来完成页面跳转工作。
首先我们在MainFragment的布局文件中添加一个按钮.
接着打开MainFragment,响应这个按钮的点击事件,完成页面切换.
package com.example.navigationbasicdemo.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
import androidx.navigation.Navigation;
import com.example.navigationbasicdemo.R;
/**
* @author: njb
* @date: 2020/9/5 0005 1:20
* @desc:
*/
public class MainFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, container, false);
//方法一
view.findViewById(R.id.btnToSecondFragment).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Navigation.findNavController(v).navigate(R.id.action_mainFragment_to_secondFragment);
}
});
//方法二
view.findViewById(R.id.btnToSecondFragment).setOnClickListener(Navigation.createNavigateOnClickListener(R.id.action_mainFragment_to_secondFragment));
return view;
}
}
注意:这里有两种方式可以完成跳转:
Navigation.findNavController(v).navigate(R.id.action_mainFragment_to_secondFragment);(Navigation.createNavigateOnClickListener(R.id.action_mainFragment_to_secondFragment))最后放一张效果图:
可以看到,这里的Fragment切换没有动画效果,显得很生硬。Navigation组件为我们提供了很方便的添加动画的方式。
10.添加页面切换动画效果
首先,在res/anim文件夹下加入常见的动画文件:
接着,打开导航文件的Design面板,选中箭头,在右边的Animations中为其设置我们刚才加入的动画文件 。
11.以上就是Navigation的基本使用,包括布局创建,添加,动画效果等等,最后放一张加入动画效果的图片:
项目源码地址如下:https://gitee.com/jackning_admin/navigation-demo