- 重生之将门毒后|谢景行
89b491201ff0
高山仰止,景行行止。谢景行之于沈妙,到底是怎么样的存在呢?救赎?我觉得有些像。两世情缘,谢景行一直都是运筹帷幄的,唯独看不透沈妙,可谢景行最让我心动之处,也就在于他明知沈妙不一般,却从不深究,给她足够的自由空间,放任他的沈娇娇做自己想做的事,而谢景行则为她铺路,在背后收拾摊子,从不邀功。颠个皇权罢了,你想要,都归你。谢景行有些霸道,却丝毫不油腻,在沈妙面前永远是个少年,意气风发,带着些挑衅意味。十
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- postgresql之语法解析 浅析
happytree001
pgpostgresql
一、pg语法简介1.1语法文件结构语法.y文件和词法.l文件结构差不多,也是通过%%分成了三个部分:声明部分、语法规则部分、C代码部分。src/backend/parser/gram.y####声明部分%{C代码头文件,变量声明等(此范围内的内容原样输出到文件中)#include"postgres.h"...%}#变量声明%union{core_YYSTYPEcore_yystype;/*thes
- jxWebUI--数据表
容器表是用来排布web组件的,数据表顾名思义就是用来输入输出数据的。数据表可以细分为三种:条件查询、分页显示的查询表可以录入表格型数据的录入表用来显示表格型数据的显示表这些都是数据表,只是属性不同:查询表是设置了:bind=tableTotalCount和pagination=true录入表是设置了:newRow=true显示表是这三个属性都不设置注1:查询表的显示已经纳入了jxWebUI的内置工
- 2023-05-06
仁德上人
心中没有我我我,换来的就是清净自在安详文/仁德上人真正明心见性的菩萨,在平常生活之中会落实做到,没有事情,不会随便的找事;事情真的要来了,也不会怕事。找事与怕事都是自己心中的我我我在作怪,心中没有了我我我,没有事正好享受安详清净自在,如果该来的事情,就让事情来吧,正好利用事情来磨练自己,考验自己的内心是不是还把事情当事情,是不是为了虚幻的事再产生自我的爱憎取舍之妄心。自心不动我我我的妄心,没有谁能
- 远程连接之ssh的使用(日志监控)
小朱撕码迹
ssh远程连接linuxubuntuwindows
ssh的简介ssh服务【SecureShell】:SSH为建立在应用层基础上的安全协议。SSH是较可靠,专为远程登录提供服务。解决的问题:对服务器的远程控制,远程操作。ssh服务是安全的、加密、基于S/C(服务端/客户端)的远程连接服务【运行的sshd进程会监听22号端口,提供远程登录的服务,服务的内容:远程操作服务器】OpenSSH是使用SSH协议远程登录的首选连接工具。它对所有流量进行加密,以
- 尚玩助手开通升级团长怎么做?升级团长收益更高吗?有何规则门槛
星火执行官
尚玩助手团长招募如何参与?揭秘其背后的优势与开通条件!今年的广告赚钱项目中,尚玩助手无疑是一颗璀璨的明星。其稳定的运营和丰厚的静态收益,赢得了众多用户的喜爱。若你拥有一定的人脉资源,成为尚玩助手的团长将是明智之选。团长的身份不仅能让你的收益水涨船高,更是对你能力的肯定。快来了解团长招募的具体条件和好处,开启你的日进斗金之旅吧!一、尚玩助手APP下载:我们先扫码下载尚玩助手,这边开通团长后续会有政策
- 分布式之agent
daisylym
人工智能integerclassstringnullimportaction
Agent的简单运用,实现卖旗子代理。这个代码实现的要求如下,这个做了很久了,突然想到,才整理出来贴出来。没法翻译,将就着看吧,看英文多了,其实觉得还不错啦。Thereisabuyerwhowantstobuyaspecificflagfromoneortwoselleragentswhoaretryingtoofferthebest(lowest)price.Youaretomodelthiss
- 孤单是你给的苦:爸,妈,我同意出国留学了(孟思遐邵珈宸)完结免费阅读全文
地瓜读物
主角配角:孟思遐邵珈宸小说别名:孤单是你给的苦简介:十一点的闹钟响起,邵珈宸才从浴室出来,一边擦着头发一边拿起手机进了书房。十一点的闹钟响起,邵珈宸才从浴室出来,一边擦着头发一边拿起手机进了书房。看着他还不打算休息,孟思遐微微蹙起了眉头。邵珈宸作息规律从不熬夜,这道铃声是睡觉提醒。孟思遐跟着站起来,忍不住问了一句。“很晚了,你不休息吗?”邵珈宸手指飞速点着,目光一直聚集在手机上没有看她。“还有些课
- 先贤格言 | 事亲奉祀,岂可使人为之?
知创快讯
事亲奉祀,岂可使人为之?——(北宋)张载【通俗释义】横渠先生张载说,照顾自己的父母、祭祀自己的祖先必当亲力亲为,岂能让别人来代替?父母和宗族,是中国人根系所在。老人总是教后辈要敬重中华传统,恪守华夏礼仪,心中若没有祖宗父母,心灵则无处依存,必然造成道德虚无、道德崩溃,那就不是礼仪之邦,而是蛮夷了。图片发自App
- 读《愚公移山》的新思考
吉林袁守君
图片发自App晨读《列子·汤问》,再品春秋战国时大作家列御寇先生的传世之作《愚公移山》,忽而闪出几条反向观点,聊算是一孔之见吧。这则寓言故事是讲,太行、王屋两座大山原先是在冀州之南、河阳之北,有个叫愚公的九十多岁老头儿领着一家子人住在山北面,深感出入不方便,于是决定挖掉这两座山,使自家可以直通豫南,达到汉阴。一家子说干就干,邻居一个寡妇的小儿子也来帮忙,他们用锄头刨土,用土筐将土运到很远的渤海边,
- 社交应用全栈开发实战:前后端与数据库整合
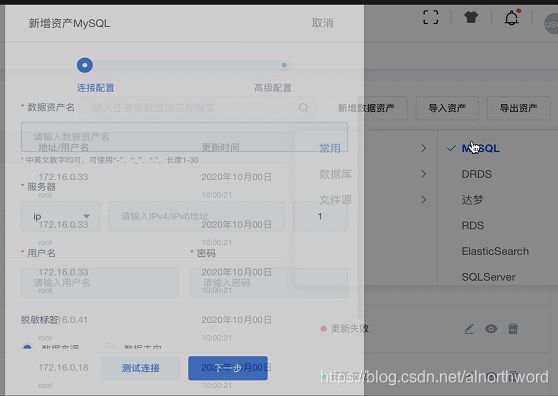
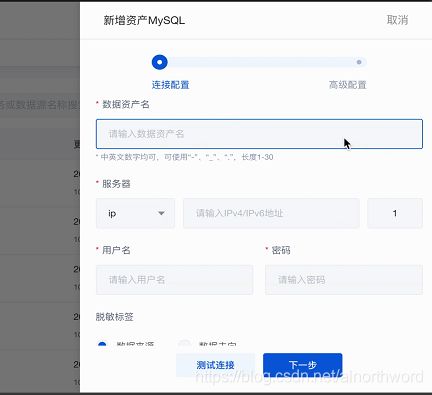
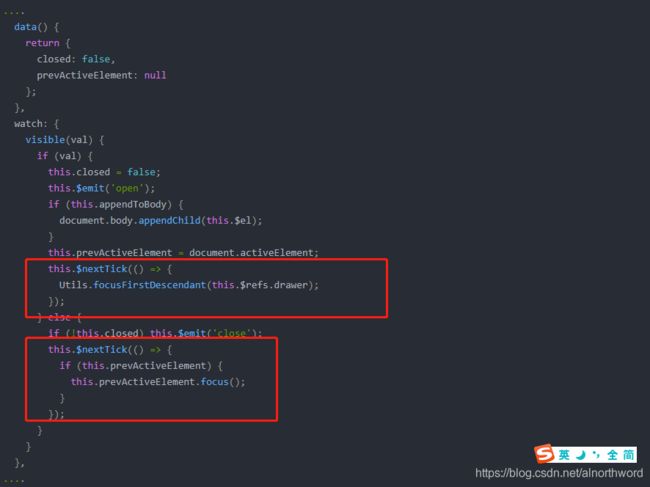
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- 2023-11-08
实权_1376
不要的东西,再好也是垃圾。心很贵,一定要装最美的东西情绪很贵,一定要接触让你愉快的人。金钱就像水一样,缺水,渴死;贪多,淹死。真话有刺,实话有毒,懒得计较了,要么理解,要么远离。人生就像蒲公英看似自由却身不由己。性格是不治之症,我还是喜欢我自己。香烟到头终是灰,故事到头终是悲以前喜欢一个人,现在喜欢一个人微信,微信,只可微信,不可全信。明知不可为而为之,是我最大的诚意!随薪锁欲,问薪吾愧,相由薪生
- 孤单是你给的苦(孟思遐邵珈宸)无删减大结局
九月书舍
简介:“爸,妈,我同意出国留学了。”听见女儿终于松口答应了,远在重洋的父母声音里满是欣慰。小说书名:孤单是你给的苦主角:孟思遐邵珈宸“爸,妈,我同意出国留学了。”听见女儿终于松口答应了,远在重洋的父母声音里满是欣慰。“思遐,你总算想明白了,爸妈心里的石头可算落地咯!这段时间你先准备一下,我和你爸爸马上安排,大概一个月后咱们一家就能团聚了。”不同于二老自在欢快的语气,孟思遐的语调很是低沉平淡。“我知
- 诸葛亮《将苑》卷1诗解3将弊将志将善将刚骄吝众叛五强八恶
琴诗书画
诸葛亮《将苑》卷1诗解3将弊将志将善将刚骄吝众叛五强八恶题文诗:为将之道,有八弊焉,贪而无厌,妒贤嫉能,信谗好佞,四曰料彼,而不自料,五曰犹豫,而不自决,六曰荒淫,于酒色也,七曰奸诈,而自怯也,八曰狡言,而不以礼.兵者凶器,将者危任,器刚则缺,任重则危.善将者不,恃强怙势,宠之不喜,辱之不惧,见利不贪,见美不淫,以身殉国,壹意而已.为将也有,五善四欲:五善也者,所谓善知,敌之形势,进退之道,国之虚
- 清
冰夫
觉得“清”字绝妙,念的时候有一种轻灵之声,写的时候有一股飘逸之气。清,像月光,像溪水,驱除了所有的模糊和浮躁。清则闲静,清则通透,清则高远,那个清一定是低调且内敛的清。
- 小楼一夜听春雨
岁月的童话66
虽然古人得意忘言,单薄滞涩的文字无法为博瀚灵动的世界传神写照,让我们无法眺望孤悬在心灵中天的澄明圆月,但是中国文字依然夺天地之造化,具有不可思议的神秘与美丽,寥落几字,便令生命沉迷惆怅的春草池塘、秋雨孤舟。“小楼一夜听春雨”,镌刻在青青的弯刀之上,古龙说:此刀“青如远山,青如春树,青如情人眼中的泪水”,此诗“美得凄凉,美得令人心碎,一种让人心中总会泛起欲说还休的轻愁”。记得小时读到“小楼一夜听春雨
- 学习《诗经》——011麟之趾+012雀巢+013菜蘩+014草虫
高逸木
麟之趾麟之趾,振振公子,于嗟麟兮。麟之定,振振公姓,于嗟麟兮。麟之角,振振公族,于嗟麟兮。这是一首赞美公候子孙有美德的诗。麒麟有脚不踩人,就如那公侯之子,宽侯有仁德。麒麟的额头从不会撞击人,就如同那公侯的子孙,温和又善良。麒麟的脚从来不会伤及人,就如同公侯的子孙,宽厚善良,有仁德。雀巢维鹊有巢,维鸠居之。之子于归,百两御之。维鹊有巢,维鸠方之。之子于归,百两将之。维鹊有巢,维鸠盈之。之子于归,百两
- 让人文关怀照亮科技长空
黄鹤飞
文/黄鹤飞岁序常易,物换星移。时代似乎走得太快,我们的脚步似乎还停留在昨天。时代的进步,总会有一些人不知所措而又无可奈何。“终日乾乾,与时偕行”,科技进步容不得你不与时俱进,但那些跟不上时代节奏的人怎么办?这是抛给现代社会一个需要正视的问题,科技的进步应有温度,我们必须让人文关怀照亮科技长空。科技之根应是善。古有星河长明,而今有明灯三千,城市的夜空已被华灯璀璨,我们不再惧怕黑暗。因为总有一盏灯为你
- 2021-12-07
CalciumoxideCu
都说红箭头绿箭头是反向指标。实际看下来,大多数时候都是靠谱的。但也不尽然。比如这几天a的红箭头,确定是反向无疑了。昨天创的绿箭头却是坐实了的向下️了。居安思危,思则有备,有备无患。红的倒着看,绿的枕✔着看,多些风控意思✔不是坏事。
- 2022-03-01
happylinzi
2022年3月1日读《论语•述而篇》【原文】7.27:子钓而不纲,弋不射宿。7.28:子曰:“盖有不知而作之者,我无是也。多闻,择其善者而从之;多见而识之;知之次也。”7.29:互乡难与言,童子见,门人惑。子曰:“与其进也,不与其退也,唯何甚?人洁己以进,与其洁也,不保其往也。”【原句译文】7.27孔子只钓鱼而不撒网捕鱼;只射白天的飞鸟,而不是守在巢边射晚上归巢的鸟。7.28孔子说:“大概有那种不
- 2022-06-18
上海快乐老家私塾
2022-06-18(周六)五月二十戒定慧·《感恩日志》重启第36天【06:09】我是多么的幸福和感恩:01、享受每日清晨“平安·修行时空”…“清净平等觉”之殊胜旅程!02、24小时360度工作的国学机、播经机。03、夏日热情、酣畅~大自然赐予人类的“桑拿”~夏练三伏…Yes!04、“四小宝”早起成功创造。快乐老家私塾可复制探索,在日日精进中。05、体态日益轻盈,“标准身材”,有望达至“极致,如果
- 我见即我思第824天
若如初梘
我见:悲观者在每个机会中,看到的都是困难;而乐观者则在困境中洞察良机。——(by温斯顿·邱吉尔)(摘自句读中语录)我思:机会都是给有准备的人,并不是说机会摆在你面前,你就可以获得,是需要我买来进行一定的操作,才能获得成功的。所以在那些悲观这样的机会,大部分都是困难。而在乐观的眼里,所有的困难又何尝不是一种机会,只要我们能抓住,就能一飞冲天。我们要用乐观的心态看待世间的万物,只有这样,我们才有足够的
- 得意忘形
俞贞竹
今天王政老师来啦!谁?新浙派古琴的老师,我们全都是他的弟子。比如在重庆教我的老师夏夏,她带了很多徒弟,也只能叫做代师传艺,师父就王老师一位。因为是斫乐府三周年的纪念日,他从舟山飞过来,主持人说叫雅聚,跟雅集有区别,我不解,没来得及问区别是在哪里。开场吟唱《小雅.鹿鸣》请出老师,老师弹一首,大家各自发挥,学了三节课的美女同学也大胆秀,哪怕一紧张忘词重来,表达就美好。过程中穿插了汉服舞蹈《礼仪之邦》,
- 老板让我介绍一下公司
发财北
小程序产品运营内容运营矩阵大数据
11年深耕,从源头定义系统开发的“放心之选”在数字经济加速奔跑的今天,一套稳定、高效、贴合业务的系统,早已成为企业破局增长的“核心引擎”。而选择什么样的开发伙伴,直接决定了这套引擎的“动力上限”。我们,一家拥有11年系统开发经验的源头开发商,始终坚信:真正的技术服务,不仅要“能做”,更要“做好”“做透”。全场景覆盖,从需求到落地无缝衔接11年的行业浸润,让我们深谙不同企业的数字化痛点。无论是想抢占
- 历史悬疑之阿房宫是不是项羽烧的
叶之林
大家好我是叶之林,今天为大家,了解,分析,阿房宫是不是项羽烧的,喜欢的话点点关注,谢谢史书记载,西楚霸王项羽进入咸阳后,看到如此奢华的秦朝暴君享乐之所,心中大怒,一把火烧了阿房宫。从此人们一直认为阿房宫是项羽烧的,但现在不断有人指出,项羽烧的是秦始皇在咸阳的宫室建筑,而不是阿房宫,项羽究竟有没有烧阿房宫呢,如果没有烧过,那规模宏大的阿房宫又到那里去了,为何消失了呢?唐代著名诗人杜牧在(阿房宫赋)中
- 尽心尽性寻求神,神就赐下四境平安历代志下15:8-19
对话是一份事业
默想问题:1、亚撒听见先知亚撒利雅的预言,怎么做?(便除去偶像,重修圣殿的祭坛。)•8就壮起胆来,在犹大、便雅悯全地,并以法莲山地所夺的各城,将可憎之物尽都除掉;又在耶和华殿的廊前,重新修筑耶和华的坛;9又招聚犹大、便雅悯的众人,并他们中间寄居的以法莲人、玛拿西人、西缅人。有许多以色列人归降亚撒,因见耶和华他的神与他同在。2、犹大百姓和许多归顺亚撒的北国以色列人此时怎么做?(均聚集在耶路撒冷,且坚
- 晨间日记 2023 2 20字帖掀开儿时景,《武林三绝》第八回之四十三
微丹湜意
霍天云和谷飞霞看着暧昧,可还是不曾走得太近,这是因为信息不对称。而且谷飞霞是知道有风鸣玉的存在,这样的话,她是更放心了。霍天云则不知道谷飞霞和上官英杰之间的情愫,可他也有意无意地在克制自己。这种感情倒也玄妙,走得近的其实没什么,思念的都是远方的人。原文是——思念父母教养之恩谷飞霞道:“真是多亏了李大妈了!”她素性爱洁,本来有点担心这间卧房可能污秽不堪的。但当霍天云把油灯放在她床前的一张书桌上时,她
- 如何在谈笑间转变人的信念,达到沟通的理想效果?
聆听_8cd6
神奇的语言|语言的魔力在与孩子的沟通中,你是否遇到过,与孩子说没两句,孩子砰的关上房门,你很无奈,也有些焦虑,进入了青春期,我们该如何与孩子更好的沟通呢?在与下属的互动中,你是否遇到过,不知道什么原因,才干没多久,对方就直接辞职走了,你想再跟他“谈谈心”,发现对方都不给你机会。在与爱人的相处中,你是否遇到过,明明很想与对方心平气和的谈话,却发现说没两句脾气就上来了,然后就吵起来或者不了了之,进入冷
- 工业上位机开发选型:WinForms稳、WPF炫、Avalonia跨平台
天机️灵韵
物联网架构设计硬件设备wpfgithub工控机工业上位机开发选型
针对工业上位机开发的框架选型,WinForms、WPF和Avalonia各有优势,选择需结合具体项目需求。以下是详细对比和建议:1.WinForms:稳定务实之选✅优势成熟稳定:20年+技术沉淀,兼容性极佳(包括WindowsXP嵌入式系统)。低硬件要求:运行在GDI+上,对老旧工控机(如2GB内存+机械硬盘)友好。开发效率高:拖拽式设计器+丰富第三方控件库(如DevExpress、Telerik
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>