OpenCV之基本绘图
相关函数介绍
Point
该数据结构表示了由其图像坐标 和 指定的2D点。可定义为:
Point pt;
pt.x = 10;
pt.y = 8;
或者
Point pt = Point(10, 8);
Scalar
表示了具有4个元素的数组。次类型在OpenCV中被大量用于传递像素值。
本节中,我们将进一步用它来表示RGB颜色值(三个参数)。如果用不到第四个参数,则无需定义。
我们来看个例子,如果给出以下颜色参数表达式:
Scalar( a, b, c )
那么定义的RGB颜色值为:Red = c, Green = b and Blue= a
Rectangle
C++: void rectangle(Mat& img,Point pt1, Pointpt2, const Scalar&color, intthickness=1,intlineType=8, intshift=0)
C++: void rectangle(Mat& img,Rect rec, const Scalar&color, intthickness=1, intlineType=8,intshift=0 )
Parameters:
- img – 画矩形的对象
- pt1 – 矩形的一个顶点,左上角的.
- pt2 – 另一个顶点,右下角的.
- rec – 确定矩形的另一种方式,给左上角坐标和长宽
- color – 指定矩形的颜色或亮度(灰度图像),scalar(255,0,255)既可指定.
- thickness – 矩形边框的粗细. 负值(like CV_FILLED)表示要画一个填充的矩形
- lineType – 边框线型. (
8 (or 0) - 8-connected line(8邻接)连接 线。
4 - 4-connected line(4邻接)连接线。
CV_AA - antialiased 线条。)
- shift –坐标点的小数点位数
Line
C++: void line(Mat& img, Point pt1,Point pt2, const Scalar& color, int thickness=1, int lineType=8,int shift=0)
Parameters:
- img – 图像.
- pt1 – 线条起点.
- pt2 – 线条终点.
- color – 线条颜色.
- thickness – 线条宽度.
- lineType – 线型
Type of the line:
- 8 (or omitted) - 8-connected line.
- 4 - 4-connected line.
- CV_AA - antialiased line.
- shift – 坐标点小数点位数.
Circle
C++: void circle(Mat&img, Point center, intradius, const Scalar&color,intthickness=1, intlineType=8, intshift=0)
Parameters:
- img – 要画圆的那个矩形.
- center – 圆心坐标.
- radius – 半径.
- color – 圆边框颜色,scalar类型的
- thickness – 正值表示圆边框宽度. 负值表示画一个填充圆形
- lineType – 圆边框线型
- shift – 圆心坐标和半径的小数点位数
Ellipse
C++: void ellipse(Mat& img, Point center,Size axes, double angle, double startAngle, double endAngle, const Scalar& color,int thickness=1, int lineType=8, int shift=0)
C++: void ellipse(Mat& img, constRotatedRect& box, const Scalar& color, int thickness=1, int lineType=8)
Parameters:
- img – 椭圆所在图像.
- center – 椭圆中心.
- axes – 椭圆主轴一半的长度
- angle – 椭圆旋转角度
- startAngle – 椭圆弧起始角度
- endAngle –椭圆弧终止角度
- box – 指定椭圆中心和旋转角度的信息,通过 RotatedRect 或 CvBox2D. 这表示椭圆画在旋转矩形上(矩形是不可见的,只是指定了一个框而已)
- color – 椭圆边框颜色.
- thickness – 正值代表椭圆边框宽度,负值代表填充的椭圆
- lineType – 线型
- shift – 椭圆中心坐标和坐标轴的小数点位数
PolyLine
C++: void polylines(Mat& img, const Point** pts, const int* npts, int ncontours, bool isClosed, const Scalar& color, int thickness=1, int lineType=8, int shift=0 )
C++: void polylines(InputOutputArray img, InputArrayOfArrays pts, bool isClosed, const Scalar& color, int thickness=1, int lineType=8, int shift=0 )
Parameters:
- img – 折线所在图像.
- pts – 折线中拐点坐标指针.
- npts – 折线拐点个数指针.
- ncontours – 折线线段数量.
- isClosed – 折线是否闭合.
- color – 折线颜色.
- thickness – 折线宽度.
- lineType – 线型.
- shift – 顶点坐标小数点位数.
PutText
C++: void putText(Mat& img, const string& text, Point org, int fontFace, double fontScale, Scalar color, int thickness=1, int lineType=8, bool bottomLeftOrigin=false )
Parameters:
- img – 显示文字所在图像.
- text – 待显示的文字.
- org – 文字在图像中的左下角 坐标.
- font – 字体结构体.
- fontFace – 字体类型, 可选择字体:FONT_HERSHEY_SIMPLEX, FONT_HERSHEY_PLAIN, FONT_HERSHEY_DUPLEX,FONT_HERSHEY_COMPLEX, FONT_HERSHEY_TRIPLEX, FONT_HERSHEY_COMPLEX_SMALL, FONT_HERSHEY_SCRIPT_SIMPLEX, orFONT_HERSHEY_SCRIPT_COMPLEX,以上所有类型都可以配合 FONT_HERSHEY_ITALIC使用,产生斜体效果。
- fontScale – 字体大小,该值和字体内置大小相乘得到字体大小
- color – 文本颜色
- thickness – 写字的线的粗细,类似于0.38的笔尖和0.5的笔尖
- lineType – 线性.
- bottomLeftOrigin – true, 图像数据原点在左下角. Otherwise, 图像数据原点在左上角.
示例代码
/**
* @file Drawing_1.cpp
* @brief Simple sample code
*/
#include
#include
#define w 400
using namespace cv;
/// Function headers
void MyEllipse( Mat img, double angle );
void MyFilledCircle( Mat img, Point center );
void MyPolygon( Mat img );
void MyLine( Mat img, Point start, Point end );
/**
* @function main
* @brief Main function
*/
int main( void ){
/// Windows names
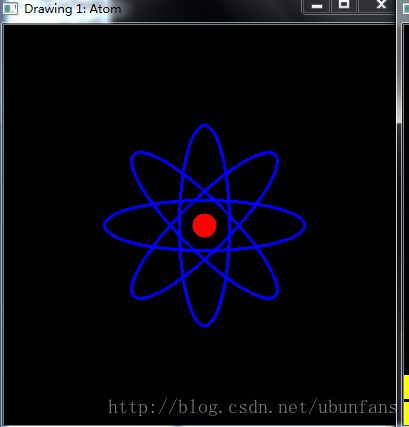
char atom_window[] = "Drawing 1: Atom";
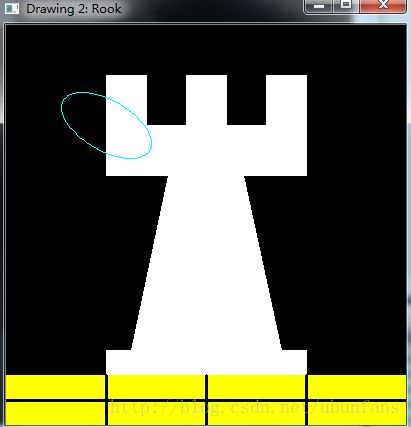
char rook_window[] = "Drawing 2: Rook";
/// Create black empty images
Mat atom_image = Mat::zeros( w, w, CV_8UC3 );
Mat rook_image = Mat::zeros( w, w, CV_8UC3 );
/// 1. Draw a simple atom:
/// -----------------------
/// 1.a. Creating ellipses
MyEllipse( atom_image, 90 );
MyEllipse( atom_image, 0 );
MyEllipse( atom_image, 45 );
MyEllipse( atom_image, -45 );
/// 1.b. Creating circles
MyFilledCircle( atom_image, Point( w/2, w/2) );
/// 2. Draw a rook
/// ------------------
/// 2.a. Create a convex polygon
MyPolygon( rook_image );
/// 2.b. Creating rectangles
rectangle( rook_image,
Point( 0, 7*w/8 ),
Point( w, w),
Scalar( 0, 255, 255 ),
-1,
8 );
RotatedRect rRect = RotatedRect(Point2f(100,100), Size2f(100,50), 30);
ellipse(rook_image, rRect, Scalar(255,255,0));
/// 2.c. Create a few lines
MyLine( rook_image, Point( 0, 15*w/16 ), Point( w, 15*w/16 ) );
MyLine( rook_image, Point( w/4, 7*w/8 ), Point( w/4, w ) );
MyLine( rook_image, Point( w/2, 7*w/8 ), Point( w/2, w ) );
MyLine( rook_image, Point( 3*w/4, 7*w/8 ), Point( 3*w/4, w ) );
/// 3. Display your stuff!
imshow( atom_window, atom_image );
moveWindow( atom_window, 0, 200 );
imshow( rook_window, rook_image );
moveWindow( rook_window, w, 200 );
waitKey( 0 );
return(0);
}
/// Function Declaration
/**
* @function MyEllipse
* @brief Draw a fixed-size ellipse with different angles
*/
void MyEllipse( Mat img, double angle )
{
int thickness = 2;
int lineType = 8;
ellipse( img,
Point( w/2, w/2 ),
Size( w/4, w/16 ),
angle,
0,
360,
Scalar( 255, 0, 0 ),
thickness,
lineType );
}
/**
* @function MyFilledCircle
* @brief Draw a fixed-size filled circle
*/
void MyFilledCircle( Mat img, Point center )
{
int thickness = -1;
int lineType = 8;
circle( img,
center,
w/32,
Scalar( 0, 0, 255 ),
thickness,
lineType );
}
/**
* @function MyPolygon
* @function Draw a simple concave polygon (rook)
*/
void MyPolygon( Mat img )
{
int lineType = 8;
/** Create some points */
Point rook_points[1][20];
rook_points[0][0] = Point( w/4, 7*w/8 );
rook_points[0][1] = Point( 3*w/4, 7*w/8 );
rook_points[0][2] = Point( 3*w/4, 13*w/16 );
rook_points[0][3] = Point( 11*w/16, 13*w/16 );
rook_points[0][4] = Point( 19*w/32, 3*w/8 );
rook_points[0][5] = Point( 3*w/4, 3*w/8 );
rook_points[0][6] = Point( 3*w/4, w/8 );
rook_points[0][7] = Point( 26*w/40, w/8 );
rook_points[0][8] = Point( 26*w/40, w/4 );
rook_points[0][9] = Point( 22*w/40, w/4 );
rook_points[0][10] = Point( 22*w/40, w/8 );
rook_points[0][11] = Point( 18*w/40, w/8 );
rook_points[0][12] = Point( 18*w/40, w/4 );
rook_points[0][13] = Point( 14*w/40, w/4 );
rook_points[0][14] = Point( 14*w/40, w/8 );
rook_points[0][15] = Point( w/4, w/8 );
rook_points[0][16] = Point( w/4, 3*w/8 );
rook_points[0][17] = Point( 13*w/32, 3*w/8 );
rook_points[0][18] = Point( 5*w/16, 13*w/16 );
rook_points[0][19] = Point( w/4, 13*w/16 );
const Point* ppt[1] = { rook_points[0] };
int npt[] = { 20 };
fillPoly( img,
ppt,
npt,
1,
Scalar( 255, 255, 255 ),
lineType );
}
/**
* @function MyLine
* @brief Draw a simple line
*/
void MyLine( Mat img, Point start, Point end )
{
int thickness = 2;
int lineType = 8;
line( img,
start,
end,
Scalar( 0, 0, 0 ),
thickness,
lineType );
}
实验结果