【shaderforge小实例】 彩图变灰
变灰效果
变灰效果实现原理
为图片的RGB分别乘以权重然后加起来得到一个灰色值,并且将这个灰色值作为新的RGB值。
为什么在使彩色图变灰RGB的权重会固定为(R:0.299 G:0.587,B:0.114)?
人眼对绿色的敏感度最高,对红色的敏感度次之,对蓝色的敏感度最低,因此使用不同的权重将得到比较合理的灰度图像。实验和理论推导出来的结果是0.299、0.587、0.114。
参考:为什么在使彩色图变灰RGB的权重会固定为(R:0.299 G:0.587 B:0.114)?
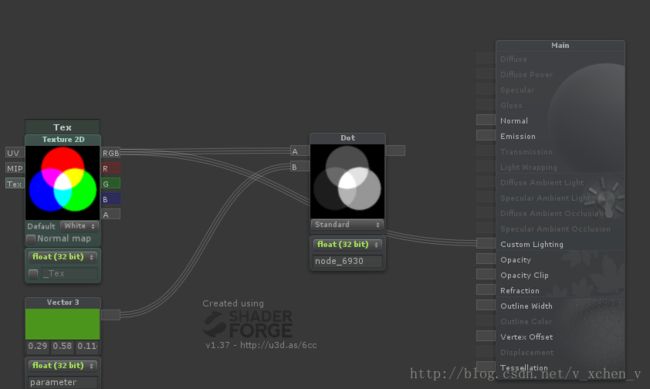
shaderforge实现
手写unity shader实现
Shader "Unlit/gray"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
fixed4 color : COLOR;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
//-----------add-------------
// gray
float gray = dot(col.rgb, float3(0.299, 0.587, 0.114));
col.rgb = float3(gray, gray, gray);
//---------------------------
return col;
}
ENDCG
}
}
}
关键代码:
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
//-----------add-------------
// gray
float gray = dot(col.rgb, float3(0.299, 0.587, 0.114));
col.rgb = float3(gray, gray, gray);
//---------------------------
return col;
}