vue.config.js 首屏加载优化
compression-webpack-plugin 插件压缩文件
cnpm i compression-webpack-plugin -D安装依赖包(npm有时候会出错)- 原理:把文件压缩成浏览器能够自动解压的 gizp 文件,放在服务器上, 配合 nginx 配置开启
nginx 配置
listen 80;
server_name saas.saas100.vip 39.100.112.34;
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
location / {
root /app/html/saas/dist;
index index.html index.htm;
}
const path = require('path')
const resolve = dir => {
return path.join(__dirname, dir)
}
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const productionGzipExtensions = ['js', 'css']
const isProduction = process.env.NODE_ENV === 'production'
const cdn = {
// 生产环境
build: {
css: [
'http://unpkg.com/iview/dist/styles/iview.css'
],
js: [
'https://lib.baomitu.com/vue/2.5.10/vue.min.js',
'https://lib.baomitu.com/vuex/3.0.1/vuex.min.js',
'https://lib.baomitu.com/iview/3.2.2/iview.min.js',
'https://lib.baomitu.com/vue-router/3.0.1/vue-router.min.js',
'https://lib.baomitu.com/moment.js/2.24.0/moment.min.js',
'https://lib.baomitu.com/echarts/4.0.4/echarts.min.js'
]
}
}
module.exports = {
//cdn 加载配置
chainWebpack: config => {
config.plugin('html').tap(args => {
if (isProduction) {
args[0].cdn = cdn.build
}
return args
})
},
configureWebpack: config => {
if (isProduction) {
// giz 压缩文件 配置
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}))
// 过滤console.log
config.plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
warnings: false,
compress: {
drop_console: true,
drop_debugger: true
}
},
sourceMap: false,
// 开启多线程
parallel: true
})
)
// cdn 引入
config.externals = {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'echarts': 'echarts',
'moment': 'moment',
'iview': 'iview'
}
}
},
// 打包时不生成.map文件
productionSourceMap: false
}
cdn在public文件中的index.html加载
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<% if (htmlWebpackPlugin.options.cdn) {
%>
<% for (var css of htmlWebpackPlugin.options.cdn.css) {
%>
<link rel="stylesheet" href="<%=css%>">
<% }%>
<% }%>
</head>
<body>
<noscript>
<strong>doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<% if (htmlWebpackPlugin.options.cdn) {
%>
<% for (var js of htmlWebpackPlugin.options.cdn.js) {
%>
<script src="<%=js%>"></script>
<% }%>
<% }%>
</body>
</html>
Giz帮助理解
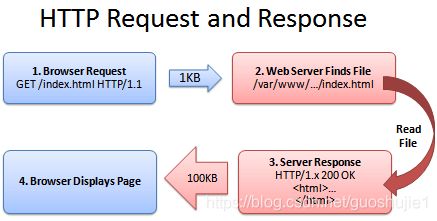
在此之前,我有必要解释一下什么编码。当你在互联网上想请求一个文件时,比如http://www.yahoo.com/index.html,你的浏览器会和服务器有一个会话,大概如下如所示。

- 浏览器:嘿,给我来一个 index.html文件
- 服务器:好的,让我去找找它是不是在~
- 服务器:找到它了,我会返回一个成功的状态码(200 ok),我正在发送文件……
- 浏览器:100kb?我滴天……等啊……等啊,好的,下载下来了 当然,实际的请求头和协议会更加正规一点。
但是,它生效了,我拿到了index.html文件。
那现在问题在哪呢?
好吧,这系统是正常的,但是太低效了,坦白讲100kb是一大段的文字,HTML是冗余的,每一个都有一个几乎相同的闭合标签。虽然通篇文字都有重复,但是只要你砍掉任何的内容,html(以及它的一奶同胞xml)都不会正常显示。
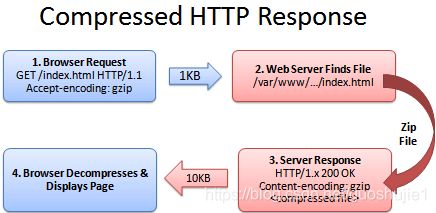
当文件太大的时候有什么好办法呢,就是gzip压缩它。
如果我们传输一个替代原始大文件的zip的压缩文件给浏览器,就会节省带宽和下载时间。当浏览器可以下载zip文件,解压,并且渲染给用户。下载很快,页面加载也很快,用户心情就会very good。这个浏览器–服务器的会话大概是酱紫的:

- 浏览器:嘿,给我来一个index.html,如果要有,给我来一个压缩版的可以吗
- 服务器:容我找找……好,满足你,如果找到了给你压缩以下,gzip格式的哦
- 服务器:yep,找到了,正在压缩,马上传给你。
- 浏览器:太棒了,只有10kb,我来解压,并且渲染给用户。
情况很简单:文件越小,下载更快,用户感受更好。
nginx, gzip配置帮助理解
gzip使用环境:http,server,location,if(x),一般把它定义在nginx.conf的http{……}之间
- gzip on
on为启用,off为关闭 - gzip_min_length 1k
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 - gzip_buffers 4 16k
获取多少内存用于缓存压缩结果,‘4 16k’表示以16k*4为单位获得 - gzip_comp_level 5
gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值; - gzip_types text/plain application/x-javascript text/css
application/xml text/javascript application/x-httpd-php
对特定的MIME类型生效,其中’text/html’被系统强制启用 - gzip_http_version 1.1
识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码 - gzip_vary on
启用应答头"Vary: Accept-Encoding" - gzip_proxied off
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息) - gzip_disable msie6
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩
)指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库 以上代码可以插入到 http
{…}整个服务器的配置里,也可以插入到虚拟主机的 server {…}或者下面的location模块内
推荐文章1
推荐文章2