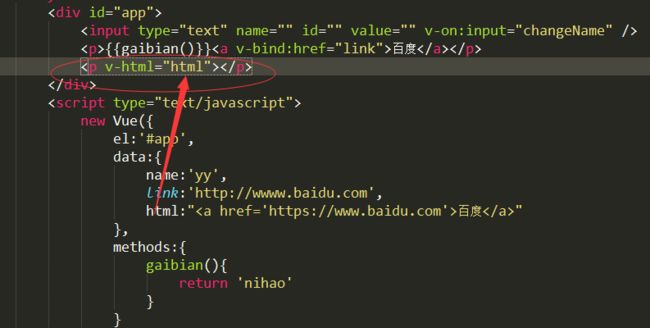
a标签的属性绑定:
v-once:就是第一次渲染什么就是什么,不会随着其他改变而改变,简言之就是绑定他不让他的值改变
防止跨站脚本攻击
如果你觉得安全的话,可以不要让变量的值显示成字符串
解决方法是:v-html='变量'
小结总结:v-once v-bind v-html
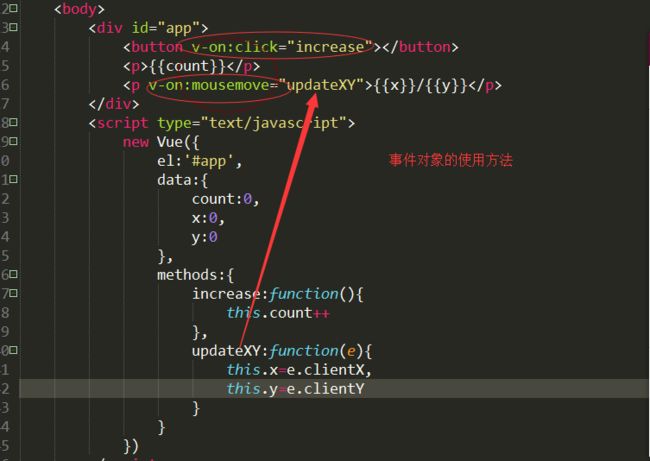
事件对象的使用方法:
直接在定义方法时候传参也可以,vue里传参默认就是传到第一个参数里面去,如果想要传第二个参数,
vue方法中想同时传两个参数
阻止冒泡:e.stopPropagation()这是传统的方法,但是vue给我们提供了一种新的方法,v-on:mousemove.stop=' '就可以直接防止冒泡了,这个叫做事件修饰符
就是更改孩子的时候不会触发到爸爸
阻止默认:vue里面的一个取消默认的事件,比如,点击之后会进入百度的页面的,但是加了v-on:click.prevent=" "之后就不跳转了
既阻止冒泡有阻止默认:v-on:mousemove.stop.prevent=" "就可以了
e.which是判断敲的是哪个键盘
绑定回车
获取当前输入的值,输入什么,下面的内容页跟着改变,注意:v-bind只是数据的单向绑定;v-on:input="change"是监听输入事件
v-model:数据的双向绑定,这是vue提供的数据双向绑定;他可以代替了v-bind:value="value" v-on:input="change"
函数methods和计算属性computed的区别:就是计算属性会区分开具体的事件,用来监听相应的数据的,当数据发生变化的时候就会执行相应的操作,而methods函数是当一个dom的数据发生改变的时候就会重新的去渲染一次,不会分析当前的count数据有没有关系
computed计算属性:vue里面提供的:第一种监听数据属性
与methods函数的区别:就是就是在dom传变量的时候是跟data里面的属性变量传值是一样的写法,他会分析里面的代码,用来监听一个场景
第二种监听属性:watch,可以在里面去写一个异步操作
watch属性,也是在vue实例里面的,是用来监听data里面的哪个属性值发生的改变,就会执行相应的函数:
第二个小结:v-on:click可以简写成@click; 同样v-bind:title也可以简写成:title
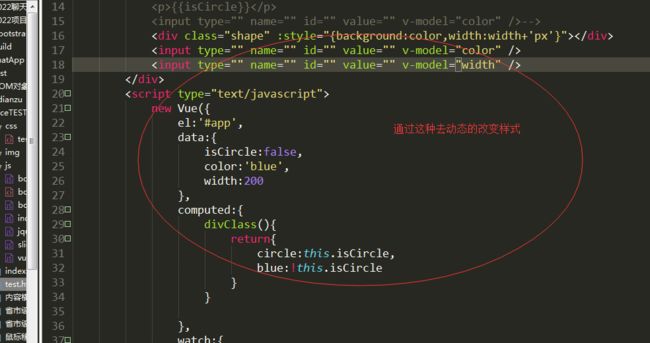
Vue基础语法-动态添加样式
动态的去改变HTML的属性以及css的样式,
可以在vue的实例中computed属性里面来动态的操作HTML和css的属性
动态的改变样式
也可以在计算属性computed去动态的改变:
也可以在绑定的时候以数组的形式多传几个参数。如下: