SSM项目之商铺系统-店铺信息编辑(十三)
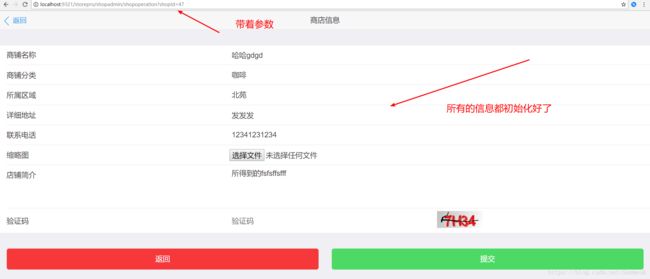
这一部分我们要完成店铺的信息修改,我们修改店铺时肯定是修改某个店铺,而这个店铺在前端一般都是点进来的,那么前端在点进来的时候就会带着相应的店铺信息(这里具体来说就是shopId),那么进入这个商品编辑模块时候,肯定要显示原来的信息,根据原来的信息进行修改,这里要注意的是有的信息在创建好时就不能再修改,并且我们在修改时没有必要看到拥有者的信息。
如:
接下来实践:
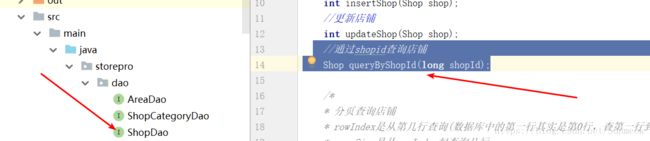
首先是DAO层:因为前台传来了所需要改变的shopid。那么我们就完成一个通过店铺id来查询并将店铺信息返回。
首先DAO接口:
如前所说,我们传入了一个shopId,通过shopId查询店铺信息
接下来是mapper.xml文件的实现。
由于Shop的属性有符合类型,我们需要用到resultMap的associate标签
此时查出了所有的信息
接下来实现service层:
我们看service实现:
/*
* 根据shopid获取shop信息
* */
@Transactional
public Shop getByShopId(Long shopId){
return shopDao.queryByShopId(shopId);
}
我们的service层并没有什么要实现的,因为这个功能只是简单的查询没什么需要增加的功能
controller层:
/*
* 根据相应的店铺id获取相应的店铺信息
* */
@RequestMapping(value = "getshopbyid",method = RequestMethod.GET)
@ResponseBody
public Map getShopById(HttpServletRequest request){
Map modelmap=new HashMap();//存放数据的格式
Long shopId=HttpServletRequestUtil.getLong(request,"shopId");//先将前台获取的id转为Long型,才能操作
//我们需要查询店铺信息和地域列表信息
if (shopId>-1) {
try {
Shop shop = shopService.getByShopId(shopId);//查询店铺信息
List areaList = areaService.getAreaList();//获取店铺列表
modelmap.put("shop", shop);//存入shop
modelmap.put("areaList", areaList);//存入区域列表
modelmap.put("success",true);
} catch (Exception e) {
modelmap.put("success", false);
modelmap.put("errMsg", e.toString());
}
}else {
modelmap.put("success", false);
modelmap.put("errMsg","emptyshopId");
}
return modelmap;
} 步骤:我们首先判断接受的shopid是否可用,如果可用我们就调用service层的方法从数据库获得shop信息和地域信息(因为是下拉框,所以要查询出所有地区),
并将查询的信息存入新建的shop对象,然后通过map返回给前端,如果捕捉到错误抛出处理。
VIEW层:
概述
按照设计,有如下几个点
-
修改商铺和注册商铺肯定是一个页面,这个毋庸置疑
-
商铺名称不能修改,店铺类别不能修改,其余信息可编辑修改
-
修改商铺的时候,图片上传不是必须的
-
需要动态的根据URL来判断是注册还是修改店铺
步骤
首先新增两个url
/o2o/src/main/webapp/resources/js/shop/shopoperation.js
// 通过shopId获取商铺信息的URL
var getShopInfoByShopId = '/o2o/shopadmin/getshopinfobyId?shopId=' + shopId;
// 修改商铺的URL
var modifyShopUrl = '/o2o/shopadmin/modifyshop';shopId 如何获取呢?
/o2o/src/main/webapp/resources/js/common/common.js中写个公共方法
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return decodeURIComponent(r[2]);
}
return '';
}在shopoperation.js 调用即可,同时根据请求的URL来判断是注册还是编辑商铺。
// 通过url是否含有shopId来判断是注册还是编辑商铺
var shopId = getQueryString('shopId');
// shopId非空返回true,空者返回false
var isEdit = shopId ? true :false;
// 根据isEdit 来判断 是注册商品还是修改商铺
if(!isEdit){
// 调用getShopInitInfo,注册店铺用
getShopInitInfo();
}else{
// 调用getShopInfoById,修改店铺用
getShopInfoById(shopId);
}编写getShopInfoById(shopId);
/**
* 通过shopId获取shop信息
*/
function getShopInfoById(shopId){
$.getJSON(getShopInfoByShopId,function(data){
if(data.success){
// 将后台返回的shop通过shop变量接收,方便赋值
var shop = data.shop;
// 赋值 要和shop实体类中的属性名保持一致
$('#shop-name').val(shop.shopName);
$('#shop-name').attr('disabled','disabled');
$('#shop-addr').val(shop.shopAddr);
$('#shop-phone').val(shop.phone);
$('#shop-desc').val(shop.shopDesc);
// 商品目录进行赋值 商品目录仅仅加载对应的目录,且不可编辑
var shopCategory = '
+shop.shopCategory.shopCategoryName +'';
$('#shop-category').html(shopCategory);
// 设置为不可编辑
$('#shop-category').attr('disabled','disabled');
// 区域进行赋值 区域可以进行编辑,并且初始设置为后台对应的区域
var tempShopAreaHtml = '';
data.areaList.map(function(item, index) {
tempShopAreaHtml += ' + item.areaName + '';
});
$('#shop-area').html(tempShopAreaHtml);
//初始设置为后台对应的区域
$("#shop-area option[data-id='"+shop.area.areaId+"']").attr("selected","selected");
}else{
$.toast(data.errMsg);
}
});
};
submit方法修改
// 如果是编辑,需要传入shopId
if(isEdit){
shop.shopId=shopId;
}
..... 省略,注意url处的修改
// 利用ajax提交
$.ajax({
// 动态判断 url
url:isEdit ? modifyShopUrl:registerShopUrl,
type:'POST',
data:formData,
contentType:false,
processData:false,
cache:false,
success:function(data){
if(data.success){
$.toast('提示信息:'+data.errMsg);
}else{
$.toast('提示信息:' + data.errMsg);
}
// 点击提交后 不管成功失败都更换验证码,防止重复提交
$('#kaptcha_img').click();
}
});
view层转自
https://blog.csdn.net/yangshangwei/article/details/80583706