Vue五分钟上手ECharts(数据可视化)
一、什么是ECharts
前言:ECharts简单来说是互联网开发程序过程中,后台数据库用以实现数据到图形的映射的一个插件。
具体来说一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
官网:https://echarts.apache.org/examples/zh/index.html
二、使用方法
安装:npm install echarts
三、具体配置
<template>
<div>
<el-card class="mt20">
<div id="ha" ref="main"></div>
</el-card>
</div>
</template>
<script>
import echarts from 'echarts'; //引入echarts
export default {
name: "report",
mounted() {
//加载后初始化图表
this.initEcarts();
},
methods: {
initEcarts() {
// 初始化echarts实例
let myChart = echarts.init(this.$refs.main);
let option = {
title: {
text: '堆叠区域图'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
},
toolbox: {
feature: {
saveAsImage: {
}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
areaStyle: {
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
areaStyle: {
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
stack: '总量',
areaStyle: {
},
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
stack: '总量',
areaStyle: {
},
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: {
},
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
};
</script>
<style lang="scss" scoped>
#ha {
width: 80%;
height: 360px;
}
</style>
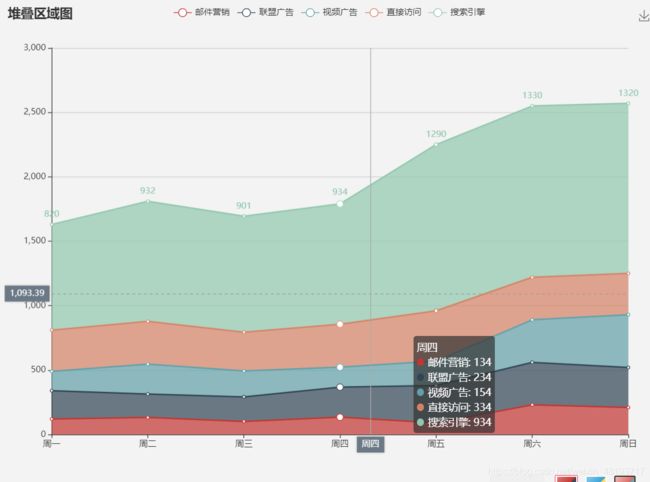
展示效果: