nth-child和nth-of-type
学习CSS的过程中,确实没有遇见过太大的问题,唯独CSS3中的这两个伪类选择器,看的我真的是一脸懵逼。刚开始以为很简单,没太细看,后来在实际使用的过程中,发现自己对他们根本是一知半解。每次想使用的时候都要查找相应的文档、博客之类的,我又实在是个怕麻烦的人,干脆一次性把它搞懂,因为有了我的第一篇博客。毕竟是第一次写,有错误欢迎大家批评指正,还有排版之类的,以后肯定会越来越好的,哈哈哈。
W3C对于这两个选择器的定义是这样的:
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
上述的定义和概念对于我自己来说是似懂非懂的,没办法,要想彻底弄懂,只有实践出真知。
分为以下几种情况考虑:
一、未指定选择器的类型时
:nth-child(n)
<body>
<div class="box">
<p>p1p>
<p>p2p>
<div>div1div>
<div>div2div>
<article>article1article>
<article>article2article>
<ul>
<li>ul中的li标签li>
ul>
<div>div3div>
<div>div4div>
<div>div5div>
<p>
<span>p标签里面的span标签span>
p>
<span>spanspan>
div>
body>样式:
<style>
.box div,p,article {
border: 1px solid #008000;
height: 30px;
line-height: 30px;
text-indent: 10px;
}
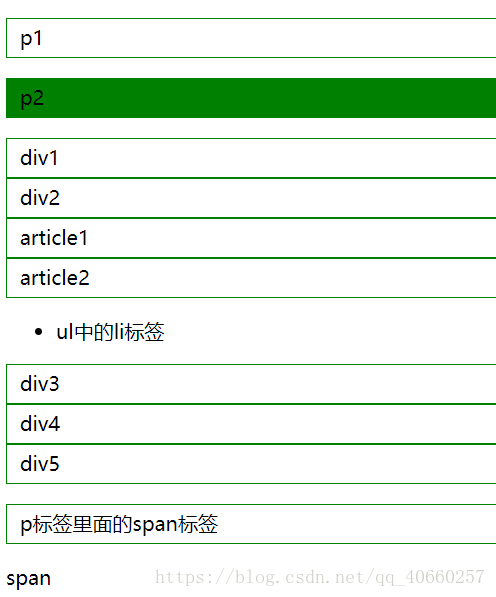
.box :nth-child(2){
background: green;
}
style>结论:nth-child(n)在未指定类型时,选中的是父元素下的第n个子元素。
:nth-of-type(n)
<div class="box">
<p>p1p>
<p>p2p>
<div>div1div>
<div>div2div>
<article>article1article>
<article>article2article>
<ul>
<li>ul中的li标签1li>
ul>
<div>div3div>
<div>div4div>
<div>div5div>
<ul>
<li>ul中的li标签2li>
ul>
<p>
<span>p标签里面的span标签span>
p>
<span>span1span>
<span>span2span>
<span>span3span>
div>样式:
<style>
.box div,p,article {
border: 1px solid #008000;
height: 30px;
line-height: 30px;
text-indent: 10px;
}
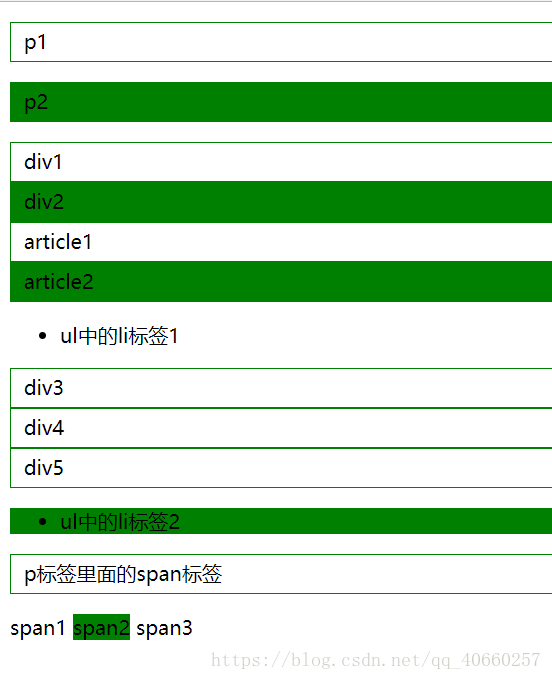
.box :nth-of-type(2){
background: green;
}
style>结果如下,可以看出,选中的是父元素下每个标签中的第二个。
结论:nth-of-type(n)在未指定类型时,选中的是父元素下的每个标签的第n个。
二、指定选择器的类型时
selector:nth-child(n)
<body>
<div class="box">
<p>p1p>
<p>p2p>
<div>div1div>
<div>div2div>
<article>article1article>
<article>article2article>
<ul>
<li>ul中的li标签1li>
ul>
<div>div3div>
<div>div4div>
<div>div5div>
<ul>
<li>ul中的li标签2li>
ul>
<p>
<span>p标签里面的span标签span>
p>
<span>span1span>
<span>span2span>
<span>span3span>
div>
body>样式:
<style>
.box div,p,article {
border: 1px solid #008000;
height: 30px;
line-height: 30px;
text-indent: 10px;
}
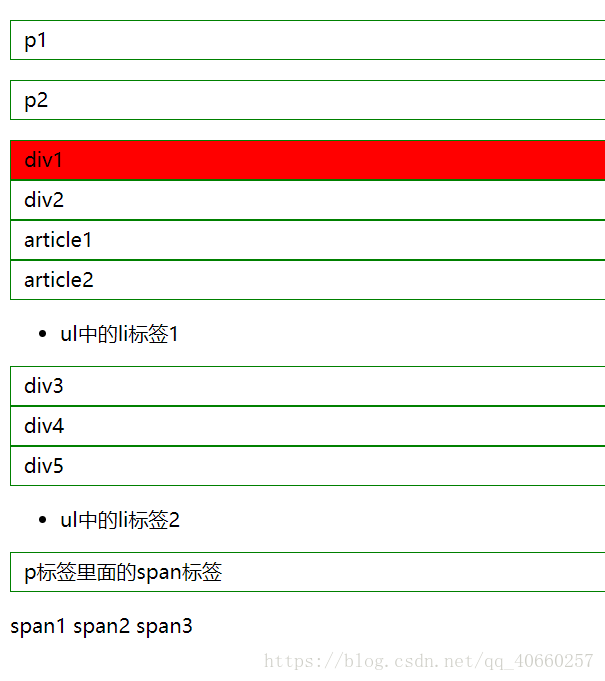
.box div:nth-child(2){
background: green;
}
.box div:nth-child(3){
background: red;
}
style>结果如下:可以看出,div:nth-child(2)没有选中的任何元素,div:nth-child(3)则选中了box的第三个子元素,并且这个子元素是div。
结论:selector:nth-child(n)选中的是父元素下的第n个子元素,并且要求这个元素是selector。本例中selector为div。
selector:nth-of-type(n)
<body>
<div class="box">
<p>p1p>
<p>p2p>
<div>div1div>
<div>div2div>
<p>p3p>
<article>article1article>
<article>article2article>
<ul>
<li>ul中的li标签1li>
ul>
<div>div3div>
<div>div4div>
<div>div5div>
<ul>
<li>ul中的li标签2li>
ul>
<p>
<span>p标签里面的span标签span>
p>
<span>span1span>
<span>span2span>
<span>span3span>
div>
body>样式:
<style>
.box div,p,article {
border: 1px solid #008000;
height: 30px;
line-height: 30px;
text-indent: 10px;
}
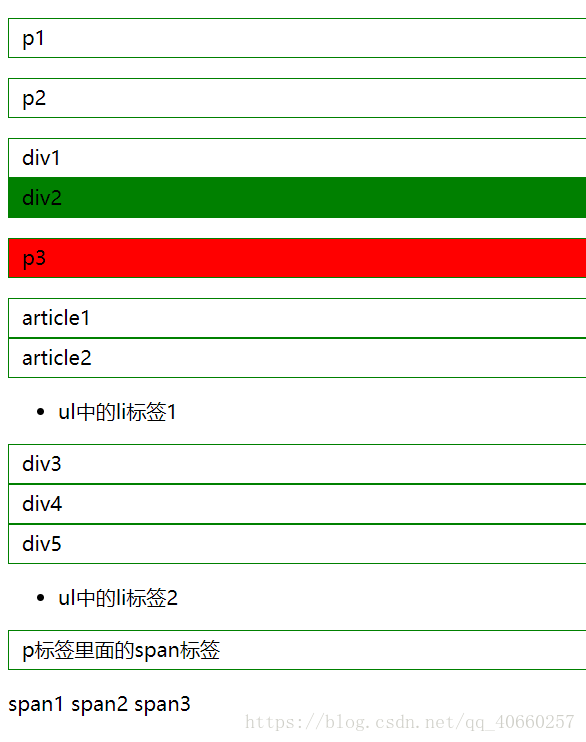
.box div:nth-of-type(2){
background: green;
}
.box p:nth-of-type(3){
background: red;
}
style>结果如下,可以看出,选中的是父元素下div标签中的第2个,p标签中的第3个 。
selector:nth-of-type(n)选中的是父元素下的,类型是selector的,第n个元素。
总结
xxx (selector):nth-child(n) 选中的是xxx的(selector类型)第n个子元素
xxx (selector):nth-of-type(n) 选中的是xxx下的所有类型(或者selector类型)的第n个元素