- PHP前置知识-HTML学习
freesec
html学习前端
HTML学习1、因特网和万维网1.1、Internet因特网:全球资源的总汇,连接网络的网络1.2、TCP/IP协议簇:传输层/网络层协议1.3、万维网:www(worldwideweb)HTTP超文本传输协议作用:接受和发布HTMl页面URL统一资源定位符协议://域名:端口号/文件路径/文件名.文件后缀http://www.QQ.com.cn:80/tq/index.html1.4、W3C组织
- 【HTML学习笔记基础篇】
努力的小好
html学习笔记
HTML学习笔记基础篇一、HTML概述1.1什么是HTML1.2HTML文档的基本结构二、HTML基础标签2.1标题标签2.2段落标签2.3换行标签2.4链接标签2.6列表标签2.7表格标签三、HTML进阶知识3.1行级元素与块级元素3.3语义化标签四、开发工具与技巧4.1开发工具4.2常用技巧五、总结六、示例一、HTML概述1.1什么是HTMLHTML,全称超文本标记语言(HyperTextMa
- HTML学习笔记
誓死守护发际线
html学习笔记
文章目录(一)HTML简介一、网页1.什么是网页2.什么是HTML二、常用的浏览器1.常用的浏览器2.浏览器内核(渲染引擎)3.web标准(二)HTML标签一、HTML语法规范1.基本语法概述2.标签的关系二、HTML基本结构标签三、网页开发工具1.VSCode的使用:2.vsCode工具生成骨架标签新增代码1)标签2)lang语言3)charset字符集四、HTML常用标签1.语义化标签:2.标
- HTML学习笔记(1)
熬夜患者
HTMLhtml学习笔记
VSCode里面ctrl+/注释html元素:直接书写html名称,不需要hellodemo2、h1~h6标签标题标签标题标签标题标签标题标签标题标签标题标签标题标签标题标签3、div标签竖着布局的标签 竖着布局的标签 竖着布局的标签 竖着布局的标签 竖着布局的标签4、p标签段落标签 段落标签 段落标签 段落标签 段落标签5、a标签超链接标签点击跳转6、img标签7、列表标签列表标
- 前端html学习笔记--列表标签
元气满满鸭
前端html
HTML列表标签表格是用来显示数据的,列表是用来布局的1.列表包括三大类:无序列表、有序列表、自定义列表一.无序列表无序列表的基本语法格式如下://标签表示html中的无序列表列表项1列表项2列表项3①无序列表的各个列表项之间是并列的,不分前后顺序②中只能嵌套,不可以在标签中插入其他标签③之间相当于一个容器,可以容纳所有元素二.有序列表即为有排列顺序的列表有序列表的基本语法格式如下://标签用于定
- HTML学习7[重点]
乌鸦不像写字台
html学习html学习github
HTML表单form一、表单二、提交数据三、用户注册表单四、下拉列表支持多选五、file控件六、hidden控件七、readonly和disabled八、input控件的maxlength一、表单表单有什么用?收集用户信息;表单展现之后,用户填写表单,点击提交按钮提交数据给服务器。怎么画一个表单?使用form标签画表单。一个网页中可以有多个表单form。表单最终是需要提交数据给服务器,form标签
- HTML学习笔记——08:表单<form>
ruleslol
HTMLhtml学习笔记
HTML元素表示文档中的一个区域,此区域包含交互控件,用于向Web服务器提交信息。例如:登录页面。作用:搜集不同类型的用户输入,并向服务器传送数据。注意:表单本身并不可见!!!示例:firstname:lastname:多数情况下被用到的表单标签是输入标签()。一、表单的属性1、action属性action=”要提交到的页面(xxx.html)”表单提交的地址,可以是网站也可以是一个请求处理地址。
- html中表单涉及的标记有哪几个,HTML学习笔记--表单标记
吴端
表单是网页上的一个特定区域。这个区域是由一对标记定义的。这一步有几方面的作用。第一方面,限定表单的范围。其它的表单对象,都要插入到表单之中。单击提交按纽时,提交的也是表单范围之内的内容。第二方面,携带表单的相关信息,例如处理表单的脚本程序的位置、提交表单的方法等。基本语法……语法解释标记的属性如下表所示属性描述name表单的名称method定义表单结果从浏览器传送到服务器的方法,一般有两种方法:g
- 【html学习笔记】1.概念
日光倾
HTML学习笔记学习笔记
1.概念1.1HTML标准格式HelloWorld1.2编辑方式新建一个笔记本文件,将html语法格式的内容写入。保存后将记事本的.txt后缀换成.html,就可以在浏览器里运行了1.3中文问题为了避免中文显示异常问题,可以添加代码1.4标签HTML是HyperTextMarkupLanguage超文本标记语言的缩写HTML是由一套标记标签markuptag组成,通常就叫标签标签由开始标签和结束标
- HTML学习(MDN)
LXWHeaven
学习之路html
HTML介绍HyperTextMarkupLanguage,超文本标记语言,用来定义网页结构。备注HTML对大小写不敏感。当使用标签下载资源(同源URL),提供download属性提供默认的保存文件名。块引用,行内引用,URL指向引用的资源,但是cite属性的内容不会在页面上显示,可以使用显示URL。缩略语(另用于首字母缩略词,已被废弃)。标记联系方式。计算机代码。变量名。电脑键盘或其他类型。标记
- re:从0开始的HTML学习之路 12. 表格
扶摇|
html学习前端
1.表格以格式化形式展示数据的一种手段,由行和列组成。使用table标签创建表格tr用于创建表格的行td用于创建表格的列th用于创建表头列,默认加粗且居中2.表格的属性border:设置表格的边框align:设置表格相对于周围元素的对齐方式width、height:设置表格的宽度和高度cellpadding:设置表格边缘与内容之间的空白,默认1pxcellspacing:设置单元格之间的空白,默认
- re:从0开始的HTML学习之路 13. 表单(完结撒花)
扶摇|
html学习前端
1.表单现实生活中的表单:学员->学员信息表->学校存款人->存款单->银行表单:在网页中,用于搜集用户信息,将用户信息提交给后台服务器。一个表单由三个部分组成:表单域、表单控件、提示信息2.表单域包含所有要提交表单控件的区域,将该区域的信息提交给后台服务器。使用form标签创建表单域action:用于指定提交到后台服务器的地址method:用于选择请求方式(在此了解即可,深入了解需要学习Java
- 转载:Html学习总结
kmoon_b426
Html学习总结1.什么是html:HyperTextMarketlanguage,超文本标记语言,是用来描述网页语言,html使用标记标签来描述网页,html不是编程语言,是一种标记语言。2.经历过得版本:HTML2.0、HTML3.2、HTML4.0、HTML4.0.1、HTML53.H5新特性:•用于绘画的canvas元素•用于媒介回放的video和audio元素•对本地离线存储的更好的支持
- 2024/1/26HTML学习:合并单元格,表单标签,语义化标签
Douglas_fan
前端开发学习html开发语言数据结构
合并单元格“左上”原则不能跨结构合并表单标签搜索,登录,用户注册方面使用使用频次低1.input系列使用name分组checked默认选项上传多个文件,使用multiple按钮手机端网页
- 2024/1/24HTML学习:路径
Douglas_fan
前端开发开发语言前端
路径3.2.1路径的介绍加载图片,需要找到对应的图片。通过一定的路径路径分两种绝对路径(了解)相对路径(常用)绝对路径:绝对位置,从盘符开始的路径1.盘符开头D:\..................................2.完整的网络地址https://...........................上图为绝对路径,由一个盘符出发mac没有盘符,根目录是'\'相对路径从当前文件开
- HTML学习
北冥有鱼_16c5
一名小白,正在努力自学图片发自App图片发自App图片发自App图片发自App图片发自App
- curator 入门
冬瓜baba的笔记
http://curator.apache.org/getting-started.html学习ZooKeeperhttp://zookeeper.apache.org/doc/trunk/zookeeperStarted.html使用curatorcurator的JAR包可从MavenCentral获得。Maven,Gradle,Ant等的用户可以轻松地将curator包含在他们的构建脚本中。M
- linux 应用最终是怎么调到底层驱动的
跟 屁 虫
linux源码linux
Linux系统调用怎么和内核或底层驱动交互的:https://www.cnblogs.com/Ph-one/p/8482919.html学习Linux系统下驱动程序开发已有大半年时间,心中一直有个疑惑:那就是诸如open、write、read等系统调用是怎么和内核或底层驱动建立起联系的呢?今天将自己的一些粗略的理解总结如下。学过Linux系统下驱动程序开发的都知道,大部分的基础性的驱动操作都包括3
- HTML学习笔记
取个名字太难了a
网页html学习笔记
一、网页1.1什么是网页网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页合集。网页是网站中的一页,通常是HTML格式的文件,它要通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件。1.2什么是HTMLHTML指的是超文本标记语言(Hype
- 第十章 单调栈part01(● 739. 每日温度 ● 496.下一个更大元素 I )
G_qingxin
算法笔记算法单调栈
学习目标:●739.每日温度●496.下一个更大元素I学习内容:739.每日温度今天正式开始单调栈,这是单调栈一篇扫盲题目,也是经典题。大家可以读题,思考暴力的解法,然后在看单调栈的解法。就能感受出单调栈的巧妙https://programmercarl.com/0739.%E6%AF%8F%E6%97%A5%E6%B8%A9%E5%BA%A6.html学习内容:496.下一个更大元素I本题和73
- 第九章 动态规划part17(● 647. 回文子串 ● 516.最长回文子序列 ● 动态规划总结篇)
G_qingxin
算法笔记动态规划算法
学习目标:●647.回文子串●516.最长回文子序列●动态规划总结篇学习内容:647.回文子串动态规划解决的经典题目,如果没接触过的话,别硬想直接看题解。https://programmercarl.com/0647.%E5%9B%9E%E6%96%87%E5%AD%90%E4%B8%B2.html学习内容:516.最长回文子序列回文子串,求的是回文子串,而本题要求的是回文子序列,大家要搞清楚两者
- 第十章 单调栈part02(● 503.下一个更大元素II ● 42. 接雨水 )
G_qingxin
算法笔记算法单调栈
学习目标:●503.下一个更大元素II●42.接雨水学习内容:503.下一个更大元素II这道题和739.每日温度几乎如出一辙,可以自己尝试做一做https://programmercarl.com/0503.%E4%B8%8B%E4%B8%80%E4%B8%AA%E6%9B%B4%E5%A4%A7%E5%85%83%E7%B4%A0II.html学习内容:42.接雨水接雨水这道题目是面试中特别高频
- Tarjan 算法及其应用
Kwjdefulgn
图论基础
Tarjan算法及其应用NO.1求强连通分量学习链接:https://www.cnblogs.com/shadowland/p/5872257.html学习心得:dfn[cur]记录访问cur结点的时间戳,low[cur]记录cur结点及其子树中时间戳最小是多少,严格意义上来讲low[cur],记录的是在不回头遍历父节点的前提下第一次能访问到的最早的已遍历结点的时间戳。显然当访问cur结点的子节点
- 前端HTML基本知识汇总
风继续吹Lao.z.c
前端
自学前端开发,纯手工,非抄袭,每个知识点均自己收集,不敢保证十分全面,只敢保证笼统囊括前端html学习中的常见知识点。欢迎前端大佬前来补充。十分感谢......1.html基本框架://这里到后期可以放置一些标签例如......到了后期css.javascript的相关学习就懂了Document//其中的document指的是你所创建的网页的名称//这里写正文内容2.html中框架特殊符号的相关解
- HTML学习(六):列表 表格 表单
蔚蓝色的风暴
web前端HTMLhtmlhtml5css
##列表标签列表标签有三种(1)无序列表在无序列表中,每一项为yoyoyoyo结果为yoyoyoyo注意必须在中具有属性值type其中dics为实心圆点square为实心方点circle为空心圆也有相同的属性值,但不常用(2)有序列表里面每一项都是嗯哦效果为嗯哦具有属性值type属性值可以是1aAiIstart属性决定从几开始注意:是容器级标签,里面可以放任何东西,包括图片,包括(3)定义列表是d
- re:从0开始的HTML学习之路 6. 列表标签
扶摇|
学习
1.列表标签可以整齐有序的展示一些内容2.无序列表使用ul标签创建无序列表使用li标签创建列表项项目1项目2项目33.有序列表使用ol标签创建有序列表使用li标签创建列表项项目1项目2项目34.定义列表使用dl标签创建定义列表使用dt标签创建需要描述的项目使用dd标签创建对项目的描述中国三大中心文化中心金融中心洗浴中心列表可以嵌套,就像这样,无序列表套有序列表济南市历城区历下区深圳市宝安区南山区
- re:从0开始的HTML学习之路 7. 图片标签
扶摇|
html学习前端
1.图片标签可以向网页中引入一张图片img标签引入图片img是一个自结束标签2.标签的属性src:指定需要插入图片的路径(本地路径,网络路径)alt:替换文本,图片无法正常显示时,替换的文本(有助于搜索引擎对图片的识别)title:提示文本,鼠标停放在图片上时,提示的文本width、height:设置图片的宽度和高度,单位是像素二者设置其中任意一个,另一个会等比例缩小通常不设置图片的宽和高,因为大
- re:从0开始的HTML学习之路 8. 路径问题
扶摇|
学习
1.路径问题(重要)无论使用哪种语言编写应用程序,路径问题都至关重要,只要需要引入资源,必定使用路径2.物理路径比如在我的电脑上,图片所在的路径是D:\Working\WEB\dream.gif如果在HTML中用物理路径引入图片,并在vscode中右键用LiveServer运行,就会发现找不到图片,但在磁盘中打开的话就可以找到这样的话并不能找到图片文件系统:通常使用Windows操作系统,项目完成
- re:从0开始的HTML学习之路 0.编辑器安装配置、HTML标准结构生成
扶摇|
从0开始的HTML之旅学习html5前端
写在前面感觉学AI好痛苦,还是学点别的吧hh1.安装一个自己会用的编辑器此时选择了VSCode安装一些插件:汉化(可有可无),LiveServerLiveServer的作用:可以不需要在文件里双击运行(HTML的运行就是在浏览器打开啦)直接右键openwithLiveServer就可以运行写好的HTML文件了或者点点右下角的GOLive多尝试尝试。PS:使用的主题是onedarkpro,字体是fi
- re:从0开始的HTML学习之路 9.超链接
扶摇|
html学习前端
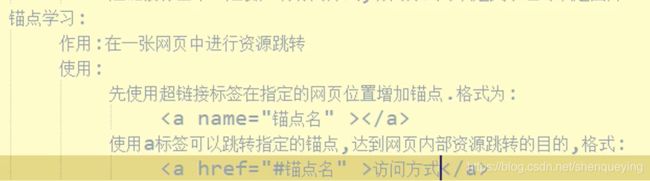
1.超链接使用a标签创建超链接超链接的属性href:用于指定跳转到目标页面的地址target:用于指定以什么方式打开页面可选值:_self:当前窗口打开,默认值_blank:新窗口打开2.各种链接介绍外部页面链接百度一下百度两下内部页面链接内部链接语义化标签空链接无指定页面,跳转到当前页面,可以实现“回到顶部”功能毫无反应链接下载链接:若链接的路径是一个文件,则为下载链接下载链接给其他网页元素添加
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不