SSM项目之商铺系统-店铺列表展示(十三)
我们想要查看商铺拥有者的所有商铺并且进行修改等,我们需要前端传来的信息来查看商铺拥有者的id以此为依据来查看此人拥有的所有商铺,并且在所有商铺显示列表有修改按钮,因为可能查出很多店铺,所以牵扯到分页问题我们也要考虑进去分页的问题
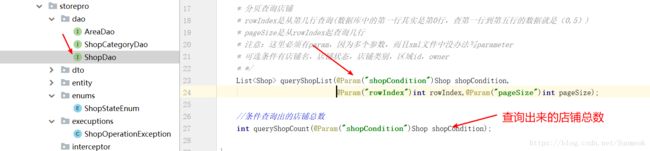
接下来实现dao层:
我们通过一个userid来查询此人的店铺。
接下来实现mapper.xml
查询店铺信息:
查询总数:
我们看到select语句有许多代码块,这用来使用不同条件组合查询使用。
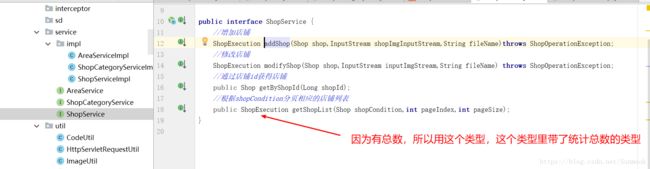
Service层:
serviceimpl:
/*
* 根据页数和显示数量和shop条件得到shoplist的信息和count
* */
@Override
public ShopExecution getShopList(Shop shopCondition, int pageIndex, int pageSize) {
//先通过每页容纳的数量和页数将pageIndex转为rowIndex
int rowIndex= Pagecalculator.calculateRowIndex(pageIndex,pageSize);
//返回shop的list集合
List shopList=shopDao.queryShopList(shopCondition,rowIndex,pageSize);
//计算符合条件的总记录数
int count=shopDao.queryShopCount(shopCondition);
//建立存储对象
ShopExecution shopExecution=new ShopExecution();
if(shopList!=null){
shopExecution.setShopList(shopList);
shopExecution.setCount(count);
}else {
shopExecution.setState(ShopStateEnum.INNER_ERROR.getState());
}
return shopExecution; //成功返回存储shop集合的shopExecution
}
这里没什么说的,当我们成功操作时,把相应的shopList和count存入shopExceution交出去,主要说的是这个方法
//先通过每页容纳的数量和页数将pageIndex转为rowIndex
int rowIndex= Pagecalculator.calculateRowIndex(pageIndex,pageSize);
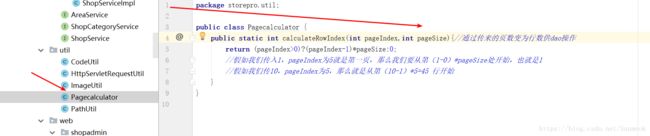
想象下,前端都是显示的第几页,而后端显示的是第几条数据开始,所以我们需要将前端的数据的页数改为数据库中的第几行dao层才能操作,我们实现一个具体转换工具类。
我们要实现两个部分。
第一个部分是显示出商铺列表。
/*
* 通过owner查询条件返回当前用户拥有商铺列表
* */
@RequestMapping(value = "/getshoplist",method = RequestMethod.GET)
@ResponseBody
private Map getShopList(HttpServletRequest request) throws JsonProcessingException
{
Map modelMap=new HashMap();
PersonInfo user=new PersonInfo();
user.setUserId(1L);//先自己手动设置
user.setName("test");//返回名字,方便前台显示
request.getSession().setAttribute("user",user);//先手动设置默认值
user= (PersonInfo) request.getSession().getAttribute("user");//前面是先手动配置,目前功能未完善
try{
Shop shop=new Shop();
shop.setOwner(user);
ShopExecution shopExecution=shopService.getShopList(shop,0,100);//手动设置输出100个店铺
modelMap.put("shopList",shopExecution.getShopList());
modelMap.put("user",user);
modelMap.put("success",true);
}catch (Exception e){
modelMap.put("success",false);
modelMap.put("errMsg",e.getMessage());
}
return modelMap;//返回正确信息
}
进入
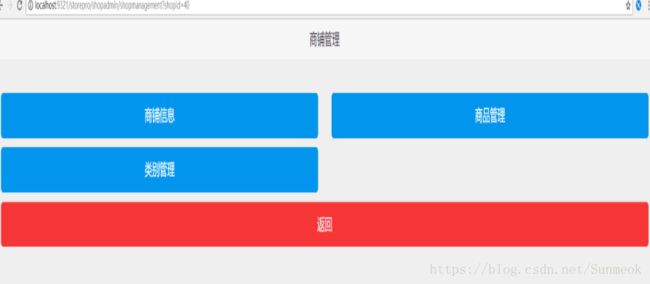
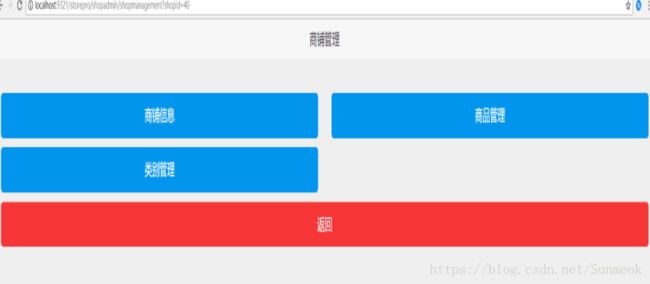
当我们点击进入时:
出现这样的页面:
然后:
点击商铺信息进行修改:
注意这些操作都带着id传入,具体的页面实现通过前端,我们要说的是,如果我们直接打开
这个页面时,那么我们希望它返回到商铺列表页面去,因为直接打开并没有带着shopId参数传入。这就时我们第二个任务处理的事情
controller(二):
/*进入店铺管理界面
*
* 从商铺列表页面中,点击“进入”按钮进入
* 某个商铺的管理页面的时候,对session中的数据的校验从而进行页面的跳转,是否跳转到店铺列表页面或者可以直接操作该页面
* */
@RequestMapping(value = "/getshopmanageinfo", method = RequestMethod.GET)
@ResponseBody
public Map getShopManageinfo(HttpServletRequest request) {
Map modelMap = new HashMap();
// 获取shopId
long shopId = HttpServletRequestUtil.getLong(request, "shopId");
// 如果shopId不合法
if (shopId < 0) {
// 尝试从当前session中获取
Shop currentShop = (Shop) request.getSession().getAttribute("currentShop");
if (currentShop == null) {
// 如果当前session中也没有shop信息,告诉view层 重定向
modelMap.put("redirect", true);
modelMap.put("url", "/storepro/shopadmin/shoplist");
}else{
// 告诉view层 进入该页面
modelMap.put("redirect", false);
modelMap.put("shopId", currentShop.getShopId());
}
} else { // shopId合法的话
Shop shop = new Shop();
shop.setShopId(shopId);
// 将currentShop放到session中
request.getSession().setAttribute("currentShop", shop);
modelMap.put("redirect", false);
}
return modelMap;
}
这个contr方法实现了下面的步骤:
先通过获取request请求里的shopid
如果shopId不合法我们试着从session中取出,如果都没有那么说明我们直接打开了这个页面或者传入的id不合法,我们直接将list页面的url存入map交给前端跳转回list页面,如果成功获取正确id,我们进入该页面,我们将正确表示交给前端,由前端处理跳转到修改商铺的页面。
VIEW层:
概述
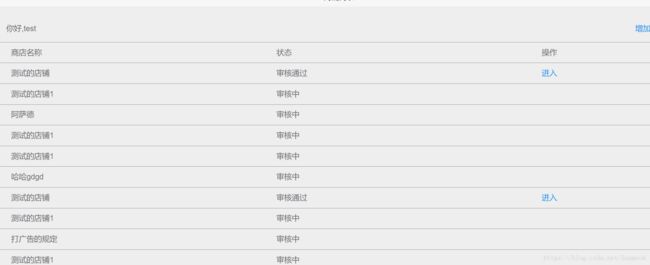
大致效果如下
![]()
功能点
-
用户如果直接进入商铺管理页面,如果没有传入shopId或者session中没有对应的信息,直接强制跳转到商铺列表页面
-
商铺管理页面的 【商铺信息】按钮,如果传入了shopId则为编辑商铺
商铺列表View层的开发
shoplist.html
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商店列表title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/o2o/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/shop/shoplist.css">
head>
<body>
<header class="bar bar-nav">
<h1 class="title">商铺列表h1>
header>
<div class="content">
<div class="content-block">
<p>你好,<span id="user-name">span>
<a class="pull-right" href="/o2o/shopadmin/shopoperation">增加店铺a>
p>
<div class="row row-shop">
<div class="col-40">商店名称div>
<div class="col-40">状态div>
<div class="col-20">操作div>
div>
<div class="shop-wrap">div>
div>
<div class="content-block">
<div class="row">
<div class="col-50">
<a href="" id="log-out"
class="button button-big button-fill button-danger">退出系统a>
div>
<div class="col-50">
<a href="" id="change-pwd"
class="button button-big button-fill button-success">修改密码a>
div>
div>
div>
div>
<script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script>
<script type='text/javascript' src='../resources/js/shop/shoplist.js' charset='utf-8'>script>
body>
html>
shoplist.js
$(function(){
// 调用,加载数据
getshoplist();
function getshoplist(){
$.ajax({
url:"/o2o/shopadmin/getshoplist",
type:"get",
dataType:"json",
success:function(data){
if (data.success) {
handleList(data.shopList);
handleUser(data.user);
}
}
});
}
function handleUser(data){
$('#user-name').text(data.name);
}
function handleList(data){
var shopListHtml = '';
data.map(function(item,index){
shopListHtml += ''
+ item.shopName + ''
+ shopStatus(item.enableStatus)
+''
+ goShop(item.enableStatus,item.shopId)
+''
});
$('.shop-wrap').html(shopListHtml);
}
function shopStatus(status){
if (status == 0 ) {
return '审核中';
} else if (status == 1) {
return '审核通过';
} else{
return '店铺非法';
}
}
// 进入到商铺的管理页面,请求/shopadmin/shopmanagement ,进入到管理页面
function goShop(status,shopId){
if (status == 1 ) {
return ''">进入';
}else{
return '';
}
}
});shoplist.css
.row-shop {
border: 1px solid #999;
padding: .5rem;
border-bottom: none;
}
.row-shop:last-child {
border-bottom: 1px solid #999;
}
.shop-name {
white-space: nowrap;
overflow-x: scroll;
}
.shop-wrap a {
}通过商铺列表页面点击进入商铺的管理页面的开发
shopmanagement.html
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商铺管理title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/o2o/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/shop/shopmanagement.css">
head>
<body>
<header class="bar bar-nav">
<h1 class="title">商铺管理h1>
header>
<div class="content">
<div class="content-block">
<div class="row">
<div class="col-50 mb">
<a id="shopInfo" href="/o2o/shopadmin/shopoperation" class="button button-big button-fill">商铺信息a>
div>
<div class="col-50 mb">
<a href="/o2o/shopadmin/productmanage" class="button button-big button-fill">商品管理a>
div>
<div class="col-50 mb">
<a href="/o2o/shopadmin/productcategorymanage" class="button button-big button-fill">类别管理a>
div>
<div class="col-100 mb">
<a href="/o2o/shopadmin/shoplist" class="button button-big button-fill button-danger">返回a>
div>
div>
div>
div>
<script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'>script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'>script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'>script>
<script type='text/javascript' src='../resources/js/shop/shopmanagement.js' charset='utf-8'>script>
<script type='text/javascript' src='../resources/js/common/common.js' charset='utf-8'>script>
body>
html>
shopmanagement.js
$(function(){
// 获取shopId
var shopId = getQueryString("shopId");
// 商铺管理的url
var shopInfoUrl = '/o2o/shopadmin/getshopmanageInfo?shopId=' + shopId;
$.getJSON(shopInfoUrl,function (data) {
// 如果后台返回redirect=true,则跳转后台到设置的url
if(data.redirect){
window.location.href = data.url;
}else{
// 如果后台返回redirect=false,则设置shopId并给 按钮设置超链接属性(即编辑商铺)
if (data.shopId != undefined && data.shopId != null){
shopId = data.shopId;
}
$('#shopInfo').attr('href','/o2o/shopadmin/shopoperation?shopId=' + shopId);
}
});
});shopmanagement.css
.mb {
margin-bottom: .5rem;
}Controller层配置路由
涉及到两个页面,不允许直接访问,所以需要在Controller层配置路由转发
com.artisan.o2o.web.shopadmin.ShopAdminController.java
@RequestMapping(value = "/shoplist", method = RequestMethod.GET)
public String shopList() {
return "shop/shoplist";
}
@RequestMapping(value = "/shopmanagement", method = RequestMethod.GET)
public String shopManagement() {
return "shop/shopmanagement";
}单元测试
验证获取店铺列表
com.artisan.o2o.web.shopadmin.ShopController#getShopList方法加入断点
![]()
tomcat以debug的模式启动,启动后 访问 http://localhost:8080/o2o/shopadmin/shoplist
逐步调测
![]()
检查结果是否符合预期,如果都没问题的话,就可以得到如下前端页面
![]()
验证商铺管理页面
首先我们先回顾下控制层的逻辑
![]()
当浏览器的请求 如下
http://localhost:8080/o2o/shopadmin/shopmanagement?shopId=5
即shopId合法
Shop shop = new Shop();
shop.setShopId(shopId);
// 将currentShop放到session中
request.getSession().setAttribute("currentShop", shop);
modelMap.put("redirect", false);此时将shop放在session中,key为currentShop,并且告诉View层 无需跳转,停留在该页面。
如果访问的是http://localhost:8080/o2o/shopadmin/shopmanagement 没有传递shopId,想直接访问 商铺管理页面 , 我们首先获取shopId,
工具类 : ![]()
此时,shopId = -1 , 走如下逻辑
if (shopId < 0) {
// 尝试从当前session中获取
Shop currentShop = (Shop) request.getSession().getAttribute("currentShop");
if (currentShop == null) {
// 如果当前session中也没有shop信息,告诉view层 重定向
modelMap.put("redirect", true);
modelMap.put("url", "/o2o/shopadmin/shoplist");
}else{
// 告诉view层 进入该页面
modelMap.put("redirect", false);
modelMap.put("shopId", currentShop.getShopId());
}
}首先尝试从session中通过key来获取该shop信息,取到的话,告诉前端View层,无需跳转,并将shopId传递给View层,方便给 shopInfo 这个按钮设置超链接,传入shopId,点击即为编辑商铺。 ![]()
如果session中还是没有shop的信息,告诉view层跳转到商铺列表
if(data.redirect){
window.location.href = data.url;
}所以测试的时候,为了安全起见,请将浏览器的缓存清空。
首先访问
http://localhost:8080/o2o/shopadmin/shopmanagement ,因为第一次访问,没有传入shopId ,session中也没有数据,会跳转到 http://localhost:8080/o2o/shopadmin/shoplist 商铺列表页面
然后在访问一个 http://localhost:8080/o2o/shopadmin/shopmanagement?shopId=5 ,进入到shopId=5的店铺管理页面。
最后在http://localhost:8080/o2o/shopadmin/shopmanagement ,因为 第二次访问了shopId=5的店铺,session中存入了数据,所以也进入到shopId=5的店铺管理页面。
这部分仅仅是session的操作,是否有权限进入改页面后续会通过拦截器来实现。
我们还预留了几个按钮,接着继续实现吧