JavaScript 中特别的类型 —— RegExp类型 正则表达式
第一次接触正则表达是在上学期编译原理的课上,这个课里有讲正则表达的。当时就是随便听听,也了解一些,这几天学习了JavaScript中的正则表达,大概的内容都是一样的,具体有什么不同,暂时不知道哎,因为课上学的都忘记的差不多了(尴尬),目前记得的都是重新输入的知识,咯咯咯咯咯。
正则表达在很多语言中都有,它是一个独立的存在。正则表达这个名字听起来很高级的样子,其他它简单来说就是匹配字符串,按照自定义的匹配模式去匹配符合匹配模式的字符。那什么叫匹配模式呢,就是检测字符的标准,比如检测字符串中是否含有abc字符串,其中abc就是一个匹配模式。
ok,接下来就一点一点的介绍正则了啊。
匹配模式的三种标志
g:表示全局模式,就是会检测整个全部的字符串,在发现第一个匹配项后不返回。
i:表示忽略大小写,在这个模式下A和a是一样的。
m:表示多行模式,在这个模式下可以匹配含有换行的字符串。
创建正则表达式
创建正则表达式有两种方式,第一字面量;第二使用RegExp类型。
字面量://匹配模式。//之间写匹配的字符。
//看str字符串中是否含有abc字符串
var reg = /abc/;
var str = "abcabc";
console.log(reg.test(str));
RegExp类型:new RegExp(字符串,“匹配模式”)
RegExp本质是一个函数,支持正则表达的构造函数,使用new关键字,来实例化对象。

上面reg变量的创建,换成RegExp创建。
var str = new RegExp("abc","g");
正则中的元字符
// 元字符
// \w === [0-9A-z_]
// \W === [^\w]
// \d === [0-9]
// \D === [^\d]
// \s === [\r\n\t\v\f ] --> 查找空白字符 行结束符、换行、tab键、空格、\v \f
// \S === [^\s]
// \b === 单词边界 单词边界是指字旁边的光标位置
// \B === 非单词边界
// . === [^\r\n] \r -->行结束符 \n --> 换行
// ^开头,结尾$
举个栗子:
var reg = /\s/g;
var str = "abc123"; // str中没有空白字符
console.log(reg.test(str)); // false
正则中的量词
下面的n表示的是任意字符或者字符串。
// 量词 贪婪匹配 能多就不少
// n* {0,} 0-无穷
// n+ {1,无穷} 1-无穷
// n? {0,1}
// n{x} x个
// n{x,y} x-y个 --> 能匹配到y个就不会匹配x个
// n{x,} x-无穷个
在任何正则后面加?就会去除贪婪匹配 加?就会能少就不多
a?? 第一个?是量词指0-1个 ;第二个?是去除贪婪匹配在0-1之间取0 ——> 空
举个栗子:
var reg3 = /a?/g;
var str = "abcabc";
console.log(reg3.test(str)); // true 永远为true
var reg3 = /d?/g;
console.log(reg3.test(str));
正则中的正向预查
正向预查的名字依然是这么高大上,它的本质含义就是限定条件。
n?=:表示匹配后面紧跟的是指定字符的字符。n代表的是字符。
- eg:/a(?=b)/g
表示匹配后面紧跟着的是b字符的字符a。也就是说a字符后面紧跟着的必须是b才能匹配上。这就是正向预查,其中b字符也就是“ = ”后面的字符不参与匹配只参与限定。 正向预查还用一种形式,就是非的状态。
n?!:表示匹配后面紧跟的是非指定字符的字符。n代表的是字符。
- eg:/a(?!b)/g
表示匹配后面紧跟着非b字符的字符a。也就是说匹配的a字符是后面紧跟着除了b以外其他的任何字符。
正则中的表达式
[ ] :表示一位数,[]里面的字符表示范围
{ }:表示位数,{ }里面的数字表示字符的位数
( ):普通的数学符号,有提高权重先运算的标志。()后面可以用作反向引用。
书上介绍说()包含的字符是捕获组,我看的视频里的老师说()包含的字符叫子表达式。emmmm,我偏向于理解子表达式,我感觉捕获组不理解不知道是什么意思。大家可以根据自己的理解看是记子表达式还是记捕获组。
匹配字符串中2或者9。
var part = /[2,9]/g;
var strPart = "12";
console.log(part.test(strPart));
匹配由字母和数字以及下划线组成的6-16位字符串。
var regMod = /^\w{6,16}$/g;
var modStr = "12345_";
console.log(regMod.test(modStr));
正则表达常用的方法
test(字符串):检测字符串是否与匹配模式匹配,匹配则返回true,否则返回false。
exec(字符串):检测字符串是否与匹配模式匹配,返回值是含有匹配项的数组。
test方法比较简单,就不演示了。最重要的是exec方法。
exec()方法跟一个属性是配套使用的。
lastIndex:表示匹配项位置的索引。这个属性在g标志下是会发生变化的。
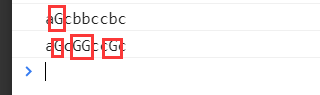
var reg = /.bc/g;
var str = "abcbbccbc";
// 在全局模式下 可以寻找多个匹配项 返回数组中的index值取的是lastIndex的值
// lastIndex的值在全局下是会变化的
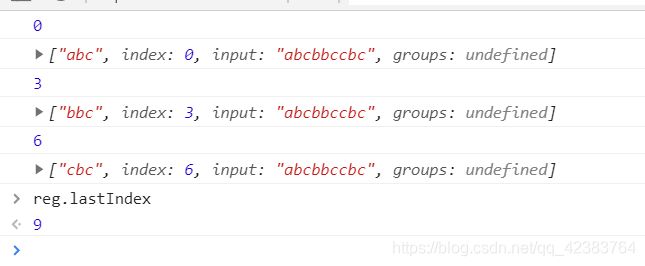
console.log(reg.lastIndex);
console.log(reg.exec(str));
console.log(reg.lastIndex);
console.log(reg.exec(str));
console.log(reg.lastIndex);
console.log(reg.exec(str));
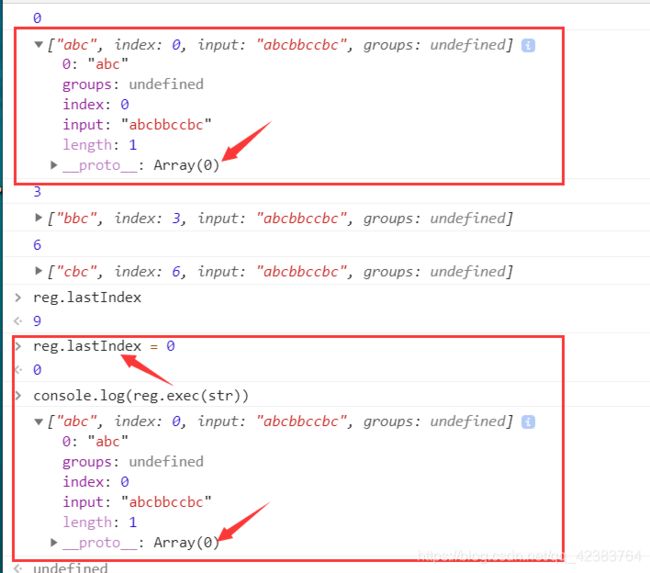
其中数组中index属性的值就是取的lastIndex的值。当再在控制台输出lastIndex的值时,会发现lastIndex的值会自动到下一个匹配项的位置。这就体现了lastIndex在g标志下会发生变化的效果。但是当我们把g标志去掉时,index值会一直是0,因为只匹配了一个符合的字符串。

lastIndex属性我们也可以修改,当修改后exec方法会自动的给我们返回对应的数组。

字符类型支持正则的方法
replace
正则使用最多的是字符串的方法。其中最常用的是replace方法。
replace(“替换的字符串”,“被替换的字符串”)。
replace()方法有两个参数,第一个参数:表示要替换为的字符串;第二个参数:表示被替换的字符串,但是第二个参数也可以为一个函数。
replace方法正常的使用就是一个字符替换为另一个字符,但它只会替换第一次满足的字符,如下面的代码:
var str = "abcbbccbc";
console.log(str.replace("b", "G")); // 只会替换第一个
replace()方法中的第一个参数为正则表达式时,在g标志下就可以替换多个满足的字符。
var reg1 = /b/g;
var str = "abcbbccbc";
console.log(str.replace(reg1, "G")); // g下可替换多个

replace方法第二个参数为函数时,这个函数有三个常用的参数:match(匹配的字符串)、ops(匹配字符串的位置)、originStr(原始字符串)。还有关于子表达式的参数,通常是用$n,这个n的值在0-9之间。$1表示反向引用第一个子表达式的内容、$2表示反向引用第二个子表达式的内容,往后以此类推。
反向引用
其中\1是引用第一个(\w)也就是第一个子表达式的内容,\2是第二个子表达式的内容。
// eg:把形如aabb的字符替换成bbaa
var ex = /(\w)\1(\w)\2/g; // 匹配aabb字符串
var exStr = "aabb";
// $n :获取的是第n个子表达式的内容 n:1-9
console.log(exStr.replace(ex, "$2$2$1$1")); // 把aabb替换成bbaa 使用$引用子表达式的内容
再举个栗子:
下面replace方法的第一个参数是正则表达,第二个参数是一个函数。函数传了两个参数,第一个参数$代表的是匹配项,$1代表的是第一个子表达式的内容。最后函数的返回值是大写字母的字符串。首先把(-\w)匹配的字符替换掉,然后反向引用(\w)让其字符变大写,这就实现了小驼峰命名方式。
// eg:the-first-name ---> theFirstNames
var change = /-(\w)/g;
var cStr = "the-first-name";
console.log(cStr.replace(change, function ($, $1) {
return $1.toUpperCase();
}));

是不是会疑惑为啥我只传了两个参数,不要着急这就来解释其他的参数,哈哈哈哈哈。
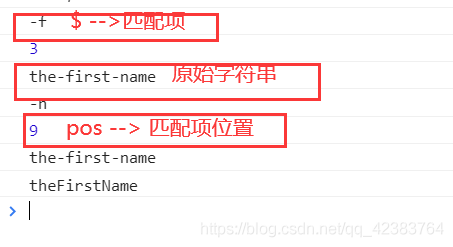
console.log(cStr.replace(change, function ($, $1, pos, originStr) {
console.log($); // 匹配项
console.log(pos); // 匹配项的位置
console.log(originStr); // 原始字符串
return $1.toUpperCase();
}));

通过结果会发现,有两个匹配项,每个匹配项对应自己的位置,但是原始字符串是一样的。显然如果要打印$1的话对应的就是f和n。
match
match方法与正则表达的exec方法的效果非常相似的,传的参数是正则表达,返回值是包含匹配项的字符串的数组。
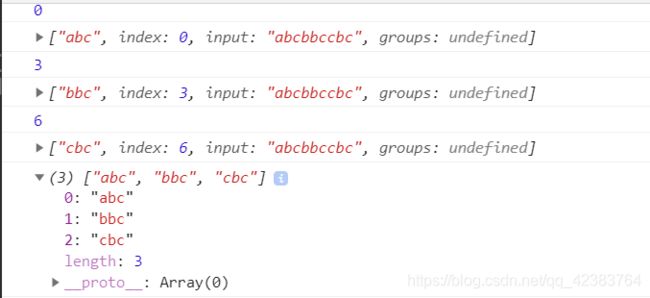
var reg = /.bc/g;
var str = "abcbbccbc";
// 2. 字符串正则方法
// match(正则) 返回数组 与正则的exec方法相似
// 在g模式下可以匹配多个 默认不在g下 只匹配一个符合的字符串
console.log(reg.lastIndex);
console.log(reg.exec(str));
console.log(reg.lastIndex);
console.log(reg.exec(str));
console.log(reg.lastIndex);
console.log(reg.exec(str));
console.log(str.match(reg));