声明:文章为转载(略改动),点击查看原文。如有侵权24小时内删除,联系QQ:1522025433.
我们知道HTML默认的复选框样式十分简陋,而以图片代替复选框的美化方式会给页面表单的处理带来麻烦,那么本文将结合实例带您一起了解一下使用CSS3将复选框checkbox进行样式美化,并且带上超酷的滑动效果。
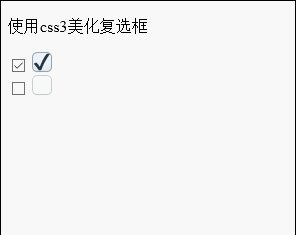
demo预览图(点击查看demo原地址):
点击下载demo源码:地址一
备用下载
通常我们使用以下html结构,我们给复选框定义id#checkbox_a1,然后使用label的for属性与之关联,这样的话,用户点击label的时候,实际上就相当于点击了#checkbox_a1。
<input type="checkbox" id="checkbox_a1" class="chk_1" /> <label for="checkbox_a1">checklabel>
通过label和checkbox,我们可以将checkbox隐藏,而将label制作为各种漂亮超酷的复选框样式。我们可以使用:before和:after伪元素来制作各种效果,如滑动按钮的效果。这些效果都可以通过相邻兄弟选择器来选择与checkbox相邻的label来实现,下面是一个简单的例子:
doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用css3美化复选框title>
<style type="text/css">
/* 定义被选中之后的label样式*/
.chk-a1 + label {
position: relative; /*成为子元素的定位包含框,即里面的勾选符号 √ */
display: inline-block;/*定义成行内块元素,方便使用盒子模型的一些属性*/
padding: 9px;
background-color: #fff;
border: 1px solid #c1caca;
border-radius: 5px;/*实现圆角*/
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), /*定义盒子外阴影*/
inset 0 -15px 10px -12px rgba(0, 0, 0, 0.05);/*定义盒子内阴影,用法详见css3查考手册*/
/*cursor: pointer; 鼠标经过为手型 根据需要添加*/
}
/* 定义鼠标点击时label的样式*/
.chk-a1 + label:active {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05),
inset 0 1px 3px rgba(0, 0, 0, 0.1);
/* 因为通过box-shadow属性定义鼠标点击时阴影的 变化,从而达到了 按钮 般的效果*/
}
/* 定义被选中之后的label样式*/
.chk-a1:checked + label {
background-color: #ecf2f7;
border: 1px solid #92a1ac;
/* 定义多重阴影(美化)*/
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05),
inset 0 -15px 10px -12px rgba(0, 0, 0, 0.05),
inset 0 -15px 10px -12px rgba(255, 255, 255, 0.1);
color: #243441;/* 定义内部 字体颜色,在这主要是定义内部勾选 √ 符号的颜色*/
}
/* 利用伪对象选中器为 被选中之后的label 内添加勾选 √ 符号*/
.chk-a1:checked + label:after {
content: '\2714'; /*\2714 为转义字符,代表 勾选 √ 符号*/
display: inline-block;
position: absolute;/*进行绝对定位*/
top: 0;
left: 0;
width: 100%;/*使宽度等于父元素的宽度,方便水平居中*/
margin-top: -7px;/*利用外边界取负值 调整到垂直居中*/
font-size: 1.4em;/*字体大小,即 √ 对号的大小*/
color: #243441;
text-align: center;/*水平居中*/
vertical-align: text-top;
}
style>
head>
<body>
<form action="123.php" method="get">
<p>使用css3美化复选框 p>
<input type="checkbox" id="checkbox-a1" class="chk-a1" value="0" checked /> <label for="checkbox-a1">label>
<br />
<input type="checkbox" id="checkbox-a2" class="chk-a1" value="1" /> <label for="checkbox-a2">label>
form>
body>
html>
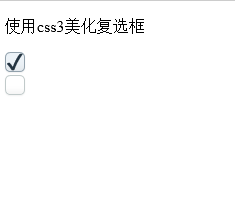
此实例效果图:
最后别忘了把,默认的复选框隐藏掉。即添加如下样式:
方法一:
/* 隐藏掉原来的复选框*/ .chk-a1 { display: none; }
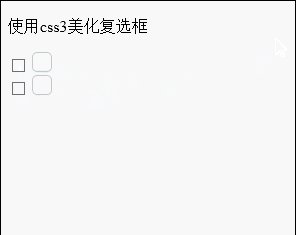
方法一的效果:
方法二:
/* 方法二:定义原来的复选框为不可见*/ .chk-a1 { visibility: hidden; }
方法二的效果:
方法一直接不显示在文档流中,隐藏掉后不占据原来位置,
方法二是定义原复选框为不可见状态,隐藏掉仍占据原来位置!
根据情况,选择使用。
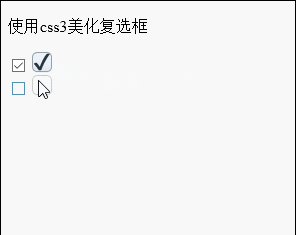
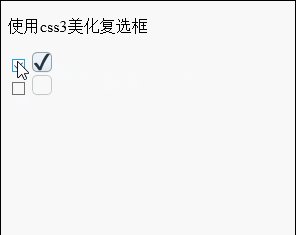
浏览页面效果,当点击label的时候,复选框出现勾选符号,表示选中状态,再次点击时,勾选符号消失,表示取消选中状态。
DEMO中,我们提供了4个示例,基本可以满足页面常见的复选框样式需求,有需要的可以直接下载源代码,复制css样式即可。你也可以根据项目需求对css样式进行适当修改。
补充说明
复选框的美化效果可以在IE9+浏览器中支持,那么ie8及以下浏览器需要恢复默认样式,使用以下代码: