SSM项目之商铺系统-前端展示系统之商铺类型列表和商铺列表展示的开发(十八)
我们现在开发前端展示系统的开发
我们先开发首页:
我们先进行预览:
首先最上面是轮播图 ,然后是一级商铺类别展示
我们分析轮播图,轮播图的轮播功能通过前台实现,我们后台要实现的就是存入轮播图的图片和信息
那么这个方法将会很简单,我们之前也创建了轮播图的表和实体类
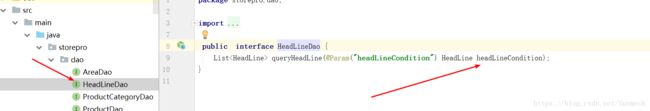
接下来开始开发dao到controller的开发
通过接受一个HeadLine的实体类来完成了相应的查询,返回一个列表,因为可能有多个轮播图
mapper.xml:
接受传来的headline参数进行条件查询,并返回结果
接下来service层:
serviceImpl:
@Service
public class HeadLineServiceImpl implements HeadLineService{
@Autowired
HeadLineDao headLineDao;
@Override
public List queryHeadLineList(HeadLine headLineCondition) {
return headLineDao.queryHeadLine(headLineCondition);
}
} 没什么多余的处理直接调用dao层的方法获得轮播图列表
接下来看下商铺一级类别的展示功能实现:
DAO层:
之前已经实现过的方法
mapper.xml
这里是我们查询的mapper文件内容,我们在这里显示第一类别时就传入shopCategort为null,根据查询条件显示的就是我们的第一类别
service:
serviceImpl:
并没有什么多余的操作
接下来看controller,这个controller直接交给前端轮播图和一级商铺的内容。
package storepro.web.front;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import storepro.dao.HeadLineDao;
import storepro.entity.HeadLine;
import storepro.entity.ShopCategory;
import storepro.service.HeadLineService;
import storepro.service.ShopCategoryService;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//用于处理显示前台信息的controller
@Controller
@RequestMapping("/frontend")
public class MainPageController {
@Autowired
ShopCategoryService shopCategoryService;
@Autowired
HeadLineService headLineService;
//获取前端需要的头条信息和商品展示列表
@RequestMapping(value = "/listmainpage", method = RequestMethod.GET)
@ResponseBody
private Map listMainPageInfo(){
Map modelMap=new HashMap();
List shopCategoryList=new ArrayList();
//先获取一级目录,当传入为空时获取一级目录
try {
shopCategoryList= shopCategoryService.getShopCategoryList(null);
modelMap.put("shopCategoryList",shopCategoryList);
}catch (Exception e){
modelMap.put("success",false);
modelMap.put("errMsg",e.getMessage());
}
//接下来存入头条
try {
HeadLine headLine = new HeadLine();
headLine.setEnableStatus(1);//获取那些状态为1的头条
List headLineList = headLineService.queryHeadLineList(headLine);
modelMap.put("headLineList", headLineList);
}catch (Exception e){
e.printStackTrace();
modelMap.put("errMsg","取出头条失败");
}
modelMap.put("success", true);
return modelMap;
}
}
第一步:获取商铺一级类别列表,这里传入null参数才能返回一级列表
第二步:接受传入的头条
第三步:将前面的内容全部包装并送给前端
还要写一个controller返回到这个html页面
view层:
我的生活
$(function() {
// 定义访问后台获取头条列表以及一级商铺类别列表的URL
var url = '/storepro/frontend/listmainpage';
// 访问后台获取头条列表以及一级商铺类别
$.getJSON(url, function (data) {
if (data.success) {
// 定义变量,接收后台传递过来的头条列表数据
var headLineList = data.headLineList;
var swiperHtml = '';
// 遍历头条列表,并拼接出轮播图组
headLineList.map(function (item, index) {
swiperHtml += ''
+ '';
});
// 将轮播图组赋值给前端HTML空间
$('.swiper-wrapper').html(swiperHtml);
// 设置轮播图轮换时间为1秒
$(".swiper-container").swiper({
autoplay: 1000,
// 用户对轮播图进行操作时,是否自动停止autoplay
autoplayDisableOnInteraction: false
});
// 获取后台传递过来的一级商铺类别列表
var shopCategoryList = data.shopCategoryList;
var categoryHtml = '';
// 遍历台传递过来的一级商铺类别列表 拼接出col-50 两两一行的类别
shopCategoryList.map(function (item, index) {
categoryHtml += ''
+ ''
+ ''
+ ''+ item.shopCategoryName +'
'
+ ''+ item.shopCategoryDesc +'
'
+ ''
+ ''
+ ' '
+ ''
+ '';
});
$('.row').html(categoryHtml);
}
});
// 我的
$('#me').click(function () {
$.openPanel('#panel-left-demo');
});
// 点击特定的分类
$('.row').on('click', '.shop-classify', function (e) {
var shopCategoryId = e.currentTarget.dataset.category;
var newUrl = '/storepro/frontend/shoplist?parentId=' + shopCategoryId;
window.location.href = newUrl;
});
});
'
+ ''
+ '';
});
$('.row').html(categoryHtml);
}
});
// 我的
$('#me').click(function () {
$.openPanel('#panel-left-demo');
});
// 点击特定的分类
$('.row').on('click', '.shop-classify', function (e) {
var shopCategoryId = e.currentTarget.dataset.category;
var newUrl = '/storepro/frontend/shoplist?parentId=' + shopCategoryId;
window.location.href = newUrl;
});
});.index-banner {
height: 35%;
padding-bottom: 0.4rem;
}
.img-wrap {
overflow: hidden;
}
.banner-img {
width: 100%;
height: 100%;
}
.total-shop-button {
height: 1.5rem;
line-height: 1.5rem;
padding-left: 0.85rem;
margin-bottom: 0.4rem;
position: relative;
cursor: pointer;
}
.total-shop-button:before {
content: '';
display: inline-block;
position: absolute;
left: 0;
width: 0.15rem;
height: 1.5rem;
background-color: #0894ec;
}
.shop-classify {
height: 3.3rem;
padding: 0.2rem;
cursor: pointer;
}
.shop-classify > .word {
width: 65%;
height: 100%;
overflow: hidden;
float: left;
}
.shop-classify > .word > p {
margin: 0;
}
.shop-classify > .word > .shop-title {
margin: 0;
font-size: 0.8rem;
}
.shop-classify > .word > .shop-desc {
margin: 0;
font-size: 0.4rem;
}
.shop-classify > .shop-classify-img-warp {
width: 30%;
height: 100%;
margin-left: 0.2rem;
display: inline-block;
}
.shop-classify > .shop-classify-img-warp > .shop-img {
width: 100%;
height: 100%;
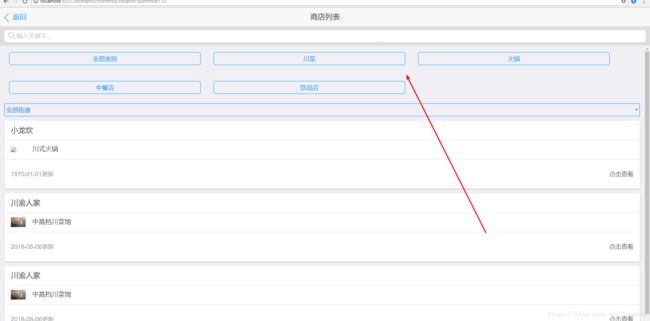
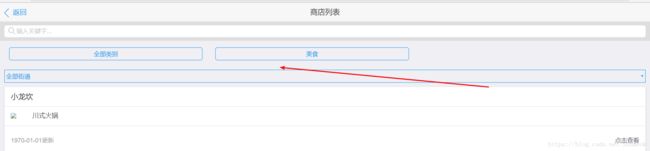
}接下来我们完成店铺列表页的详情开发,我们先看下店铺列表页的展示
当我们点击某个一级了类别时会显示其下的店铺种类列表和店铺详情,
这些就是店铺列表详情 ,我们可以通过点击一级商铺类别时显示所有一级店铺类别下的所有二级商铺类别,然后通过选择查出相应的店铺
注意我们还有一种情况
当点击全部商店时
我们要展示所有一级类别并且显示所有店铺
那么我们首先来实现点击一级类别或者全部商铺时展示的上方商铺类别的选择模块
梳理思路:
底层实现就是通过获得前端的查询条件,处理后交给dao层,通过条件获得商铺列表
dao层和service层都实现过了
我们直接讲解controller层:
/*
* 当我们点击某个一级类别时,我们进入到商铺列表的时候,上面还有一排供选择二级商铺类别,我们的任务就是显示这个
* 还有就是直接点击全部,会显示所有商铺类别
* 还需要展示地区,供选择
* */
@RequestMapping(value = "/listshopspageinfo", method = RequestMethod.GET)
@ResponseBody
private Map listShopsPageInfo(HttpServletRequest request) {
Map modelMap = new HashMap();
//设置对象传入方法
long parentId = HttpServletRequestUtil.getLong(request, "parentId");
List shopCategoryList = null;
try {
if (parentId != -1) {//如果获取的shopCategoryId不等于-1,-1为点击全部时的显示
ShopCategory shopCategory = new ShopCategory();//
ShopCategory shopCategoryParent = new ShopCategory();
shopCategoryParent.setShopCategoryId(parentId);
shopCategory.setParent(shopCategoryParent);
//调用方法,查找相应的二级类别
shopCategoryList = shopCategoryService.getShopCategoryList(shopCategory);//只传入一级类别的id即可,
modelMap.put("shopCategoryList", shopCategoryList);//存入信息
} else {
shopCategoryList = shopCategoryService.getShopCategoryList(null);//获取所有商品类别
modelMap.put("shopCategoryList", shopCategoryList);//存入信息
}
} catch (ShopOperationException e) {
modelMap.put("success", false);
modelMap.put("errMsg", e.getMessage());
return modelMap;
}
//获取所有地区供查询
List areaList = null;
try {
areaList = areaService.getAreaList();
modelMap.put("areaList", areaList);//存入信息
} catch (Exception e) {
modelMap.put("success", false);
modelMap.put("errMsg", e.getMessage());
}
modelMap.put("success", true);//成功标识
return modelMap;
}
我们需要的条件只有一个就是点击的商铺类别的父类的id
我们前端设置如果点击全部商品为-1,因为这个需要特殊处理
第一步:判断parentId,不为-1我们则获取相应的点击的条件查询
第二步:如果是parentId为-1,我们则传入条件为null,这样出查询出来的条件就是全部一级店铺类别显示在上方
第三步:查出当前商铺类别可选的商铺区域信息,供前端显示
因为还加入了新html页面我们需要控制路由转发至这个页面
view层与下面的方法相同我们一起完成
接下来我们来完成当点击一个店铺类或者相应的条件时展示的相应的店铺列表
思路梳理:
当我们点击商铺类别或者选择区域时我们显示相应类别下的商铺列表
分几种情况
当我们点击全部商品时:我们无条件查询
当我们点击一级类别时:我们通过查询parentId相等的店铺
当我们点击二级类别或者其他限定条件时:根据相应的条件进行查询
方法就是查询商铺列表,之前实现过了
我们在查询商铺列表的查询语句中的判定条件多加了一个
and s.shop_category_id in (SELECT shop_category_id from tb_shop_category
WHERE parent_id=#{shopCondition.shopCategory.parent.shopCategoryId} )
这句说明就是点击一级类别查询底下的所有商铺类别
controller层实现:
/*
* 根据传入的条件查询店铺
* */
@RequestMapping(value = "/listshops", method = RequestMethod.GET)
@ResponseBody
private Map listShops(HttpServletRequest request) throws UnsupportedEncodingException {
Map modelMap = new HashMap();
//先获取前台传来的数据()
//获取页码
int pageIndex = HttpServletRequestUtil.getInt(request, "pageIndex");
int pageSize = HttpServletRequestUtil.getInt(request, "pageSize");
try {
if ((pageIndex > -1) && (pageSize > -1)){
//获取组合查询条件
long parentId = HttpServletRequestUtil.getLong(request, "parentId");
long shopCategoryId = HttpServletRequestUtil.getLong(request, "shopCategoryId");
int areaId = HttpServletRequestUtil.getInt(request, "areaId");
String shopName=HttpServletRequestUtil.getString(request, "shopName");
// 封装查询条件
Shop shopCondition = compactShopCondition4Search(parentId, shopCategoryId, areaId, shopName);
// 调用service层提供的方法,获取条件查询的语句
ShopExecution se = shopService.getShopList(shopCondition, pageIndex, pageSize);
modelMap.put("shopList", se.getShopList());//交给前端
modelMap.put("count", se.getCount());
modelMap.put("success", true);
} else {
modelMap.put("success", false);
modelMap.put("errMsg", "empty pageSize or pageIndex");
}
}catch (Exception e){
modelMap.put("success" ,false);
modelMap.put("errMsg" ,e.getMessage());
}
return modelMap;
}
private Shop compactShopCondition4Search(long parentId, long shopCategoryId, int areaId, String shopName) throws UnsupportedEncodingException {
Shop shopCondition=new Shop();
if (parentId>-1){
ShopCategory shopCategory=new ShopCategory();
ShopCategory shopCategoryParent=new ShopCategory();
shopCategoryParent.setShopCategoryId(parentId);
shopCategory.setParent(shopCategoryParent);
shopCondition.setShopCategory(shopCategory);
}
//判断shopCategoryId如果这个参数有值,代表我们通过二级商铺类型查找店铺
if (shopCategoryId>-1){
ShopCategory shopCategory=new ShopCategory();
shopCategory.setShopCategoryId(shopCategoryId);
shopCondition.setShopCategory(shopCategory);
}
//判断areaid是否有值
if (areaId>-1){
Area area =new Area();
area.setAreaId(areaId);
shopCondition.setArea(area);
}
//判断shopName是否有值
if (shopName!=null){
shopName= new String(shopName.getBytes("ISO-8859-1"), "UTF-8");
shopCondition.setShopName(shopName);
}
// 查询状态为审核通过的商铺
shopCondition.setEnableStatus(1);
return shopCondition;
}
}
我们要着重说拼装查询条件的方法:
我们这里需要置查询条件为空才能查所有商铺,因为在mapper文件中的判断中如果一个condition对象的需要查询条件的属性都为空那么会直接无条件查询(看mapper文件可知)
还有点击一级类别时,此时只能设置一个店铺类别id为空的但是parent为一级类别的对象传入才能查出(看mapper文件可知)
最后就是我们是使用GET方法获取数据,然而当我通过shopName查询时得到了乱码,我们需要进一步设置
先获得前端传来的字符,此时是乱码
然后通过 shopName= new String(shopName.getBytes("ISO-8859-1"), "UTF-8");字符格式转换为utf-8格式
商铺列表和商铺类别列表的View层:
商店列表
返回
商店列表
$(function() {
var loading = false;
// 分页允许返回的最大条数,超过此数则禁止访问后台
var maxItems = 999;
// 一页返回的最大条数
var pageSize = 3;
// 获取店铺列表的URL
var listUrl = '/storepro/frontend/listshops';
// 获取店铺类别列表以及区域列表的URL
var searchDivUrl = '/storepro/frontend/listshopspageinfo';
// 页码
var pageNum = 1;
// 从地址栏URL里尝试获取parent shop category id.
var parentId = getQueryString('parentId');
var areaId = '';
var shopCategoryId = '';
var shopName = '';
// 渲染出店铺类别列表以及区域列表以供搜索
getSearchDivData();
// 预先加载10条店铺信息
addItems(pageSize, pageNum);
/**
* 获取店铺类别列表以及区域列表信息
*
* @returns
*/
function getSearchDivData() {
// 如果传入了parentId,则取出此一级类别下面的所有二级类别
var url = searchDivUrl + '?' + 'parentId=' + parentId;
$
.getJSON(
url,
function(data) {
if (data.success) {
// 获取后台返回过来的店铺类别列表
var shopCategoryList = data.shopCategoryList;
var html = '';
html += ' 全部类别 ';
// 遍历店铺类别列表,拼接出a标签集
shopCategoryList
.map(function(item, index) {
html += ''
+ item.shopCategoryName
+ '';
});
// 将拼接好的类别标签嵌入前台的html组件里
$('#shoplist-search-div').html(html);
var selectOptions = '';
// 获取后台返回过来的区域信息列表
var areaList = data.areaList;
// 遍历区域信息列表,拼接出option标签集
areaList.map(function(item, index) {
selectOptions += '';
});
// 将标签集添加进area列表里
$('#area-search').html(selectOptions);
}
});
}
/**
* 获取分页展示的店铺列表信息
*
* @param pageSize
* @param pageIndex
* @returns
*/
function addItems(pageSize, pageIndex) {
// 拼接出查询的URL,赋空值默认就去掉这个条件的限制,有值就代表按这个条件去查询
var url = listUrl + '?' + 'pageIndex=' + pageIndex + '&pageSize='
+ pageSize + '&parentId=' + parentId + '&areaId=' + areaId
+ '&shopCategoryId=' + shopCategoryId + '&shopName=' + shopName;
// 设定加载符,若还在后台取数据则不能再次访问后台,避免多次重复加载
loading = true;
// 访问后台获取相应查询条件下的店铺列表
$.getJSON(url, function(data) {
if (data.success) {
// 获取当前查询条件下店铺的总数
maxItems = data.count;
var html = '';
// 遍历店铺列表,拼接出卡片集合
data.shopList.map(function(item, index) {
html += '' + '' + ''
+ item.shopName + ''
+ ''
+ '' + ''
+ '- '
+ '' + '
 ' + ''
+ ''
+ '' + item.shopDesc
+ '' + '' + '
' + ''
+ ''
+ '' + item.shopDesc
+ '' + '' + ' ' + '
'
+ '' + '' + ''
+ '';
});
// 将卡片集合添加到目标HTML组件里
$('.list-div').append(html);
// 获取目前为止已显示的卡片总数,包含之前已经加载的
var total = $('.list-div .card').length;
// 若总数达到跟按照此查询条件列出来的总数一致,则停止后台的加载
if (total >= maxItems) {
// 隐藏提示符
$('.infinite-scroll-preloader').hide();
} else {
$('.infinite-scroll-preloader').show();
}
// 否则页码加1,继续load出新的店铺
pageNum += 1;
// 加载结束,可以再次加载了
loading = false;
// 刷新页面,显示新加载的店铺
$.refreshScroller();
}
});
}
// 下滑屏幕自动进行分页搜索
$(document).on('infinite', '.infinite-scroll-bottom', function() {
if (loading)
return;
addItems(pageSize, pageNum);
});
// 点击店铺的卡片进入该店铺的详情页
$('.shop-list').on('click', '.card', function(e) {
var shopId = e.currentTarget.dataset.shopId;
window.location.href = '/storepro/frontend/shopdetail?shopId=' + shopId;
});
// 选择新的店铺类别之后,重置页码,清空原先的店铺列表,按照新的类别去查询
$('#shoplist-search-div').on(
'click',
'.button',
function(e) {
if (parentId) {// 如果传递过来的是一个父类下的子类
shopCategoryId = e.target.dataset.categoryId;
// 若之前已选定了别的category,则移除其选定效果,改成选定新的
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
shopCategoryId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
// 由于查询条件改变,清空店铺列表再进行查询
$('.list-div').empty();
// 重置页码
pageNum = 1;
addItems(pageSize, pageNum);
} else {// 如果传递过来的父类为空,则按照父类查询
parentId = e.target.dataset.categoryId;
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
parentId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
// 由于查询条件改变,清空店铺列表再进行查询
$('.list-div').empty();
// 重置页码
pageNum = 1;
addItems(pageSize, pageNum);
parentId = '';
}
});
// 需要查询的店铺名字发生变化后,重置页码,清空原先的店铺列表,按照新的名字去查询
$('#search').on('change', function(e) {
shopName = e.target.value;
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
// 区域信息发生变化后,重置页码,清空原先的店铺列表,按照新的区域去查询
$('#area-search').on('change', function() {
areaId = $('#area-search').val();
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
// 点击后打开右侧栏
$('#me').click(function() {
$.openPanel('#panel-right-demo');
});
// 初始化页面
$.init();
});.infinite-scroll-preloader {
margin-top: -5px;
}
.shoplist-button-div {
margin: 0 .3rem;
}
.shoplist-button-div > .button {
width: 30%;
height: 1.5rem;
line-height: 1.5rem;
display: inline-block;
margin: 1%;
overflow: hidden;
}
.select-wrap {
margin: 0 .5rem;
}
.select {
border: 1px solid #0894ec;
color: #0894ec;
background-color: #efeff4;
width: 100%;
height: 1.5rem;
font-size: .7rem;
}