百度地图api(绘制图形,图形编辑、地图搜索,获取坐标及区域面积等)
1、百度地图api(绘制图形,图形编辑、地图搜索,获取坐标及区域面积等);
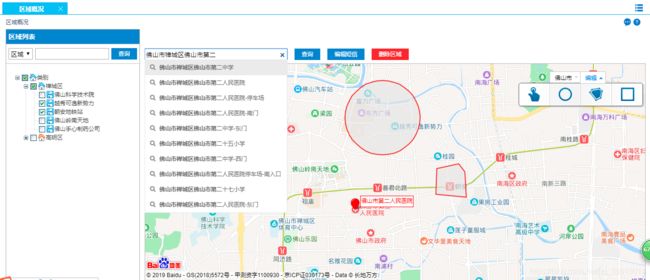
效果图如下:
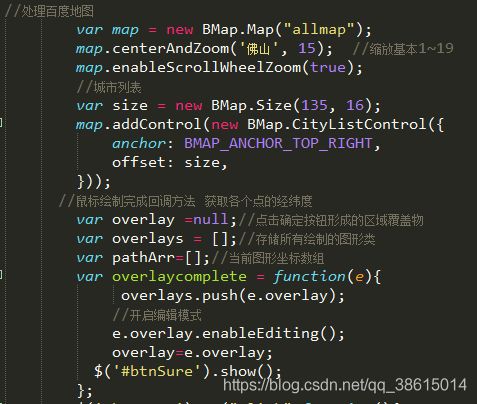
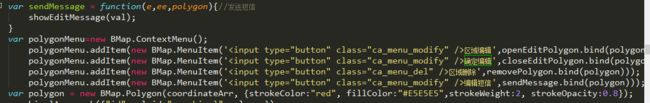
下面为部分代码图及代码段;
//处理百度地图
var map = new BMap.Map("allmap");
map.centerAndZoom('佛山', 15); //缩放基本1~19
map.enableScrollWheelZoom(true);
//城市列表
var size = new BMap.Size(135, 16);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
offset: size,
}));
//鼠标绘制完成回调方法 获取各个点的经纬度
var overlay =null;//点击确定按钮形成的区域覆盖物
var overlays = [];//存储所有绘制的图形类
var pathArr=[];//当前图形坐标数组
var overlaycomplete = function(e){
overlays.push(e.overlay);
//开启编辑模式
e.overlay.enableEditing();
overlay=e.overlay;
$('#btnSure').show();
};
$('#btnSure').on("click",function(){
$(this).hide();
overlay.disableEditing();
var $pathArr=[];
pathArr.push(overlay.getPath());
$.each(pathArr[pathArr.length-1],function(k,ele){
$pathArr.push(ele);
})
var areaSpace=computeSignedArea($pathArr);//计算图形面积
areaSpace=Number(areaSpace).toFixed(2);
showAddEditDialog(null,$pathArr,areaSpace,clearAll);
$pathArr=[];
overlay=null;
});
var styleOptions = {
strokeColor:"red", //边线颜色。
fillColor:"#E5E5E5", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 2, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
}
//实例化鼠标绘制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 40), //偏离值
drawingModes:[
BMAP_DRAWING_CIRCLE,//圆
BMAP_DRAWING_POLYGON,//多边形
BMAP_DRAWING_RECTANGLE//矩形
]
},
circleOptions: styleOptions, //圆的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions //矩形的样式
});
//添加鼠标绘制工具监听事件,用于获取绘制结果
drawingManager.addEventListener('overlaycomplete', overlaycomplete);
function clearAll() {//清除所有覆盖物
for(var i = 0; i < overlays.length; i++){
map.removeOverlay(overlays[i]);
}
overlays.length = 0;
}
$('#btnMapQuery').on('click',function(){//右侧地图查询
var locals = new BMap.LocalSearch(map, {
renderOptions:{map: map}
});
var mapKeyName=$.trim($('#mapQuery').val());
locals.search(mapKeyName);
})
//百度地图查询api
var ac = new BMap.Autocomplete({"input" : "mapQuery","location" : map}); //建立一个自动完成的对象
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem
index = " + e.fromitem.index + "
value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "
ToItem
index = " + e.toitem.index + "
value = " + value;
$("#searchResultPanel").html(str);
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
$("#searchResultPanel").html("onconfirm
index = " + e.item.index + "
myValue = " + myValue);
setPlace();
});
var setPlace=function (){//百度地图查询api
function myFun(){
var current = local.getResults().getPoi(0);
var point = {};
if (typeof(current) == "object" && current.title !="") {
// point.name = current.title;
point.name = myValue;
}
var pp = current.point; //获取第一个智能搜索的结果
point.lng = pp.lng;
point.lat = pp.lat;
//如果选中了,可以考虑将此地址以及坐标保存起来。
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
//添加文本标注
var opts = {position:pp,offset:new BMap.Size(10,-30)};
var label = new BMap.Label(current.title, opts);
label.setStyle({
color:"red",
fontSize:"12px",
height:"20px",
lineheight:"20px",
fontFamily:"微软雅黑"
});
map.addOverlay(label);
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
计算图形面积
var computeSignedArea=function (path) {//计算图形面积1
//传入path:{
// [{lat:,lng:}],[{lat:,lng:}],[{lat:,lng:}]
var radius= 6371009
var len = path.length;
if (len < 3) return 0;
var total = 0;
var prev = path[len - 1];
var prevTanLat = Math.tan(((Math.PI / 2 - prev.lat/180*Math.PI) / 2));
var prevLng = (prev.lng)/180*Math.PI;
for (var i in path) {
var tanLat = Math.tan((Math.PI / 2 -
(path[i].lat)/180*Math.PI) / 2);
var lng = (path[i].lng)/180*Math.PI;
total += polarTriangleArea(tanLat, lng, prevTanLat, prevLng);
prevTanLat = tanLat;
prevLng = lng;
}
return Math.abs(total * (radius * radius));
}
var polarTriangleArea=function(tan1,lng1,tan2,lng2) {//计算图形面积2
var deltaLng = lng1 - lng2;
var t = tan1 * tan2;
return 2 * Math.atan2(t * Math.sin(deltaLng), 1 + t * Math.cos(deltaLng));
}
坐标定位及标注
图形绘制及添加右键编辑事件
圆形代码如下:
var circleMenu=new BMap.ContextMenu();
circleMenu.addItem(new BMap.MenuItem('区域编辑',openEditCircle.bind(circle)));
circleMenu.addItem(new BMap.MenuItem('确定编辑',closeEditCircle.bind(circle)));
circleMenu.addItem(new BMap.MenuItem('区域删除',removeCircle.bind(circle)));
circleMenu.addItem(new BMap.MenuItem('编辑短信',sendMessage.bind(circle)));
var circle = new BMap.Circle(centerPoint,circleRadius,{strokeColor:"red", fillColor:"#E5E5E5",strokeWeight:2, strokeOpacity:0.8}); //创建圆
graphicalArr.push({"id":val.id,"graphical":circle});
map.addOverlay(circle); //增加圆
circle.addContextMenu(circleMenu);