实战SSM_O2O商铺_42【前端展示】店铺列表页面View层的实现
文章目录
- 概述
- 代码结构
- shoplist.html
- shoplist.js
- shoplist.css
- common.js添加解析日期的公共方法
- FrontEndController添加路由
- 联调测试
- Github地址
概述
实战SSM_O2O商铺_41【前端展示】店铺列表页面Dao+Service+Controller层的实现后端的功能实现后,来看下前端在展示层吧
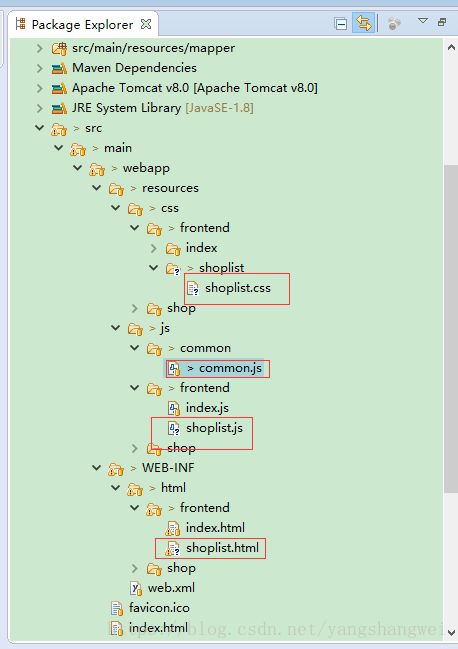
代码结构
shoplist.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商店列表</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/o2o/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet"
href="../resources/css/frontend/shoplist/shoplist.css">
</head>
<body>
<div class="page-group">
<div class="page">
<header class="bar bar-nav">
<a class="button button-link button-nav pull-left" external
href="index" data-transition='slide-out'> <span
class="icon icon-left"></span> 返回
</a>
<h1 class="title">商店列表</h1>
</header>
<div class="bar bar-header-secondary">
<div class="searchbar">
<a class="searchbar-cancel">取消</a>
<div class="search-input">
<label class="icon icon-search" for="search"></label> <input
type="search" id='search' placeholder='输入关键字...' />
</div>
</div>
</div>
<nav class="bar bar-tab">
<a class="tab-item" href="/o2o/frontend/index" external> <span
class="icon icon-home"></span> <span class="tab-label">首页</span>
</a> <a class="tab-item" href="#" id="me"> <span
class="icon icon-me"></span> <span class="tab-label">我</span>
</a>
</nav>
<div class="content infinite-scroll infinite-scroll-bottom"
data-distance="100">
<!-- 这里是页面内容区 -->
<div class="shoplist-button-div" id="shoplist-search-div">
<!-- <a href="#" class="button">所有货物</a>
<a href="#" class="button">吃的</a>
<a href="#" class="button">喝的</a>
<a href="#" class="button">Usual Button 1</a>
<a href="#" class="button">Usual Button 1</a>
<a href="#" class="button">Usual Button 1</a> -->
</div>
<div class="select-wrap">
<select class="select" id="area-search"></select>
</div>
<div class="list-div shop-list">
<!-- <div class="card">
<div class="card-header">传统火锅店</div>
<div class="card-content">
<div class="list-block media-list">
<ul>
<li class="item-content">
<div class="item-media">
<img src="http://gqianniu.alicdn.com/bao/uploaded/i4//tfscom/i3/TB10LfcHFXXXXXKXpXXXXXXXXXX_!!0-item_pic.jpg_250x250q60.jpg" width="44">
</div>
<div class="item-inner">
<div class="item-subtitle"></div>
</div>
</li>
</ul>
</div>
</div>
<div class="card-footer">
<span>2015/01/15</span>
<span>5 评论</span>
</div>
</div> -->
</div>
<!-- 无极分页 -->
<div class="infinite-scroll-preloader">
<div class="preloader"></div>
</div>
</div>
</div>
</div>
<!--侧边栏 -->
<div class="panel-overlay"></div>
<div class="panel panel-right panel-reveal" id="panel-left-demo">
<div class="content-block">
<p>
<a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a>
</p>
<p>
<a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a>
</p>
<p>
<a href="/o2o/frontend/pointrecord" class="close-panel">积分兑换记录</a>
</p>
<!-- Click on link with "close-panel" class will close panel -->
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/common.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/frontend/shoplist.js' charset='utf-8'></script>
</body>
</html>
shoplist.js
$(function() {
var loading = false;
// 分页允许返回的最大条数,超过此数值,禁止访问后台
var maxItems = 999;
// 一页返回的最大条数
var pageSize = 3;
var listUrl = '/o2o/frontend/listshops';
var searchDivUrl = '/o2o/frontend/listshopspageinfo';
// 页码
var pageNum = 1;
var parentId = getQueryString('parentId');
var areaId = '';
var shopCategoryId = '';
var shopName = '';
// 加载店铺列表以及区域列表
getSearchDivData();
// 预先加载pageSize *pageNum 条
addItems(pageSize, pageNum);
function getSearchDivData() {
var url = searchDivUrl + '?' + 'parentId=' + parentId;
$.getJSON(url,
function(data) {
if (data.success) {
var shopCategoryList = data.shopCategoryList;
var html = '';
html += ' 全部类别 ';
shopCategoryList
.map(function(item, index) {
html += ''
+ item.shopCategoryName
+ '';
});
$('#shoplist-search-div').html(html);
var selectOptions = '';
var areaList = data.areaList;
areaList.map(function(item, index) {
selectOptions += ' item.areaId + '">'
+ item.areaName + '';
});
$('#area-search').html(selectOptions);
}
});
}
function addItems(pageSize, pageIndex) {
// 生成新条目的HTML
var url = listUrl + '?' + 'pageIndex=' + pageIndex + '&pageSize='
+ pageSize + '&parentId=' + parentId + '&areaId=' + areaId
+ '&shopCategoryId=' + shopCategoryId + '&shopName=' + shopName;
loading = true;
$.getJSON(url, function(data) {
if (data.success) {
maxItems = data.count;
var html = '';
data.shopList.map(function(item, index) {
html += '' + '+ item.shopId + '">' + ''
+ item.shopName + ''
+ ''
+ '' + ''
+ '- '
+ '' + '
 + item.shopImg + '" width="44">' + ''
+ ''
+ '' + item.shopDesc
+ '' + '' + '
+ item.shopImg + '" width="44">' + ''
+ ''
+ '' + item.shopDesc
+ '' + '' + ' ' + '
'
+ '' + '' + ''
+ '';
});
$('.list-div').append(html);
var total = $('.list-div .card').length;
if (total >= maxItems) {
// 异常加载提示符
$('.infinite-scroll-preloader').hide();
}else{
$('.infinite-scroll-preloader').show();
}
pageNum += 1;
loading = false;
// 刷新页面,显示新加载的店铺
$.refreshScroller();
}
});
}
// 下滑屏幕 自动进行分页搜索
$(document).on('infinite', '.infinite-scroll-bottom', function() {
if (loading)
return;
addItems(pageSize, pageNum);
});
$('.shop-list').on('click', '.card', function(e) {
var shopId = e.currentTarget.dataset.shopId;
window.location.href = '/o2o/frontend/shopdetail?shopId=' + shopId;
});
$('#shoplist-search-div').on(
'click',
'.button',
function(e) {
if (parentId) {// 如果传递过来的是一个父类下的子类
shopCategoryId = e.target.dataset.categoryId;
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
shopCategoryId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
} else {// 如果传递过来的父类为空,则按照父类查询
parentId = e.target.dataset.categoryId;
if ($(e.target).hasClass('button-fill')) {
$(e.target).removeClass('button-fill');
parentId = '';
} else {
$(e.target).addClass('button-fill').siblings()
.removeClass('button-fill');
}
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
parentId = '';
}
});
$('#search').on('change', function(e) {
shopName = e.target.value;
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
$('#area-search').on('change', function() {
areaId = $('#area-search').val();
$('.list-div').empty();
pageNum = 1;
addItems(pageSize, pageNum);
});
$('#me').click(function() {
$.openPanel('#panel-left-demo');
});
$.init();
});
shoplist.css
.infinite-scroll-preloader {
margin-top: -5px;
}
.shoplist-button-div {
margin: 0 .3rem;
}
.shoplist-button-div > .button {
width: 30%;
height: 1.5rem;
line-height: 1.5rem;
display: inline-block;
margin: 1%;
overflow: hidden;
}
.select-wrap {
margin: 0 .5rem;
}
.select {
border: 1px solid #0894ec;
color: #0894ec;
background-color: #efeff4;
width: 100%;
height: 1.5rem;
font-size: .7rem;
}
common.js添加解析日期的公共方法
Date.prototype.Format = function(fmt) {
var o = {
"M+" : this.getMonth() + 1, // 月份
"d+" : this.getDate(), // 日
"h+" : this.getHours(), // 小时
"m+" : this.getMinutes(), // 分
"s+" : this.getSeconds(), // 秒
"q+" : Math.floor((this.getMonth() + 3) / 3), // 季度
"S" : this.getMilliseconds()
// 毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "")
.substr(4 - RegExp.$1.length));
for ( var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k])
: (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
FrontEndController添加路由
@RequestMapping(value = "/shoplist", method = RequestMethod.GET)
public String shopList() {
return "frontend/shoplist";
}
联调测试
Github地址
代码地址: https://github.com/yangshangwei/o2o