- Godot C#基于Resource的保存系统
Bug制造机(疯狂的)
godotc#
之前用的Json保存方案,不太行,很多复杂数据都无法存储现在改为基于Resource的方案[GlobalClass]publicpartialclassSaveDataResource:Resource{[Export]publicintVersion=1;[Export]publicGodot.Collections.DictionaryNodeData=new();}publicpartial
- Godot C# 自定义摄像机
Moweiii
Godotgodot游戏引擎c#
前言说起来,Unity的社区环境跟插件支持确实要比Godot好很多,比如我们Unity最喜欢的Cinemachine插件,只需要动动手指就能轻松实现很多高级的摄像机动效。所以一转到Godot就有一种力不从心的感觉,于是既然动不了手指我们就动手。自己做一个想要的摄像机。Godot版本:4.3mono思路其实没什么好说的,一开始只是想做一个能跟着某个节点移动的摄像机,至于为什么不直接把摄像机作为被跟随
- 一个简单的 Godot C# 对象池
Moweiii
Godotgodotc#
usingSystem.Collections.Generic;usingGodot;namespaceGoDogKit{//////Asimpleimplementationofanobjectpoolwithoutsecuritychecks.///publicpartialclassObjectPool:Node{//////Thescenestoredinthepool.///[Expor
- Godot引擎开发:UI和用户交互_本地化和国际化支持
chenlz2007
游戏开发godotui交互游戏引擎性能优化
本地化和国际化支持在开发面向全球用户的游戏时,本地化和国际化(通常简称为i18n和l10n)是至关重要的步骤。本地化指的是将游戏内容翻译成不同语言,以便不同地区的用户能够理解。国际化则是指在设计游戏时,确保游戏能够轻松地适应不同语言和地区的要求。本节将详细介绍如何在Godot引擎中实现本地化和国际化支持,包括使用多语言文本、日期和时间的格式化、货币和数字的格式化,以及如何处理不同地区的输入和输出。
- [Godot] C#读取CSV表格创建双层字典实现本地化
郭逍遥
Godotgodot游戏引擎c#
最近研究了一下本地化,给大家用简单易懂的方式说明我是怎么实现的,使用CSV表格填写翻译,然后在Godot中读取为字典表格填写首先,我们表格可以按照下面这种格式填写idzhenjaruesdefrapple苹果appleリンゴяблокоmanzanaApfelpommebanana香蕉bananaバナナбананplátanoBananebananeorange橙子orangeオレンジапельс
- 如何开始HarmonyOS 5与Godot引擎融合开发?
程序员小刘
harmonyosgodot华为游戏引擎
以下是HarmonyOS5与Godot引擎融合开发的完整实践指南,以及案例详情一、环境配置(必做步骤)工具安装下载DevEcoStudio4.1+并配置OpenHarmonySDK安装Godot4.3+稳定版,通过AssetLibrary添加HarmonyOSExportTemplate项目初始化//config.json基础配置示例{"abilities":[{"name":"GameAb
- 【Godot】构建可维护的游戏工程 —— 项目代码组织结构
RumIV
游戏引擎godot游戏游戏引擎
文章目录一、项目组织的核心原则二、目录结构设计策略三、资源管理进阶技巧四、场景组织与代码架构五、团队协作与版本控制结语 良好的项目组织结构是高效开发的基础,尤其对于Godot这类灵活的场景驱动引擎。本文结合官方指南与实战经验,系统梳理Godot项目的组织原则、目录设计及架构模式,助您构建清晰可维护的游戏工程。一、项目组织的核心原则场景中心化设计Godot采用基于场景(Scene)的工作流,每个场景
- Godot引擎开发:Godot基础入门_(1).Godot引擎概述
chenlz2007
虚拟现实游戏2godot游戏引擎vrcocos2dmacos策略模式
Godot引擎概述Godot引擎是一款开源的虚拟现实游戏开发工具,旨在为开发者提供一个强大且灵活的平台,用于创建2D和3D游戏。与其他商业引擎相比,Godot引擎具有轻量级、跨平台、免费使用等特点,使其成为独立开发者和小型团队的首选。本节将详细介绍Godot引擎的基本概念、架构和主要功能,帮助您快速了解Godot引擎的核心优势。1.Godot引擎的基本概念1.1什么是Godot引擎Godot引擎是
- Godot引擎开发:Godot基础入门_(2).安装与配置Godot引擎
chenlz2007
虚拟现实游戏2godot游戏引擎vr交互android网络php
安装与配置Godot引擎在开始使用Godot引擎进行虚拟现实游戏开发之前,首先需要安装和配置Godot引擎。本节将详细介绍如何在不同操作系统上安装Godot引擎,并进行基本的配置,以便您能够顺利地开始开发工作。1.下载Godot引擎Godot引擎的官方网站是godotengine.org。您可以从该网站下载最新版本的Godot引擎。Godot引擎提供了多种安装方式,包括预编译的二进制文件、源代码编
- Godot引擎开发:物理引擎高级用法_多线程与异步物理更新
chenlz2007
游戏开发godotc++算法材质游戏引擎人工智能python
多线程与异步物理更新在现代游戏开发中,多线程和异步处理技术成为了提高性能和响应性的关键。特别是在物理引擎的高级用法中,多线程和异步物理更新可以显著提升游戏的流畅度和复杂度。本节将详细介绍如何在Godot引擎中实现多线程和异步物理更新,以及这些技术的应用场景和注意事项。多线程在Godot引擎中的应用Godot引擎本身是一个单线程引擎,这意味着所有的游戏逻辑、渲染和物理计算都在主线程中执行。然而,Go
- Godot引擎开发:Godot基础入门_Godot引擎界面和基本操作
chenlz2007
游戏开发godot服务器游戏引擎dreamweaverjavascript前端运维
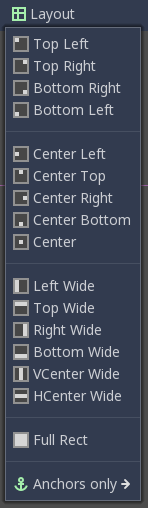
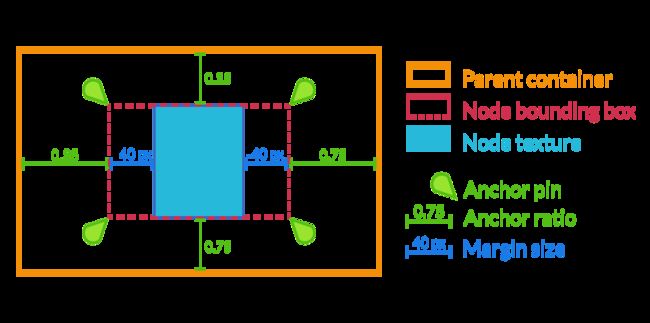
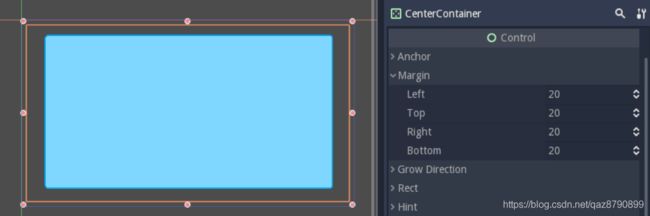
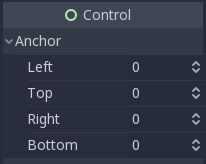
Godot引擎界面和基本操作在开始编写游戏之前,熟悉Godot引擎的界面和基本操作是非常重要的。Godot引擎是一个功能强大的开源游戏开发引擎,提供了一个直观且用户友好的界面,帮助开发者快速上手并高效地开发游戏。本节将详细介绍Godot引擎的界面布局和基本操作,帮助你更好地理解如何在Godot引擎中进行项目管理和资源编辑。界面布局Godot引擎的界面由多个面板组成,每个面板都有其特定的功能。熟悉这
- Godot:Godot游戏发布与平台适配_2024-07-13_03-50-34.Tex
chenjj4003
游戏开发godot游戏游戏引擎ar性能优化
Godot:Godot游戏发布与平台适配Godot游戏引擎简介Godot引擎的核心功能Godot是一款免费且开源的2D和3D游戏开发引擎,提供了丰富的工具集和API,使开发者能够创建各种类型的游戏。其核心功能包括:场景和节点系统:Godot使用场景和节点系统构建游戏,每个场景可以包含多个节点,节点可以是2D或3D对象,如精灵、网格、动画、物理体等。视觉脚本:Godot内置的视觉脚本系统,允许开发者
- 【godot游戏引擎学习笔记】初识界面
知兀
Godot游戏引擎学习中godot游戏引擎笔记
个人笔记,学习自B站视频BV1ut42177r8目录渲染器的选择Forward+移动兼容编辑器页面浏览场景(左上角)文件浏览器(左下角)属性检查器(右侧)场景编辑器(中间)(顶部)2D和3D模式Script界面AssetLib渲染器的选择Forward+渲染器就是Godot为我们渲染游戏画面的工具,Godot4主要使用Vulkan渲染引擎进行画面渲染我们一般在制作3D游戏的时候,选择Forward
- 游戏引擎哪家强?选哪一个更有钱途
芥子沫
游戏引擎UnityCocos2dUE
游戏引擎乃是构筑及开发视频游戏的软件架构。其供应一整套工具与库,以处置常见的游戏开发事务,诸如渲染图形、模拟物理、管控音频等等。凭借对游戏引擎的运用,开发人员能够将精力倾注于构建其游戏的独特之处,而非再度发明此类基础要素。一、主流游戏引擎平台对比Unity、虚幻引擎、Godot、Cocos2d、GameMaker主流游戏引擎对比软件Unity虚幻引擎GodotCocos2dGameMaker功能性
- 富文本标签
不想打工
富文本标签
RichTextLabel中的BBCode简介我们经常玩的日式RPG游戏中,常常有很多对话,而且需要关注对话的内容。而游戏的对话通常会使用红色字体来标注关键。Godot的标签节点非常适合显示基本文本,但有其局限性。如果要更改文本的颜色或其对齐方式,该更改会影响“标签”节点中的所有文本。您不能仅使文本的一部分成为一种颜色,也不能使文本的仅一部分处于居中状态。要解决此限制,您可以使用RichTextL
- Godot引擎开发:UI和用户交互_鼠标和键盘输入处理
chenlz2007
游戏开发godotui交互音视频游戏引擎计算机外设命令模式
鼠标和键盘输入处理在上一节中,我们介绍了如何在Godot引擎中创建和管理UI元素。接下来,我们将深入探讨如何处理鼠标和键盘输入,以实现用户与UI的交互。用户输入是任何游戏开发中不可或缺的一部分,特别是在动作游戏中,玩家需要通过键盘和鼠标进行快速、精确的操作。本节将详细介绍如何在Godot引擎中捕捉和处理这些输入,包括基本的输入检测、事件处理和高级的输入映射。基本输入检测在Godot引擎中,处理鼠标
- [Godot] 手把手教你在 Godot 4 安装安卓构建模板
技术小甜甜
Godot游戏开发godotandroid游戏引擎
由于Unity各种骚操作让人失望,不少开发者开始转向更自由、开源的引擎,比如Godot。作为一款轻量但功能强大的游戏引擎,Godot是独立开发者的热门选择。这篇文章将带你完成在Godot4中为手游开发配置安卓构建模板的全过程。一、创建Godot项目首先从Godot官网下载最新版Godot编辑器,这里以4.4.1为例。打开编辑器后,新建一个项目并选择保存路径,即可进入主编辑界面。二、安装安卓构建模板
- 推荐:Visual Studio的Godot C扩展插件
缪昱锨Hunter
推荐:VisualStudio的GodotC#扩展插件项目地址:https://gitcode.com/gh_mirrors/go/godot-csharp-visualstudio在这个数字化的时代,游戏开发已经成为一项热门的技术领域。而开源的游戏引擎Godot以其强大的功能和易上手的特点,深受开发者喜爱。今天,我们要向您推荐的是一个专为GodotC#项目打造的VisualStudio扩展插件—
- Godot引擎开发:VR UI和用户交互_(9).VR用户界面动画与过渡效果
chenlz2007
虚拟现实游戏2godotvrui游戏引擎游戏交互
VR用户界面动画与过渡效果在虚拟现实(VR)应用中,用户界面(UI)的动画和过渡效果不仅能够提升用户体验,还能帮助用户更好地理解和操作界面。本节将详细介绍如何在Godot引擎中实现这些动画和过渡效果,包括基本的动画原理、过渡效果的实现方法以及具体的代码示例。动画原理在Godot引擎中,动画可以通过多种方式实现,包括使用AnimationPlayer节点、编写脚本、以及使用Shaders。对于VRU
- 自己编译godot4.0版本教程
舒荣森
pycharmidepythongithubgodot
自己编译godot4.0版本教程godot编译前需要准备的东西现在是编译环节godot编译前需要准备的东西首先当然是godot的源码在:https://github.com/godotengine/godot如果打不开怎么办呢当然我字节把github上的内容给搞到我们国内的gitee上了:https://gitee.com/shurongsen/godot-domestic-station好现在下
- 源码编译打包_Godot引擎的编译和打包,以及分享一个地平线的云层实现
weixin_39945178
源码编译打包
godot最近先是获得了epic的投资,4.0看上去又是视口改变又是重构底层的大写一个吊,以前是比较关注godot和xenko,但是现在来看,godot更像是当年blender出道的味道,说不定哪天godot就是下一个blender。最近越来越喜欢这个小引擎,主要是因为它太小了,一个30多M的exe,直接集成了开发工具,吊的一批,又是基于类python的语法和glsl简直不要太爽好吧,还有c#。有
- godot 编译失败
dawsonzz
godotvisualstudio游戏引擎
godot编译失败版本:3.4.2-stable环境:vs2019、python3问题:编译时候C:\ProgramFiles\MicrosoftSDKs\Windows\v6.0A\Include\ShlObj.h编译失败在x86_x64CrossToolsCommandPromptforVS2019下执行操作D:\godot>scons.exe-j8p=windowsvsproj=yesx64
- godot源码编译
胜天半子_王二_王半仙
c++源码阅读godot游戏引擎
godotGodot引擎是一款功能丰富的跨平台游戏引擎,可以通过统一的界面创建2D和3D游戏。它提供了一套全面的通用工具,因此用户可以专注于制作游戏,而无需重新发明轮子。游戏可以一键导出到多个平台,包括主流的桌面平台(Linux、macOS、Windows)、移动平台(Android、iOS)、基于Web的平台以及主机平台。Godot在宽松的MIT许可证下完全自由且开源。没有附加条件、没有抽成、什
- 探索高效游戏开发新境界:Godot 4的VIM绑定——godot-vim
潘轲利
探索高效游戏开发新境界:Godot4的VIM绑定——godot-vimgodot-vimVIMbindingsforgodot4项目地址:https://gitcode.com/gh_mirrors/go/godot-vim在追求编程效率与代码美学的游戏开发者社区中,VIM编辑器因其高效的命令和模式切换而备受推崇。当这种经典编辑器的精髓与前沿的游戏引擎Godot4相结合,便诞生了令人激动的开源项目
- Godot引擎开发:角色移动与物理碰撞_创建和管理2D-3D碰撞体
chenlz2007
游戏开发godot3d游戏引擎关卡设计服务器java
创建和管理2D/3D碰撞体在Godot引擎中,碰撞体是用于检测或响应物理事件的节点。无论是2D游戏还是3D游戏,碰撞体都是确保角色和其他物体能够正确互动的关键组件。本节将详细介绍如何在Godot引擎中创建和管理2D和3D碰撞体,包括各种类型的碰撞体以及如何配置它们以实现所需的行为。2D碰撞体StaticBody2DStaticBody2D是一个用于创建静态碰撞体的节点。静态碰撞体不会受到物理模拟的
- Godot引擎开发:Godot基础入门_2D游戏开发基础
chenlz2007
游戏开发godot游戏引擎javascript前端网络
2D游戏开发基础在这一节中,我们将详细介绍如何在Godot引擎中开发2D游戏的基础知识。2D游戏开发是游戏开发中最常见的类型之一,它不仅对于初学者来说更为友好,而且在很多游戏类型中都能找到广泛的应用。本节将涵盖以下内容:2D场景和节点2D动画2D物理2D碰撞检测2D用户输入2D界面和UI2D游戏的音效处理2D游戏的性能优化1.2D场景和节点在Godot引擎中,2D游戏的开发主要围绕场景和节点进行。
- Godot学习-关于3D模型选择问题
大佛拈花
游戏godot学习3d
下面是OBJ、glTF/GLB、BLEND和FBX四种3D模型格式的比较表格,以便更直观地了解它们之间的差异:特性/格式OBJglTF/GLBBLENDFBX文件类型文本文本/二进制二进制二进制几何数据支持支持支持支持材质支持基础高级(PBR等)完整支持高级动画支持不支持支持完整支持支持骨骼支持不支持支持完整支持支持兼容性非常高高Blender专用高应用领域3D打印、CAD等Web、移动应用设计与
- godot-character-creator:打造Godot引擎的角色创造器
宣昀芊
godot-character-creator:打造Godot引擎的角色创造器godot-character-creatorCharactercreatorforGodotEngine项目地址:https://gitcode.com/gh_mirrors/go/godot-character-creator项目介绍在现代游戏开发中,角色创建器是提升玩家沉浸感的关键工具。今天,我要向大家推荐一个开源
- Godot引擎开发:UI和用户交互_动画与过渡效果
chenlz2007
游戏开发godotui交互游戏引擎nginx
动画与过渡效果在上一节中,我们探讨了如何在Godot引擎中创建和管理UI元素。接下来,我们将深入探讨如何为UI元素添加动画和过渡效果,以提升用户体验和视觉效果。动画和过渡效果可以使得UI更加生动和吸引人,同时也可以帮助用户更好地理解界面的变化和状态。1.基本动画原理在Godot引擎中,动画可以通过多种方式进行实现,包括使用AnimationPlayer节点、脚本控制和信号驱动。AnimationP
- 用 Godot 开发像素风《饥荒》的流程
AmazingKO
Godot开发像素风《饥荒》流程godot游戏引擎AI编程pythonvscodeaigc竹相左边
通过实践,体验从0到1开发游戏的全过程。1.前期规划游戏目标:做一个简化版像素风《饥荒》,包含以下核心元素:一个可移动的主角(WASD控制)。一个2D地图(草原),有可采集的资源(草、树)。简单的饥饿系统(随时间减少,吃食物恢复)。一个敌人(蜘蛛),会追逐玩家。美术风格:像素风,参考《饥荒》的手绘像素风格,简化细节,色块分明。工具:Godot4:开发引擎。Aseprite:绘制像素图。Stable
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23