0x00 360搜索的解释
Google Chrome提供了审查元素功能,只需右键点击"审查元素"(名字),即可打开Chrome Inspector,获得网页各种元素的加载时间、Javascript函数、Object等信息。本章文章主要以360的审查元素进行讲解。
0x01 360审查元素各部分的分析
借用分析网页百度:www.baidu.com
右键审查元素
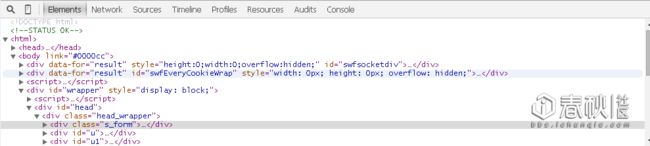
Elements就是html源代码跟你按个F12的差不多吧
Sources是文件的各个目录
Resources你懂的 cookie啥的都会在这显示
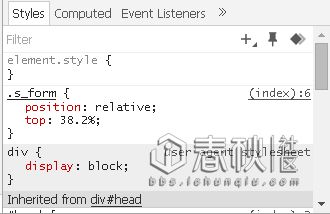
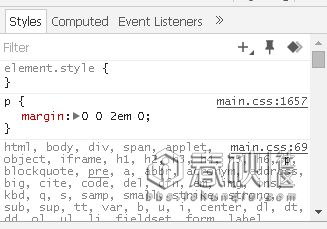
在Elements中 以我们面对电脑的右侧会发现一个小栏目
这是每个html部位的js和css的一个小概况,这也让我们对于修改、学习js或css有了很大的帮助,利于像我们这些刚进入的小白利用一下,可谓是天然的学习工具和学习地方。
然而我们也可以利用审查元素在这个页面修改html、js或css
但是他不会保存,是的不会保存。
修改html我们可以双击那段代码,如下图:
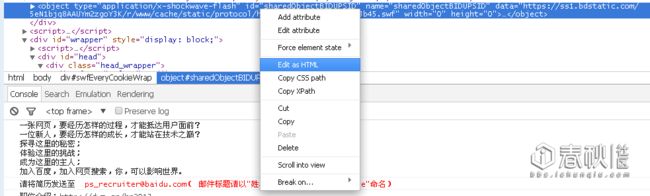
如果你想一大段一大段改的话可以右键
点击Edit as HTML
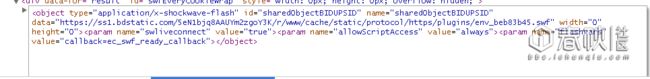
效果如下图:
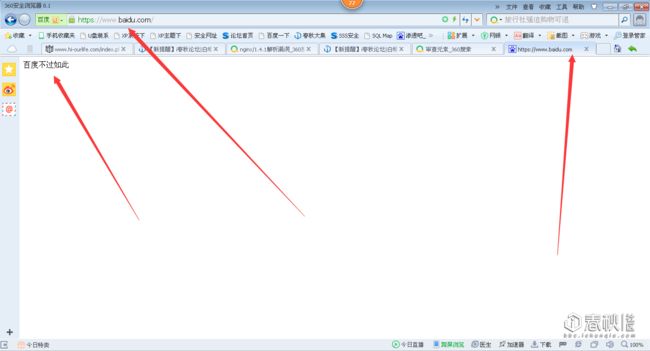
也就因为这个各种骗子利用审查元素来欺骗买家,比如什么我渗透下某某站收个徒弟,那我还渗透下百度了!
在此我也警告一下骗子们,别出来瞎玩好好修炼去吧。
0x02 利用审查元素修改不明物体
我们再来熟悉一下css和js修改方法:
我们拿我的小组微安安全组的官网当作师范 网址:www.sgzsec.com 表示这套源码网上有,但是整个HTML我们有过大改,就连css也改了,这修改过程也就拿来当作一次教学。
我们以这个联系方式为例子,顺便展示一下成员列表,Yes都是帅哥,我懂你们的心。别夸我们,我们会变更帅的。
照样右键审查元素。
还是这个熟悉的小栏目。
想对他进行修改那我们得熟悉他。
你懂的百度啥的走起来,翻译记得也带上,360浏览器也有自带翻译。
我们先认识几个对于修改比较重要的词:
font-size —— 字体大小
Background —— 背景
Color —— 颜色
Height —— 高度
Width —— 宽度
line-height —— 行高
……
量词的单位,字体一般以pt为主,高度、宽度、行高一般以em为主,还有一些放大缩小是以%为主,这个一般有读过小学数学书的都知道,或者度娘也可以。
一般字体颜色、背景颜色反正接触到颜色的都会显示一个小小的正方形+所对颜色
![]()
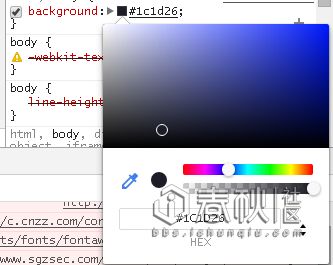
你单击一下就会出现一个调色盘
然后你可以随意的调色,但要记住调色完之后不能立刻关闭
![]()
要记住他的颜色代码
然后我们复制一下,假设我就搞个#FFFFFF 也就是纯白
效果如下:
发现这个相对位置颜色不一样了本来是黑色的。
原来如下图:
是不是interesting!
就是这么简单,你别怂,这只是审查元素,他不会保存,你要放心的大胆的去改,尝试总可以带动你!
表示这篇文章的灵感就是这么来的!
0x03 利用审查元素嗨
这块区域我的涉及范围比较小,因为对于十六进制、什么编码的认识比较窄小,所以我借用米斯特安全团队一篇文章
网址:www.hi-ourlife.com
借用文章地址:http://www.hi-ourlife.com/index.php/post/154.html
文章题目:i春秋安全勇士30强诞生赛题解
我们先来看看文章的基础题那个部分
第一道题目:
[AppleScript] 纯文本查看 复制代码
?
1alert("flag{a2714506-b3e2-417d-bac9-e8d078ed4d96}")
答案在一个弹窗程序里
但是这么明显的可能现在比较少了,因为程序猿不傻。
第二道题目:
[AppleScript] 纯文本查看 复制代码
?
1
也是在源代码里。
我再在这思路上提供一下,其实可以通过修改css或者html的背景然后让那段答案浮现,但比这个直接找麻烦了一些。
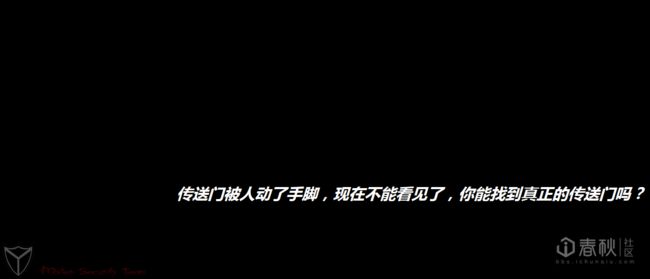
第三道题目:
我先给春秋程序猿的编故事能力打个满分,语句尽量要变得优美。
[AppleScript] 纯文本查看 复制代码
?
1function aaa (){eval("32:64:39:30:61:39:30:38:31:63:62:38:64:61:63:38:61:64:65:65:61:34:63:33:61:66:30:33:34:39:32:61")}
然后去掉“:”会发现这是一个十六进制数组
然后工具上。
这道题目可以用上修改js和css的方法+Sources 寻找目录中有用的东西
第四道题目:
[AppleScript] 纯文本查看 复制代码
还是审查元素,然而发现的这段是一串Unicode 编码 然而这个我有点不懂了,但是我知道肯定要用转换器,所以我们需要学习更多的编码代码之类的。
0x04 总结
这些题目都是围绕着审查元素来解答的,某些后台程序可能就存在此类疏忽,这个故事告诉我们要细心的去挖掘。
0x05 温馨提示
可能此文章在一些人眼中是一个比较弱的,但我发这帖子是供一些学习html、js、css的小伙伴们学习,来帮助一下他们,希望能帮助到他们,欢迎各位来捧场。
本文来源:http://bbs.ichunqiu.com/thread-9104-1-1.html?from=bky