微信小程序_组件学习_001
view标签
等效于html中的div
都是块级元素,独占一行,可设置宽高。
| 属性 | 类型 | 默认值 |
|---|---|---|
| hover-class | string | none |
hover的中文意思是悬浮,但在微信小程序里面是按下去的意思。
当用户按下按钮的时候生效。
text标签
等效于html中的span标签
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| user-select | boolean | false | 文本是否可选,该属性会使文本节点显示为 inline-block |
| space | string | 无 | 显示连续空格 |
| decode | boolean | false | 是否解码 |
user-select,就是是否允许用户进行选择,选择后会出现对话框(复制,粘贴)。
备注:这个效果只有真机可以测试出来,在微信小程序代码编辑器中无法显示。
space就是是否解析连续的空格。
众所周知,在html中文字中间有连续的空格的时候,html会解析成一个空格。详细解析
所以,微信小程序,对它进行了补充,允许解析连续空格。
<text>
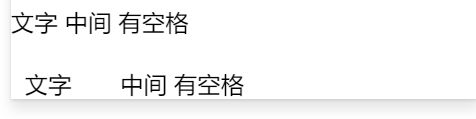
文字 中间 有空格
text>
<text space="nbsp">
文字 中间 有空格
text>
加了 space=“nbsp” 后连续空格就别解析出来了。
推荐space使用属性nbsp,其余的不用去记,用不上。
decode属性就是表示是否解码
<text decode="true">
中间 空格<;
text>
可以用来解码
和 <等
navigator标签
等效于html中的a标签
navigator的中文含义是导航,字面意思,把你导向其他方向。
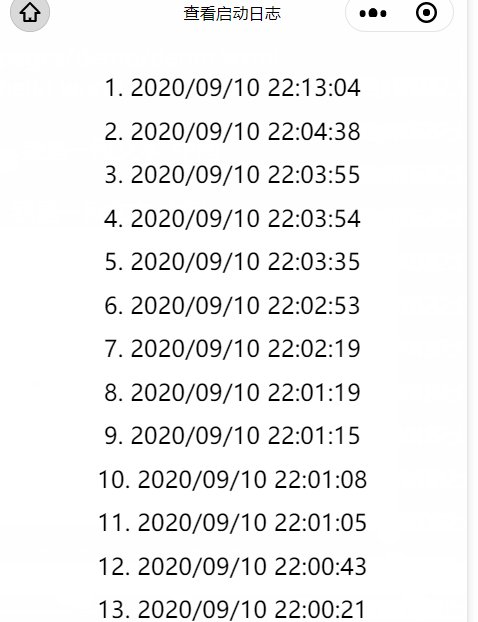
比如从主页跳转到logs页面
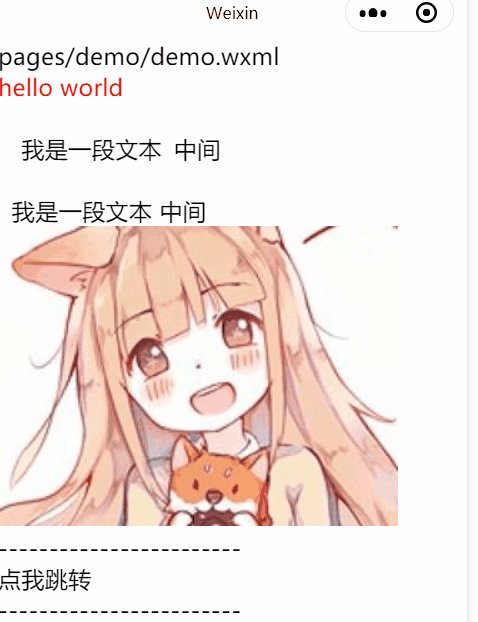
<navigator url="/pages/logs/logs">
点我跳转到日志
navigator>
这种默认打开后是二级页面的形式,左上角有个返回按钮。
如果不想二级页面,想作为一个新的页面,那么就在 open-type里面写上redirect。
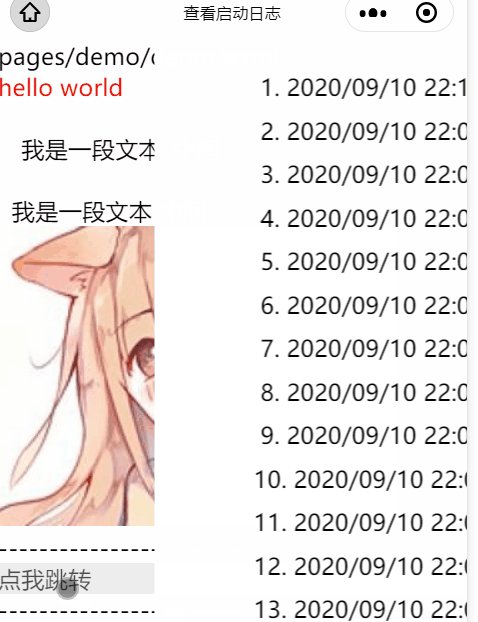
<navigator url="/pages/logs/logs" open-type="redirect">
点我跳转到日志
navigator>
此时左上角就是一个小屋子图标。
icon标签
见名知意,用于显示图标。
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | number/string | 23 | 否 | icon的大小 |
| color | string | 否 | icon的颜色,同css的color |
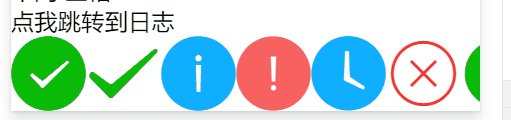
<icon type="success" size="60" class="box">icon>
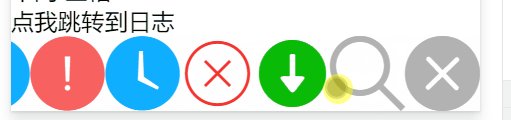
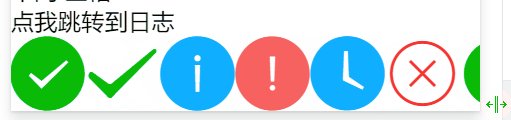
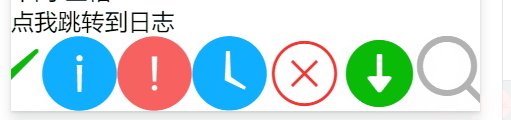
type的有效值有:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
scroll-view标签
你可以把它理解成手机端的滚动条,可以横着滚,也可以竖着滚。
| 属性 | 默认值 | 必填 | 说明 |
|---|---|---|---|
| scroll-x | false | 否 | 允许横向滚动 |
| scroll-y | false | 否 | 允许纵向滚动 |
滚动条demo
<scroll-view scroll-x>
<view class="out">
<icon type="success" size="60" class="box">icon>
<icon type="success_no_circle" size="60" class="box">icon>
<icon type="info" size="60" class="box">icon>
<icon type="warn" size="60" class="box">icon>
<icon type="waiting" size="60" class="box">icon>
<icon type="cancel" size="60" class="box">icon>
<icon type="download" size="60" class="box">icon>
<icon type="search" size="60" class="box">icon>
<icon type="clear" size="60" class="box">icon>
view>
scroll-view>
.out{
display: flex;
flex-wrap: nowrap;
}