Vue开发规范
规范目的
为提高团队协作效率
便于后台人员添加功能及前端后期优化维护
输出高质量的文档
命名规范
为了让大家书写可维护的代码,而不是一次性的代码
让团队当中其他人看你的代码能一目了然
甚至一段时间时候后你再看你某个时候写的代码也能看
css命名规范
遵循bem命名规范(bem命名规范官方文档)
1)块:具有独立意义的实体(eg: header、container、menu、form、input)
2) 元素:块的一部分,没有独立意义,与块语义相关
3)修饰符:块、元素的修饰标志,使用修饰符更改某些外观、行为
常用Block命名有:
header、container、menu、form、input …
ui开头的为通用基础组件;ui-btn(按钮),ui-input(输入框),ui-cell,ui-panel,ui-actionsheet,feed…
业务页面结合功能进行组件划分,独立业务功能组件,组合页面+功能命名,公用业务抽象业务功能命名;
独立业务功能组件Block
常用元素Element命名有:
hd(头部),bd(主体),ft(底部),lt(左侧),ct(中间),rt(右侧),title(头部标题),menu(头部菜单),list(主体列表,)item(主体列表),icon(左侧图标), form、input、submit、checkbox、ridio…
常用Modifier命名有:
default(默认)、primary(主要)、success(成功)、error(失败)、danger(危险)、warning(警告)、disabled(禁用),checked(选中),fixed(固定),lg(大号),sm(小号)、xs(超小)、yellow,size-big,color-yellow…
在这里插入代码片
js命名规范
普通变量命名:小驼峰命名法
命名必须是跟需求的内容相关的词
命名是复数的时候需要加s
常量命名:全部大写
使用大写字母和下划线来组合命名,下划线用以分割单词
const MAX_COUNT = 10
const URL = 'https://www.baidu.com/'
组件命名:
声明约定:PascalCase (单词首字母大写命名)
使用约定:kebab-case (短横线分隔命名)
Home.vue
method 方法命名命名规范:小驼峰式命名
统一使用动词或者动词+名词形式
请求数据方法,以 data 结尾
init、refresh 单词除外,尽量使用常用单词开头(set、get、go、can、has、is)
坏的命名:go、nextPage、show、open、login
好的命名:jumpPage、openCarInfoDialog、getListData、postFormData
函数方法常用的动词:
get 获取/set 设置,
add 增加/remove 删除
create 创建/destory 移除
start 启动/stop 停止
open 打开/close 关闭,
read 读取/write 写入
load 载入/save 保存,
create 创建/destroy 销毁
begin 开始/end 结束,
backup 备份/restore 恢复
import 导入/export 导出,
split 分割/merge 合并
inject 注入/extract 提取,
attach 附着/detach 脱离
bind 绑定/separate 分离,
view 查看/browse 浏览
edit 编辑/modify 修改,
select 选取/mark 标记
copy 复制/paste 粘贴,
undo 撤销/redo 重做
insert 插入/delete 移除,
add 加入/append 添加
clean 清理/clear 清除,
index 索引/sort 排序
find 查找/search 搜索,
increase 增加/decrease 减少
play 播放/pause 暂停,
launch 启动/run 运行
compile 编译/execute 执行,
debug 调试/trace 跟踪
observe 观察/listen 监听,
build 构建/publish 发布
input 输入/output 输出,
encode 编码/decode 解码
encrypt 加密/decrypt 解密,
compress 压缩/decompress 解压缩
pack 打包/unpack 解包,
parse 解析/emit 生成
connect 连接/disconnect 断开,
send 发送/receive 接收
download 下载/upload 上传,
refresh 刷新/synchronize 同步
update 更新/revert 复原,
lock 锁定/unlock 解锁
check out 签出/check in 签入,
submit 提交/commit 交付
push 推/pull 拉,
expand 展开/collapse 折叠
begin 起始/end 结束,
start 开始/finish 完成
enter 进入/exit 退出,
abort 放弃/quit 离开
obsolete 废弃/depreciate 废旧,
collect 收集/aggregate 聚集
props 命名
声明的时候始终使用 camelCase
模板中应该始终使用 kebab-case
文件|文件夹命名
名字至少两个单词
尽量是名词,且使用大驼峰命名法
业务模块开头的单词就是所属模块名字
公共模块以业务语义命名
页面规范
1. 所有页面必须进行结构化划分,一个页面由多个自定义结构块组成
2. 结构尽可能最小单元化,增强复用,常见基础结构有button、 input等;
3. 页面结构一律遵循bem命名规范
4. bem命令的结构,默认样式不需要嵌套,bem结构内不允许非bem规范的class类出现
5. b跟e之间通过__连接,e跟m之间通过–连接,b、e、m如果是多单词组合通过-连接,避免多层嵌套连接.block-ext-ext-ext,最多连接三个
.block__elem--mod { }
.block-ext__elem-ext--mod-ext { }
6. b跟m组合用于扩展结构,通过嵌套覆盖默认结构样式
...
.block--mod .block__elem { }
7. bem结构内部可以包含多个bem子结构,每个子结构根据唯一性原则可直接挂载根Block,避免多层嵌套
Bad:. block__tp-lt-title、. block__tp-rt-item
Good:根据唯一性原则可优化为 . block__title、. block__ item或. block__ft-title、. block__ft-item
8. 最小元素内,可直接复用元素标签
 . block__elem img { }
. block__elem span { }
. block__elem i { }
. block__elem img { }
. block__elem span { }
. block__elem i { }
9. 页面引入使用组件规范:
页面结合功能进行组件划分:
通用基础组件,以ui-开头命名(ui-btn(按钮),ui-input(输入框),ui-cell,ui-panel…)
独立业务功能组件,以页面+功能命名(home-header, home-footer…)
公用业务抽象,以业务功能命名
Home.vue
10. vue 页面文件基本结构
11. vue组件选项顺序
- components
- props
- data
- computed
- created
- mounted
- metods
- filter
- watch
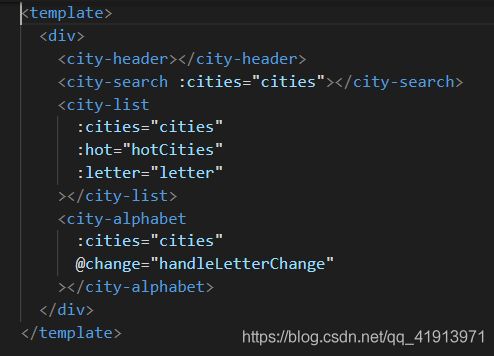
12. 多个特性的元素规范:
分多行撰写,每个特性一行

元素特性的顺序:指令放前面,原生属性放后面
- v-if
- v-else-if
- v-else
- v-show
- v-cloak
- v-pre
- v-once
- v-model
- v-bind,:
- v-on,@
- v-html
- v-text
- is
- v-for
- key
- class
- id,ref
- name
- data-*
- src, for, type, href,value,max-length,max,min,pattern
- title, alt,placeholder
- aria-*, role
- required,readonly,disabled
结构化规范
目录文件夹及子文件规范
src 源码目录
|-- api 接口,统一管理
|-- assets 静态资源,统一管理
|-- components 公用组件,全局文件
|-- filters 过滤器,全局工具
|-- icons 图标,全局资源
|-- datas 模拟数据,临时存放
|-- lib 外部引用的插件存放及修改文件
|-- mock 模拟接口,临时存放
|-- router 路由,统一管理
|-- store vuex, 统一管理
|-- views 视图目录
| |-- staffWorkbench 视图模块名
| |-- |-- staffWorkbench.vue 模块入口页面
| |-- |-- indexComponents 模块页面级组件文件夹
| |-- |-- components 模块通用组件文件夹
注释规范
代码注释在一个项目的后期维护中显的尤为重要,所以我们要为每一个被复用的组件编写组件使用说明,为组件中每一个方法编写方法说明
务必添加注释的地方:
- 公共组件使用说明
- 各组件中重要函数或者类说明
- 复杂的业务逻辑处理说明
- 特殊情况的代码处理说明,对于代码中特殊用途的变量、存在临界值、函数中使用的 hack、使用了某种算法或思路等需要进行注释描述
- 多重 if 判断语句
- 注释块必须以/(至少两个星号)开头/
- 单行注释使用//
注释单独一行,不要在代码后的同一行内加注释
// 姓名
var name = “abc”;
函数使用说明
/**
* 函数名称
* @param {Object} [title] - 参数说明
* @param {String} [columns] - 参数说明
* @example 调用示例
**/
组件使用说明,和调用说明
/**
* 组件名称
* @module 组件存放位置
* @desc 组件描述
* @author 组件作者
* @date 2017年12月05日17:22:43
* @param {Object} [title] - 参数说明
* @param {String} [columns] - 参数说明
* @example 调用示例
* 源码风格
统一的编码规范,可使代码更易于阅读,易于理解,易于维护。
尽量按照 ESLint 格式要求编写代码
使用 ES6 风格编码
1. 定义变量使用 let ,定义常量使用 const
2. 静态字符串一律使用单引号或反引号,动态字符串使用反引号
// bad
const a = 'foobar'
const b = 'foo' + a + 'bar'
// good
const a = 'foobar'
const b = `foo${a}bar`
const c = 'foobar'
3. 解构赋值
数组成员对变量赋值时,优先使用解构赋值
// 数组解构赋值
const arr = [1, 2, 3, 4]
// bad
const first = arr[0]
const second = arr[1]
// good
const [first, second] = arr
函数的参数如果是对象的成员,优先使用解构赋值
// 对象解构赋值
// bad
getFullName(user) {
const firstName = user.firstName
const lastName = user.lastName
}
// good
getFullName(obj) {
const { firstName, lastName } = obj
}
4.拷贝数组 :使用扩展运算符(…)拷贝数组
const items = [1, 2, 3, 4, 5]
// bad
const itemsCopy = items
// good
const itemsCopy = [...items]
5.箭头函数
需要使用函数表达式的场合,尽量用箭头函数代替。因为这样更简洁,而且绑定了 this
// bad
const self = this;
const boundMethod = function(...params) {
return method.apply(self, params);
}
// acceptable
const boundMethod = method.bind(this);
// best
const boundMethod = (...params) => method.apply(this, params);
6.模块
如果模块只有一个输出值,就使用 export default,如果模块有多个输出值,就不使用 export default,export default 与普通的 export 不要同时使用
// bad
import * as myObject from './importModule'
// good
import myObject from './importModule'
如果模块默认输出一个函数,函数名的首字母应该小写。
function makeStyleGuide() {}
export default makeStyleGuide;
如果模块默认输出一个对象,对象名的首字母应该大写。
const StyleGuide = {
es6: {
}
};
export default StyleGuide;
组合输出对象
util.js
const StyleGuide = {
es6: {
}
};
function makeStyleGuide() {}
export default {
StyleGuide,
makeStyleGuide
}
使用:
import Utils from './util'
let msg = Utils.StyleGuide
Utils.makeStyleGuide()
指令规范
1. 指令有缩写一律采用缩写形式
// bad
v-bind:class="{'show-left':true}"
v-on:click="getListData"
// good
:class="{'show-left':true}"
@click="getListData"
2. v-for 循环必须加上 key 属性,在整个 for 循环中 key 需要唯一
-
{
{ todo.text }}
-
{
{ todo.text }}
3.避免 v-if 和 v-for 同时用在一个元素上(性能问题)
以下为两种解决方案:
将数据替换为一个计算属性,让其返回过滤后的列表
-
{
{ user.name }}
-
{
{ user.name }}
将 v-if 移动至容器元素上 (比如 ul, ol)
-
{
{ user.name }}
其他
1. 避免 this.$parent
2.调试信息 console.log() debugger 使用完及时删除
3.除了三目运算,if,else 等禁止简写
// bad
if (true)
alert(name);
console.log(name)
// good
if (true) {
alert(name);
}
console.log(name);
CSS 规范
通用规范
- 统一使用"-"连字符
- 省略值为 0 时的单位
- 如果 CSS 可以做到,就不要使用 JS
- 建议并适当缩写值,提高可读性,特殊情况除外
- 声明应该按照下表的顺序:左到右,从上到下
// bad
.box {
font-family: 'Arial', sans-serif;
border: 3px solid #ddd;
left: 30%;
position: absolute;
text-transform: uppercase;
background-color: #eee;
right: 30%;
isplay: block;
font-size: 1.5rem;
overflow: hidden;
padding: 1em;
margin: 1em;
}
// good
.box {
display: block;
position: absolute;
left: 30%;
right: 30%;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: #eee;
border: 3px solid #ddd;
font-family: 'Arial', sans-serif;
font-size: 1.5rem;
text-transform: uppercase;
}
- 元素选择器应该避免在 scoped 中出现,大量使用元素选择器是很慢的。
- 分类的命名方法:
使用单个字母加上"-"为前缀
布局(grid)(.g-);
模块(module)(.m-);
元件(unit)(.u-);
功能(function)(.f-);
皮肤(skin)(.s-);
状态(.z-)。
sass 规范
当使用 Sass 的嵌套功能的时候,重要的是有一个明确的嵌套顺序,以下内容是一个 SCSS 块应具有的顺序。
- 当前选择器的样式属性
- 父级选择器的伪类选择器 (:first-letter, :hover, :active etc)
- 伪类元素 (:before and :after)
- 父级选择器的声明样式 (.selected, .active, .enlarged etc.)
- 用 Sass 的上下文媒体查询
- 子选择器作为最后的部分
特殊规范
对用页面级组件样式,应该是有作用域的
对于公用组件或者全局组件库,我们应该更倾向于选用基于 class 的 BEM 策略
// bad
// good